项目中前后端代码的拆分
在项目中前后端代码的拆分
在项目中,我们肯定是需要分层来书写各个模块的代码的,用来便于阅读以及后期的维护,下面来书写一个简单的后台管理系统的jQuery+node的代码,css和html暂时不放,主要就是为了理清这些思路,并且做出详细的解析,方便用于大家的阅读理解。
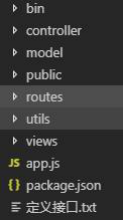
首先:全局安装express,在我详解express中有这一功能的详解,然后express -e搭建骨架,稍微修改一下文件夹,以备使用方便。

前端代碼的複用。
一:代码的复用。
1、在js下的common中创建一个page.js文件。index.html引入page.js文件。
2、因为需要将这些插入到header中,所以page.js中this.container = $(#header),接收了一下。
3、然后在原型上,创建了init(),create()两个方法,init调create,page里调用init,首先,page这个函数是用来写头部、登录注册的,所以create需要来引三个模块(接收)。
4、首先没有header这个文件,所以去创建一个。
create(){ this.header = new Header(); }
5、创建header文件,里面构造函数。
然后有个参数,这个参数就是接收到的nav。然后函数里接收一下。this.。。 = 。。
这时index.html引入一下header文件。
6、在header文件中创建一个方法,为字符串,接收一下nav,为了实现代码的复用。
7、header的原型对象,创建init原型方法,和createDome方法。作用是创建div插到页面中。字符串——>div——>this.container,然后这个page里写一实参传给header一下this.container。
8、login和register与header一样的道理,只是id名称换了一下,login插入到div,register插入div。
9、在page的原型方法里接收一下login、register。
10、index.html里引入这几个js。
二、注册
1、创建一个handleclick方法,里面,this.el.find("注册id名").on("click",$.proxy(this.handleclickcb回调)),
2、然后再写handleclickcb方法,里面还是要查找注册的username以及password。
3、然后定义$.ajax,因为涉及到密码,所以是past。谈话再写一个成功的回调。

成功回调里接收一个参数,输出data自己测试。

4、定义接口(简单自己定义一下接口):
注册接口
接口地址:/api/register
返回格式:json
请求方式:post
传递的参数
名称 必填 类型 说明
username Y string 用户ID
password Y string 用户密码
返回的参数
status: true 成功 false 失败
info:说明
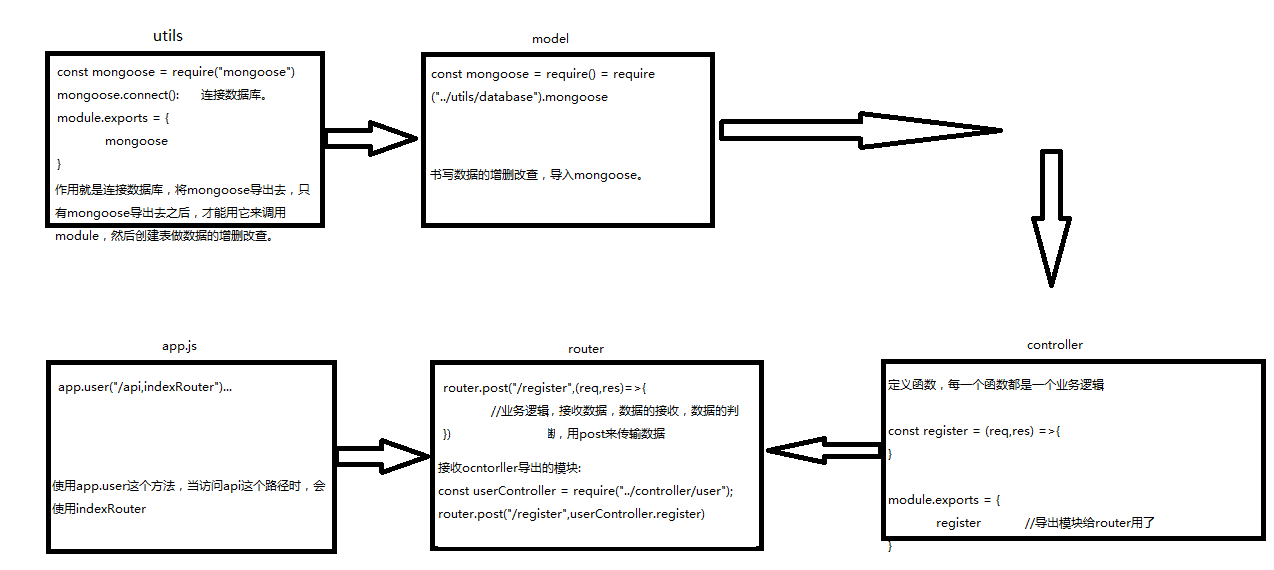
後端代碼的分層:以下图片为后端代码的一个顺序

