html元素li移动动态效果
在日常工作当中遇到了一个问题,平铺型列表修改单个内容设置排序时列表排序应与之对应。一下是一个小小的例子;简单的解决了此类问题,以浮动的形式改变当前的数据的显示顺序。有不足之处欢迎指点,后期还会做一个更完善的版本。敬请期待!
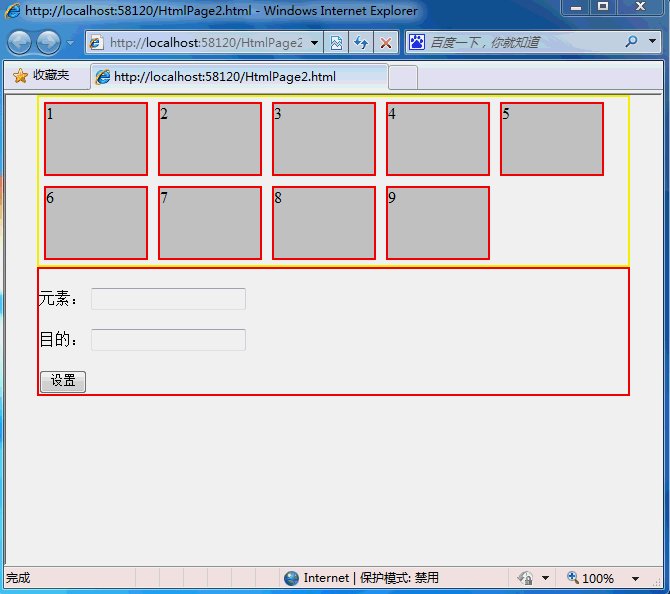
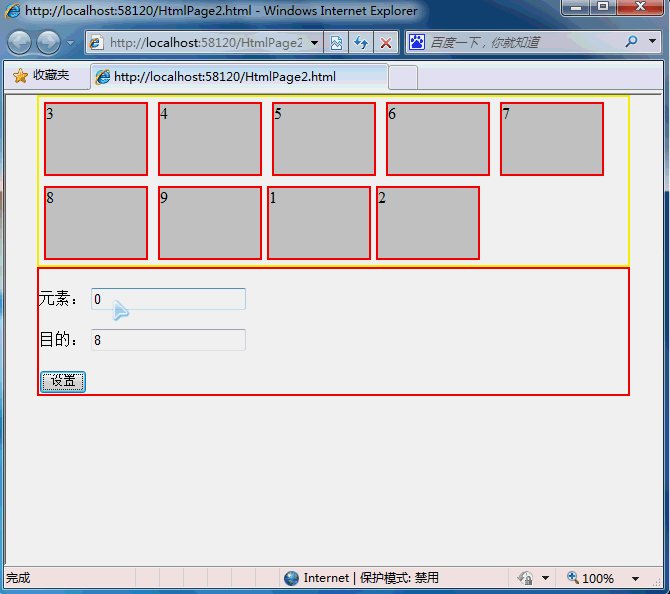
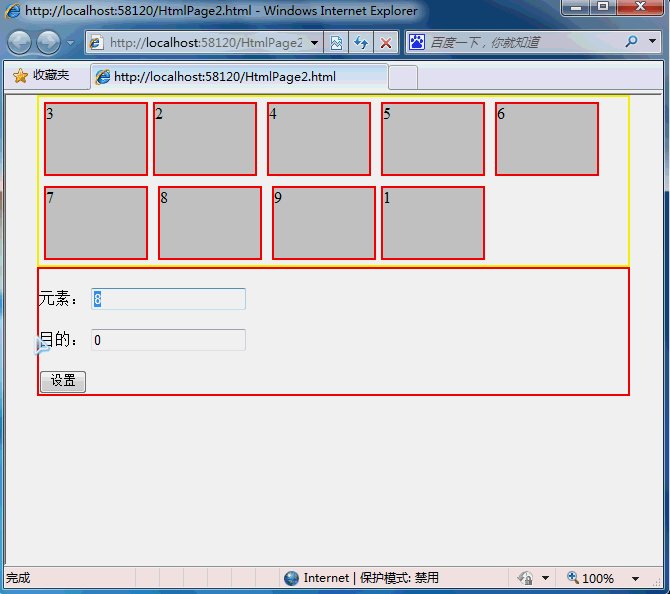
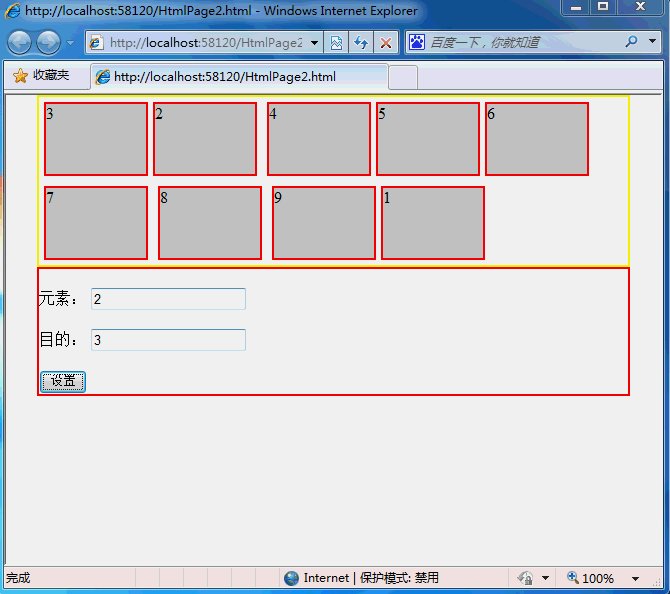
效果预览:

代码实现:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 html, body, div, ul {margin: 0px;padding: 0px;} 8 .clear {clear: both;} 9 .content, .footer {margin: 0 auto;width: 90%;} 10 .content {border: solid 2px yellow;} 11 .footer {border: solid 2px red;} 12 .content ul li {float: left;width: 100px;height: 70px;margin: 5px 5px;border: solid 2px red;list-style-type: none;background-color: #ccc;} 13 </style> 14 <script src="js/jquery.js"></script> 15 <script type="text/javascript"> 16 $(function () { 17 var m_nodeObj, t_nodeObj, tempWidth; 18 $("#btnSet").click(function () { 19 m_nodeObj = $(".content li:eq(" + $("#itemNumb").val() + ")"); 20 t_nodeObj = $(".content li:eq(" + $("#setNumb").val() + ")"); 21 22 ////方案一 无动画 23 //m_nodeObj.insertAfter(t_nodeObj); 24 25 ////方案二 26 //$(m_nodeObj).animate({ "width": "toggle" }, function () { 27 // $(this).insertAfter($(t_nodeObj)).animate({ "width": "toggle" }) 28 //}) 29 30 //方案三 31 $(m_nodeObj).clone(true).appendTo(".content ul") 32 .css({ "position": "absolute", "top": node.ordinate(m_nodeObj), "left": node.abscissa(m_nodeObj) }) 33 .animate({ width: node.width(m_nodeObj) + 10, height: node.height(m_nodeObj) + 10, top: node.ordinate(m_nodeObj) - 5, left: node.abscissa(m_nodeObj) - 5 }, 200, function () { 34 tempWidth = node.width(m_nodeObj); 35 t_nodeObj.animate({ "margin-right": tempWidth }); 36 m_nodeObj.animate({ "width": '0px' }, function () { $(this).remove() }); 37 }) 38 .animate({ width: node.width(m_nodeObj), height: node.height(m_nodeObj), top: node.ordinate(t_nodeObj), left: node.abscissa(t_nodeObj) }, 500, function () { 39 // m_nodeObj.insertAfter(t_nodeObj).animate({ "width": tempWidth }); $(this).remove(); 40 t_nodeObj.css({ "margin-right": "0px" }); 41 m_nodeObj.css("width", tempWidth).insertAfter(t_nodeObj); 42 $(this).remove(); 43 44 }) 45 }) 46 }) 47 node = { 48 abscissa: function (obj) { 49 return obj.offset().left - parseInt(obj.css("margin-left").replace("px", "")); 50 }, 51 ordinate: function (obj) { 52 return obj.offset().top - parseInt(obj.css("margin-top").replace("px", "")); 53 }, 54 height: function (obj) { 55 return parseInt(obj.css("height").replace("px", "")); 56 }, 57 width: function (obj) { 58 return parseInt(obj.css("width").replace("px", "")); 59 } 60 }67 </script> 68 </head> 69 <body> 70 <div class="content"> 71 <ul> 72 <li>1</li> 73 <li>2</li> 74 <li>3</li> 75 <li>4</li> 76 <li>5</li> 77 <li>6</li> 78 <li>7</li> 79 <li>8</li> 80 <li>9</li> 81 </ul> 82 <div class="clear"></div> 83 </div> 84 <div class="footer"> 85 <br /> 86 元素: <input type="text" id="itemNumb" /> 87 <br /> 88 <br /> 89 目的: <input type="text" id="setNumb" /> 90 <br /> 91 <br /> 92 <input type="button" value="设置" id="btnSet" /> 93 </div> 94 </body> 95 </html>


