【博客园主题美化】《 那些年换过的主题 - 04 》
主题展示


重点
博客园一定要申请JS权限!
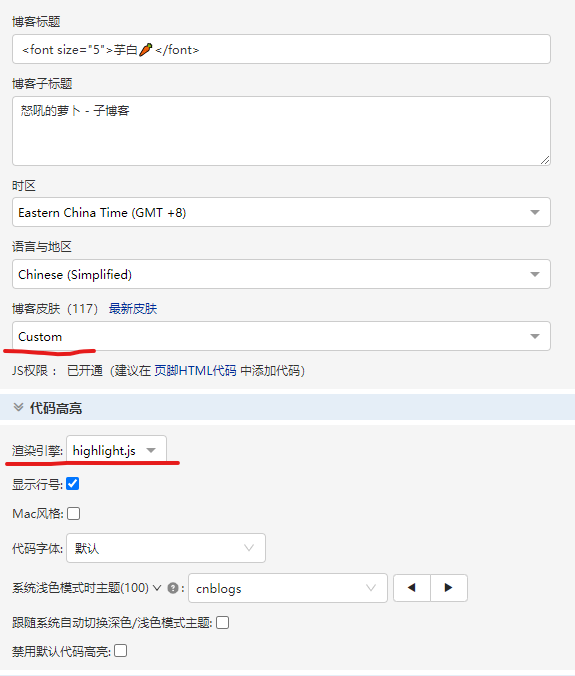
这个美化使用的主题是 Custom;使用highlight.js渲染引擎!!!要禁用 主题本身的默认Css!!!

基础主题设置如下:

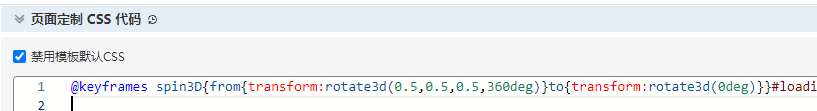
页面定制Css代码
代码
@keyframes spin3D{from{transform:rotate3d(0.5,0.5,0.5,360deg)}to{transform:rotate3d(0deg)}}#loading{height:100%;background-color:#1d2630;display:flex;justify-content:center;align-items:center;position:fixed;top:0;left:0;right:0;overflow:hidden;z-index:99999999}.spinner-box{width:300px;height:300px;display:flex;justify-content:center;align-items:center;background-color:transparent}.leo{position:absolute;display:flex;justify-content:center;align-items:center;border-radius:50%}.blue-orbit{width:165px;height:165px;border:1px solid #91daffa5;animation:spin3D 3s linear .2s infinite}.green-orbit{width:120px;height:120px;border:1px solid #91ffbfa5;animation:spin3D 2s linear 0s infinite}.red-orbit{width:90px;height:90px;border:1px solid #ffca91a5;animation:spin3D 1s linear 0s infinite}.white-orbit{width:60px;height:60px;border:2px solid #fff;animation:spin3D 10s linear 0s infinite}.w1{transform:rotate3D(1,1,1,90deg)}.w2{transform:rotate3D(1,2,0.5,90deg)}.w3{transform:rotate3D(0.5,1,2,90deg)}

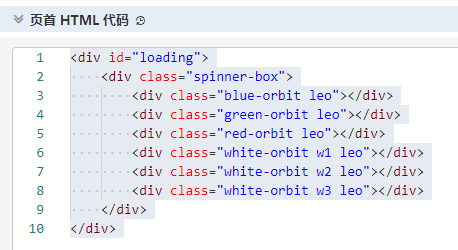
页首HTML代码
代码
<div id="loading"> <div class="spinner-box"> <div class="blue-orbit leo"></div> <div class="green-orbit leo"></div> <div class="red-orbit leo"></div> <div class="white-orbit w1 leo"></div> <div class="white-orbit w2 leo"></div> <div class="white-orbit w3 leo"></div> </div> </div>