1、开启数据库:mongod --dbpath c:\data\db
2、安装mongoose:cnpm install mongoose --save
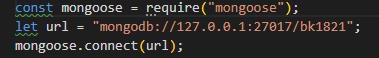
3、连接数据库:创建一个utils文件夹,里面创建一个databse.js文件,作用就是用来连接数据库的。

4、导出mongoose。

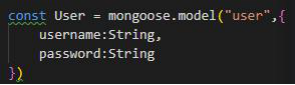
5、mongoose要做数据的增删改查,所以创建两个文件夹M(Model)层,C(controller)层,mongoose引过来要在model使用,所以在M层创建一个user文件,这个文件主要用来做数据的增删改查。
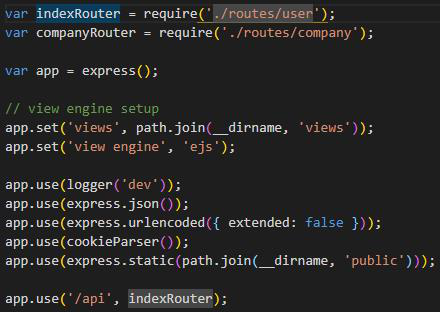
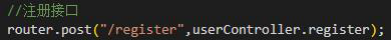
6、改一下app.js下的路径。 "/api", 通过中间件,找到routes/user,在里面添加一个注册接口。


如果这么写的话是不是里面要写业务逻辑了?但是业务不可以在里面写,因为里面是路由,所以在controller层里面写,创建一个user文件,写业务逻辑。但是这个逻辑是在router文件下user.js里注册接口那里用的。

7、所以在user.js里引入一下,var userController = require("../controller/user");
然后在注册接口那里自定义模块引入。因为不只是一个业务逻辑,所以引入自定义模块没有写死,没有直接后边点。

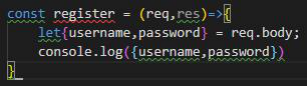
8、user.js:post请求的时候接收数据的时候通过req.body进行接收。

get请求的时候接收数据的时候通过req.query进行接收。
9、下面需要判断用户名是否存在。
创建表,有用户和密码,提示:用户名已存在,如果没有的话,提示:注册成功。
如何看到用户名是否存在?
使用mongoose中的查,在model层的user.js进行。
10、

将方法导出,谁使用呢?controller层的user.js使用。
11、controller层,导入第三方模块,const userModel = require(“../model/user”);
userModel.userFind(传一个对象{username},(接受一个值,看看有没有这个东西)=>{
})
而這個回调函数里接收的值在哪里来的?
是(10)里cb调用的,在里面先拿了表:

然后设置表的字段。

12、然后开始查:

查一下userinfo里面传的参数,就是接收过来的对象:({username:username})
后边的参数就是user.js
里接收的参数。

13:箭头函数,可以不加括号使用,

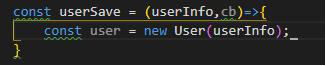
14、在controller里的user.js里判断用户名是否存在,如果长度大于0,证明有东西,else证明没东西,但是如果增的话需要增的方法,但是现在没有方法,所以去添加一个增的方法,去modol的user.js里添加。userSave
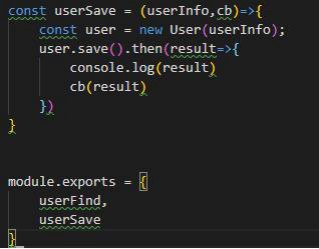
15、

