HTTP的请求报文与响应报文
报文:
简单来说,报文就是也就是HTTP报文,作用是在各个系统之间进行和响应时用来交换与传输的数据单元,即站点一次性要发送的数据块,这些数据块以一些文本形式的元信息开头,这些信息描述了报文的内容及含义,报文包含了将要发送的完整的数据信息,还需要遵守规定好的格式。
另外,报文也是网络传输的单位,传输过程中会不断的封装成分组、包、帧来传输,封装的方式就是添加一些信息段,那就是报文头以一定格式组织起来的数据。
HTTP的请求顺序:
一次HTTP请求,HTTP报文会从"客户端"传送到"代理"再传送到"服务器",再服务器工作完成之后,报文又会从"服务器"传送到"代理",最后再次回到"客户端"。
HTTP请求报文和响应报文:
HTTP报文是面向文本的,所有的HTTP报文都可以分为两类,请求报文和响应报文,请求和响应报文的基本报文结构大致是相同的,只有起始行的语法会有所不同。
一、HTTP请求报文:
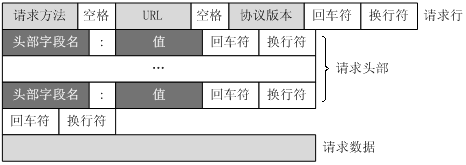
它会向Web服务器请求一个动作,一个HTTP请求报文一般由请求行、请求头部、请求数据这么几个部分所组成如图:

请求报文的格式:
请求行: <mehod><request-URL><version>
请求头部:<headers>
请求数据:<entity-body>
各部分的简要描述:
1、method(方式):客户端希望服务器对资源执行的动作,比如GET/POST/HEAD
2、请求URL(request-URL):要直接与服务器进行对话,只要请求URL是资源的绝对路径就可以了,服务器可以假定自己是URL的主机/端口
3、版本(version):报文所使用的HTTP版本,其格式:HTTP/<主要版本号><次要版本号>
4、实体的主体部分(entity-body):实体的主体部分包含一个由任意数据组成的数据块,并不是所有的报文都包含实体的主体部分,有时,报文只是以一个CRLF结束。
5、头部(header):可以有零个或多个头部,每个首部都包含一个名字,后面跟着一个冒号(:),然后是一个可选的空格,接着是一个值,最后是一个CRLF首部是由一个空行(CRLF)结束的,表示了头部列表的结束和实体主体部分的开始
1>请求行:
请求行由请求方法字段、URL字段和HTTP协议版本字段三个字段组成,它们用空格分隔,例如,GET/index.html HTTP/1.1,HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。
HEAD就像GET,只不过服务端接收到HEAD请求后只返回响应头,而不会发送响应内容,当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
下面来举个例子:
Request URL:https://www.baidu.com/
Requset Method:GET
Status Code:200 OK
Remote Address:172.31.1.246:8080
2>请求头部:
请求头部由关键字/值对组成,每行一对,关键字和值用英文冒号“:”分隔。头部和协议配合工作,共同决定了客户端和服务器能做什么事情,请求头部通知服务器有关客户端请求的信息,头部主要分为了:通用头部/请求头部/响应头部/实体首部。
通用头部:既可以出现在请求报文中,也可以出现在响应报文中,它提供了与报文相关的最基本的信息
Connection:允许客户端和服务器指定与请求/响应连接有关的选项
Date:提供日期和时间标志,说明报文是什么时间创建的
MIME-Version:给出了发送端使用的MIME版本
Trailer:如果报文采用了分块传输编码方式,就可以用这个首部列出位于报文拖挂部分的首部集合
Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式
Update:给出了发送端可能想要“升级”使用的新版本或协议
Via:显示了报文经过的中间节点(代理、网关)
Cache-Control:用于随报文传送缓存指示
请求头部:请求头部是只在请求报文中有意义的头部。用于说明是谁或什么在发送请求、请求源自何处,或者客户端的喜好及能力。
Client-IP:提供了运行客户端的机器的IP地址
From:提供了客户端用户的E-mail地址
Host:给出了接收请求的服务器的主机名和端口号
Referer:提供了包含当前请求URI的文档的URL
UA-Color:提供了与客户端显示器的显示颜色有关的信息
UA-CPU:给出了客户端CPU的类型或制造商
UA-OS:给出了运行在客户端机器上的操作系统名称及版本
UA-Pixels:提供了客户端显示器的像素信息
User-Agent:将发起请求的应用程序名称告知服务器
Accept:告诉服务器能够发送哪些媒体类型
Accept-Charset:告诉服务器能够发送哪些字符集
Accept-Encoding:告诉服务器能够发送哪些编码方式
Accept-Language:告诉服务器能够发送哪些语言
TE:告诉服务器可以使用那些扩展传输编码
Expect:允许客户端列出某请求所要求的服务器行为
Range:如果服务器支持范围请求,就请求资源的指定范围
If-Match:如果实体标记与文档当前的实体标记相匹配,就获取这份文档
If-Modified-Sinec:除非在某个指定的日期之后资源被修改过,否则就限制这个请求
If-None-Match:如果提供的实体标记与当前文档的实体标记不相符,就获取文档
If-Range:允许对文档的某个范围进行条件请求
If-Unmodified-Since:除非在某个指定日期之后资源没有被修改过,否则就限制这个请求
Authorization:包含了客户端提供给服务器,以便对其自身进行认证的数据
Cookie:客户端用它向服务器传送数据
Cookie2:用来说明请求端支持的cookie版本
Max-Forward:在通往源端服务器的路径上,将请求转发给其他代理或网关的最大次数
Proxy-Authorization:这个首部在与代理进行认证时使用的
Proxy-Connection:这个首部是在与代理建立连接时使用的
响应头部:响应头部为客户端提供了一些额外信息,比如谁在发送响应、响应者的功能,甚至与响应相关的一些特殊指令
Age:(从最初创建开始)响应持续时间
Public:服务器为其资源支持的请求方法列表
Retry-After:如果资源不可用的话,在此日期或时间重试
Server:服务器应用程序软件的名称和版本
Title:对HTML文档来说,就是HTML文档的源端给出的标题