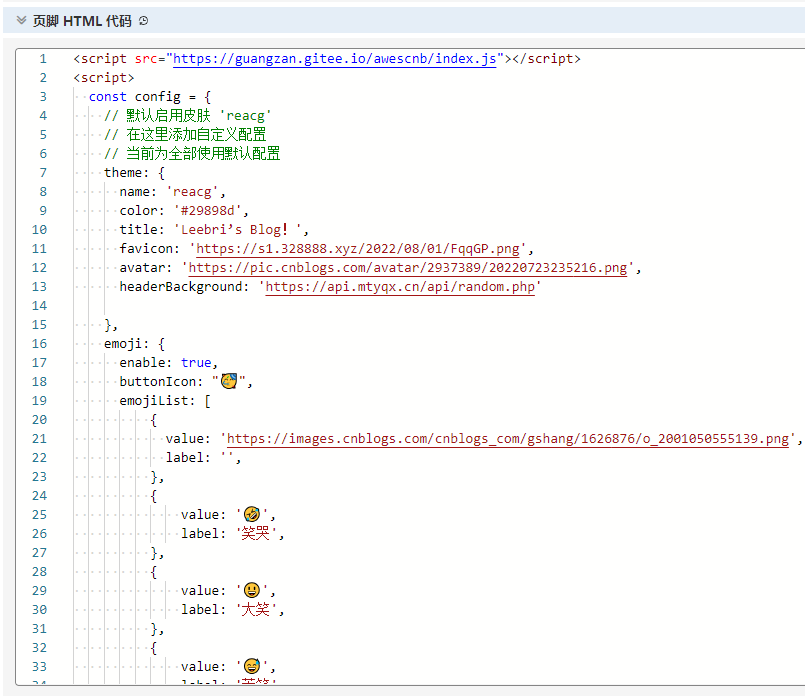
页脚HTML代码
代码
<script src="https://guangzan.gitee.io/awescnb/index.js"></script> <script> const config = { // 默认启用皮肤 'reacg' // 在这里添加自定义配置 // 当前为全部使用默认配置 theme: { name: 'reacg', color: '#29898d', title: 'Leebri’s Blog!', favicon: 'https://s1.328888.xyz/2022/08/01/FqqGP.png', avatar: 'https://pic.cnblogs.com/avatar/2937389/20220723235216.png', headerBackground: 'https://api.mtyqx.cn/api/random.php' }, emoji: { enable: true, buttonIcon: "🥳", emojiList: [ { value: 'https://images.cnblogs.com/cnblogs_com/gshang/1626876/o_2001050555139.png', label: '', }, { value: '🤣', label: '笑哭', }, { value: '😃', label: '大笑', }, { value: '😅', label: '苦笑', }, { value: '😆', label: '斜眼笑', }, { value: '😏', label: '得意', }, { value: '😊', label: '微笑', }, { value: '😎', label: '酷!', }, { value: '😍', label: '花痴', }, { value: '🙂', label: '呵呵', }, { value: '🤩', label: '好崇拜哦', }, { value: '🤔', label: '思考', }, { value: '🙄', label: '白眼', }, { value: '😜', label: '略略略', }, { value: '😲', label: '呆住', }, { value: '😭', label: '大哭', }, { value: '🤯', label: '头炸了', }, { value: '😰', label: '冷汗', }, { value: '😱', label: '吓死了', }, { value: '🤪', label: '略略略', }, { value: '😵', label: '晕', }, { value: '😡', label: '愤怒', }, { value: '🥳', label: '祝贺', }, { value: '🤡', label: '小丑竟是我', }, { value: '🤫', label: '嘘~', }, { value: '🐒', label: '猴', }, { value: '🤭', label: '笑笑不说话', }, { value: '🐂', label: '牛', }, { value: '🍺', label: '啤酒', }, { value: '(=・ω・=)', label: '乖巧', }, { value: '(`・ω・´)', label: '啊这', }, { value: '(°∀°)ノ', label: '震惊', }, { value: '←_←', label: '鄙视', }, { value: '→_→', label: '就这', }, { value: 'Σ(゚д゚;)', label: '不会吧', }, { value: '(。・ω・。)', label: '不敢动', }, { value: '(-_-#)', label: '无语', }, ] }, // 代码高亮 highLight: { enable: true, }, // 代码行号 lineNumbers: { enable: true, }, github: { enable: true, color: '#7775c4', url: 'https://github.com/legical', }, signature: { enable: true, contents: [ "色相事一刹那,<b style='color:#ff6b81'>光阴里无尽藏。</b>", // "<b>console.log(🍺);</b>", ], }, imagebox: { enable: true, }, darkMode: { enable: true, // 夜间自动切换深色模式 autoDark: true, // 日间自动切换浅色模式 autoLight: true }, // 背景图片或颜色 bodyBackground: { enable: true, // value:'#1d2630', value: 'https://img2018.cnblogs.com/blog/1646268/201908/1646268-20190806114008215-138720377.jpg', opacity: 0.85, repeat: false, }, notice:{ enable:true, text:['🔯双击导航条锁屏','😙你最最最重要','😊戒骄戒躁,久久为功'], }, lock: { enable: true, background: '', strings: [ '😾到点啦,不能再学了!', '🛌乖宝,休息一会儿吧~', '🥰离开一会,马上回来~', '🧋喂!三点几啦!饮茶先啦!', ], }, live2d: { enable: true, page: 'all', agent: 'pc', model: '小埋', width: 150, height: 200, position: 'left', gap: 'default', }, musicPlayer: { enable: false, }, gitee: { enable: false, color: '#C71D23', url: '', }, donation: { enable: false, qrcodes: [], }, notation: { enable: true, }, postTopimage: { enable: true, imgs: ['https://s1.328888.xyz/2022/07/25/DuW9k.png',], position: 'top', }, indexListImg: { enable: true, imgs: [], }, topProgress: { enable: false, page: 'all', agent: 'pc', background: '#29898d', height: '5px', }, } $.awesCnb(config) </script>

不需要侧边栏代码,空着就行。
本文作者:芋白🥕
本文链接:https://www.cnblogs.com/-CO-/p/17967473
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
( 6 ) --> 博客园主题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步