user里传了一个对象,然后.save,存进去。
然后then里也会有结果,也会有结果,但是结果是什么不知道,所以console看一下,然后再导出去。

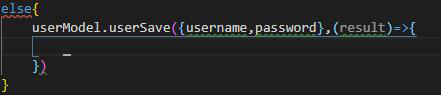
16、然后现在就可以,当用户名不存在的时候,存储。

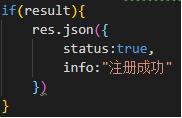
17、接收到了result,所以当接收到result的时候可以做判断。
如果这个东西存在的话。

18:model和controller层的连接:
model:书写数据的增删改查的方法,暴露出去,供controller使用,然后controller拿过来,需要接收了,
constuserModel = require("../model/user");引入进来,身上就会有model的增删改查。
三、 下一步进行登录:
首先说一下登录的逻辑:
1>接收前端传递过来的username password
2>验证username是否存在
3>如果存在,验证password(加密) 如果不存在返回给用户 用户名不存在。
4>如果密码验证成功,则返回登录成功,如果验证失败则返回密码错误
对于用户注册之后,客户端传递给服务端来说,肯定会对密码进行一个加密。
密码的安全性/
node中专门有一个模块就是用来加密的。
加密的方式:MD5(有加密也可以加密) / sha256(只有加密,不能解密)
1、引入加密模块:

2、加密模块中有一个方法:createHash('sha256/md5'),创建一个sha256的加密方式。
在“注册成功”这一块,创建一个sha256的加密模式:

然后下面继续写一个加密的数据,你加密的是谁?是密码,所以:

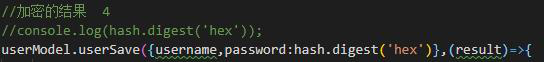
这个加密的结果在哪里?在这里:这个hex参数是固定的。

然后输出出来看到确实为加密过后的,将这一段代码放到password后边。

原因是{username,password} = req.body 结构赋值结构赋值出来是一个对象,如果key和value值相同写一个就可以了,但是现在password不是之前的了,所以后边: hash.digest('hex')
最后加密后的输出:

3、在register.js里,handleRegisterSucc这个方法里,如果data.status为true时,alert"注册成功";然后输入框点击注册完毕后隐藏掉。将id名换一下就可以了。然后刷新一下页面。
4、登录:
//在写代码时,id名 js_**意思就是用来做js操作的。
5、 前端:
在login.js里写一个userLogin的方法,在上边调用一下,里面主要写点击登录的操作。


6、点击按钮的时候,查找用户名,密码。

然后用ajax传过去。成功的时候还有一个回调函数,这个函数就是用来输出数据的。

然后该写接口了,正常项目中,接口应该一次写完的。(上面的接口已经写好,就是url里面的。)
注意:像返回的参数,status和info,到时候直接和后端定好。
建议:写一步测试一步。然后将边界条件加上去,边界条件:
error:像用户请求错误的时候,是不是要看一下请求错误的值。
7、 后端:
在routes文件夹下的user.js里,添加一个登录接口。

8、但是controller层下没有login这个方法,所以去定一个。
9、首先先将login这个方法导出去,然后在login这个方法里,如果要进行登录进行什么?
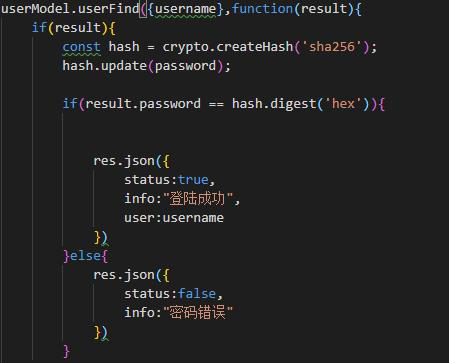
首先拿到用户名和密码,然后验证用户名和密码是否存在,要去查,然后如果找到了要验证密码是否正确,如果正确就登录成功了。然后因为注册的时候密码进行加密,所以后端这里登陆的时候如果要验证的话也要加密一下进行比对。
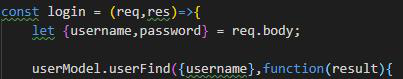
10、然后要接收一下(注:post用req.body进行接收,get请求用req.query进行接收)