Warning:比原因短语更详细一些的警告报文
Accept-Ranges:对此资源来说,服务器可接受的范围类型
Vary:服务器会根据这些首部的内容挑选出最适合的资源版本发送给客户端
Proxy-Authenticate:来自代理的对客户端的质询列表
Set-Cookie:在客户端设置数据,以便服务器对客户端进行标识
Set-Cookie2:与Set-Cookie类似
WWW-Authenticate:来自服务器的对客户端的质询列表
实体首部:描述主体的长度和内容,或者资源自身
Allow:列出了可以对此实体执行的请求方法
Location:告知客户端实体实际上位于何处,用于将接收端定向到资源的位置(URL)上去
Content-Base:解析主体中的相对URL时使用的基础URL
Content-Encoding:对主体执行的任意编码方式
Content-Language:理解主体时最适宜使用的自然语言
Content-Length:主体的长度
Content-Location:资源实际所处的位置
Content-MD5:主体的MD5校验和
Content-Range:在整个资源中此实体表示的字节范围
Content-Type:这个主体的对象类型
ETag:与此实体相关的实体标记
Expires:实体不再有效,要从原始的源端再次获取实体的日期和时间
Last-Modified:这个实体最后一次被修改的日期和时间
扩展首部:规范中没有定义的新首部,开发者可以自定义一个首部的值/对
3>请求的数据
请求数据不在GET方法中使用,而是在POST方法中使用,POST方法适用于需要客户填写表单的场合,与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
二、HTTP响应报文:
它会将请求的结果返回给客户端,这里也是由三部分组成:状态行、消息报头、响应正文。
响应报文的格式:
状态行: <version> <status> <reason-phrase>
消息头部:<headers>
响应正文:<entity-body>
正如你所见,在响应中唯一真正的区别在于第一行中用状态信息代替了请求信息。
各部分的简要描述:
1、状态码(status-code):状态码是三位数字,描述了请求过程中所发生的情况。每个状态码的第一位数字都用于描述状态的一般类别(比如,“成功”、“出错”等等)
2、原因短语(reason-phrase):数字状态码的可读版本,包含行终止序列之前的所有文本。原因短语只对人类有意义,因此,尽管响应行HTTP/1.0 200 NOT OK和HTTP/1.0 200 OK中原因短语的含义不同,但同样都会被当作成功指示处理
状态行的格式如下:
HTTP-Version Status-Code Reason-Phrase CRLF
其中,HTTP-Version表示服务器HTTP协议的版本;Status-Code表示服务器发回的响应状态代码;Reason-Phrase表示状态代码的文本描述。状态代码由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
1xx:指示信息--表示请求已接收,继续处理。
2xx:成功--表示请求已被成功接收、理解、接受。
3xx:重定向--要完成请求必须进行更进一步的操作。
4xx:客户端错误--请求有语法错误或请求无法实现。
5xx:服务器端错误--服务器未能实现合法的请求。
常见状态代码、状态描述的说明如下:
200 OK:客户端请求成功。
400 Bad Request:客户端请求有语法错误,不能被服务器所理解。
401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
403 Forbidden:服务器收到请求,但是拒绝提供服务。
404 Not Found:请求资源不存在,举个例子:输入了错误的URL。
500 Internal Server Error:服务器发生不可预期的错误。
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,举个例子:HTTP/1.1 200 OK(CRLF)。
下面我们来说一下在传输中常见的HTTP方法:
1> GET方法:通常用于请求服务器发送某个资源。不包含主体
HEAD方法:与GET方法类似,但服务器在响应中只返回首部,使用HEAD方法可以,在不获取资源的情况下了解资源的情况(比如,判断其类型);通过查看响应中的状态码,看看某个对象是否存在;通过查看首部,测试资源是否被修改了;不包含主体
2> POST方法:该方法是用来向服务器发送数据的,常用于HTML表单,包含主体
3> PUT方法:该方法的语义就是让服务器用请求的主体部分来创建一个由所请求的URL命名的新文档,如果那个URL已经存在的话,就用这个主体来替代它。包含主体
4> TRACE方法:主要用于验证请求是否如愿穿过了请求/响应链,不包含主体
5> OPTIONS方法:决定可以在服务器上执行那些方法,不包含主体
6> DELETE方法:该方法就是请服务器删除请求URL所指定的资源,但是客户端应用程序无法保证删除操作一定会被执行,因为HTTP规范允许服务器在不通知客户端的情况下撤销请求,不包含主体
7> 扩展方法:指的是没有在HTTP/1.1规范中定义的方法,这些方法为开发者提供了一种扩展这些HTTP服务能力的手段。
就这些方法之上,最后我们再说一下关于HTTP请求中,GET与POST的区别:
1> 数据传输方法不同:
GET提交,请求的数据会附在URL之后, 以?分割URL和传输数据,多个参数用&连接;例如:login.action?name=hyddd& password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体<request-body>中。
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变。
2> 传输数据的大小:
首先声明,HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制, 因此对于GET提交时,传输数据就会受到URL长度的限制。
POST:由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3> 安全性:
POST的安全性相比来说要比GET的安全性高,注意,只是相比来说,主要因为GET提交的数据明文出现在URL上,所以安全性低。




