JavaScript高级 -- 数据_变量_内存
1.undefined和null的区别
* undefined代表定义了未赋值
* null定了并赋值了,只是值为null
2. 什么时候给变量赋值为null呢
* 初始赋值,表明将要赋值为对象
* 结束前,让对象成为垃圾对象(被垃圾回收器回收)
3. 严格区别变量类型与数据类型?
* 数据的类型:
* 基本类型
* 对象类型
* 变量的类型( 变量内存值的类型)
* 基本类型: 保存就是基本类型的数据
* 引用类型: 保存的是地址值
1. 什么是数据?
* 存储在内存中带边特定信息, 本质上是0101...
* 数据的特点: 可传递, 可运算
* 一切皆数据
* 内存中所有操作的目标: 数据
* 基本运算
* 逻辑运算
* 赋值
* 运行函数
2.什么是内存?
* 内存条通电后产生的可存储数据的空间(临时的)
* 内存产生和死亡: 内存条(电路板) ==> 通电 ==> 产生内存空间 ==>存储数据 ==>断电 ==>内存空间和数据都消失
* 一块小内存的2个数据
*内部存储的数据
* 地址值
* 内存分类
* 栈: 全局变量/局部变量
* 堆: 对象
3.什么是变量?
* 可变化的量, 由变量名和变量值组成
* 每个变量都对应的一块小内存,变量名用来查找对应的内存,变量值就是内存中保存的数据
4.内存,数据,变量三者之间的关系
* 内存用来存储数据的空间
* 变量是内存的标识,
关于引用变量赋值问题
* n个引用变量指向同一个对象,通过一个变量修改对象内部数据,其他所有变量看到的是修改之后的数据
* 2个引用变量指向同一个对象,让其中一个引用变量指向另一个对象,另一个引用变量依然指向前一个对象
JS引擎如何管理内存
1.内存生命周期
* 分配小内存空间,得到使用权
* 存储数据,可以反复进行操作
* 释放小内存空间
2. 释放内存
* 局部变量: 函数执行完自动释放
* 对象: 成为垃圾对象==>垃圾回收器回收
对象
1.什么是对象?
* 多个数据的封装体
* 用来保存多个数据的容器
* 一个对象代表现实中的一个事物
2. 为什么要用对象?
* 统一管理多个数据
3. 对象的组成
* 属性: 属性名(字符串)和属性值(任意类型)组成
* 方法: 一种特殊的属性(属性值是函数)
4. 如何访问对象内部数据?
* .属性名: 编码简单,有时不能用
* ['属性名']: 通用
什么时候必须使用['属性名']的方式?
1. 属性名包含特殊字符: - 空格
2. 变量名不确定
函数
1.什么是函数?
* 实现特定功能的n题嗷语句的封装体
* 只有函数是可以执行的,其他类型的数据不能执行
2.为什么要用函数
* 提高代码复用
* 便于阅读交流
3. 如何定义函数
* 函数声明
* 表达式方式
4. 如何调用(执行)函数
* 直接调用: test()
* 通过对象调用: obj.test()
* new调用: new test()
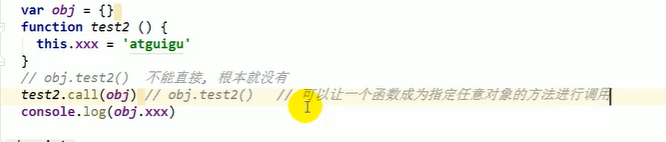
* 临时让test成为obj的方法: test.call/apply(obj)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号