引进来一个userModel,传一个username。后边有个回调,里面有个返回值,如果存在返回密码,密码进行加密,然后如果密码等于之前加密过的,返回登陆成功。如果不存在告诉用户,用户名不存在,登录失败。


11、回到前端:
public下的js下的login.js文件。如果data.status为true时,alert(data.info),为else时也alert(data.info),然后刷新页面。下一个问题,登录注册那里发生改变。持久登录。

12、而如何实现持久登录呢,就用token,详解我的随笔token。
13、回到后端:
到controller层,引入token模块。

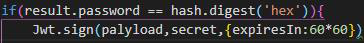
然后在用户登陆成功以后生成一个token:

最后一个参数是登录的时间,60*60是秒数,不加单位默认是秒,1h是小时。
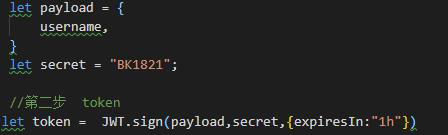
然后payload和secrent都没有,在上边简单设置一下。

secret是个盐,一般用sha256加密一下。然后声明一个变量接收一下JWT:
var token = JWT.sign(payload,secret,{expiresIn:"1h"})
token的使用顺序也参考day-06-token
14、导入完了token之后怎么做呢?创建cookie存储token。

第一个cookie的key值,第二个cookieval值。
15、接下来做什么事情呢?将username放在登录那里。
就是当登陆成功的时候,自己的username名称会显示在登录的位置。
首先也将username存储在cookie中。res.cookie("user",username);注意:cookie是绘画跟踪技术,主要用来做验证的。
16、 回到前端:
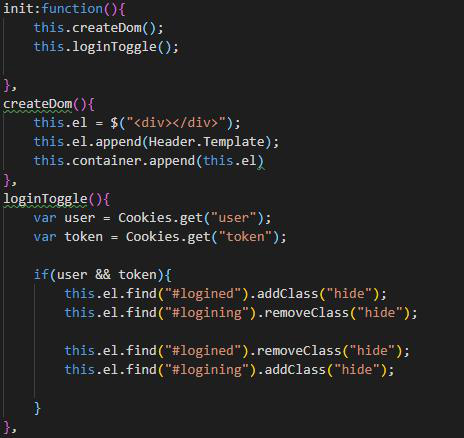
public文件夹下的common下的header.js。
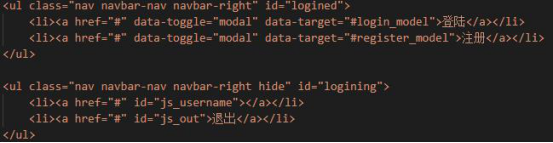
下新增一个ul下的两个li,一个js_username,一个js_logout,一个是退出,ul设置hide。


主要就是当找到这个id的时候隐藏。然后呢,在成功的时候,还要加一个。

将user显示在那里,接下来应该做什么呢,应该做退出,点击退出的时候,删除cookie。因为一删除cookie,所有账号密码就应该退出了。
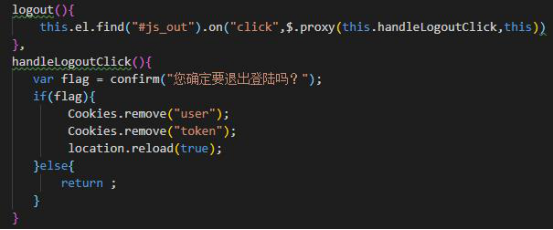
17、删除cookie:

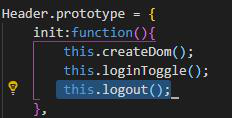
最后记得调用方法。confirm属于提示框,一个确定选项,一个取消选项。

至此,一个简单的后台管理系统的登录及注册就写好了,之后简单写一下新增、增加之后的列表及如何分页的分析。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号