软件工程第二次结对作业 编程实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13281 |
| 这个作业的目标 | Web、APP、小程序中三选一实现,可以让用户在其中发布自己想做的项目(包含必要项目信息),用户能够在其中实时交流,除此外随意发挥 |
| 学号 | 102201630 |
| 结对队友 | 无 |
1、Github项目地址:https://github.com/yuebai243694/102201630
PSP表格
| PSP2.1 | Personal Software Process Stages | 预计耗时(天) | 实际耗时(天) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| Estimate | 估计这个任务需要多少时间 | 5 | 5 |
| Development | 开发 | 4 | 3 |
| Analysis | 需求分析 (包括学习新技术) | 5 | 5 |
| Design Spec | 生成设计文档 | 0.4 | 0.4 |
| Design Review | 设计复审 | 2 | 2 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 5 | 5 |
| Design | 具体设计 | 5 | 5 |
| Coding | 具体编码 | 5 | 5 |
| Code Review | 代码复审 | 1 | 1.5 |
| Test | 测试(自我测试,修改代码,提交修改) | 0.5 | 0.5 |
| Reporting | 报告 | 0.3 | 0.4 |
| Test Repor | 测试报告 | 0.2 | 0.1 |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem&Process Improvement Plan | 事后总结, 并提出过程改进计划 | 5 | 5 |
| 合计 | 5 | 5 |
具体分工(无结对队友,一人揽活,一人烂活,累死累活)
2、解题思路描述与设计实现说明
要实现的功能:
1.用户注册、登录(留几个常驻人口确保后续相关登录出错时,判断数据库或者表是否出错)
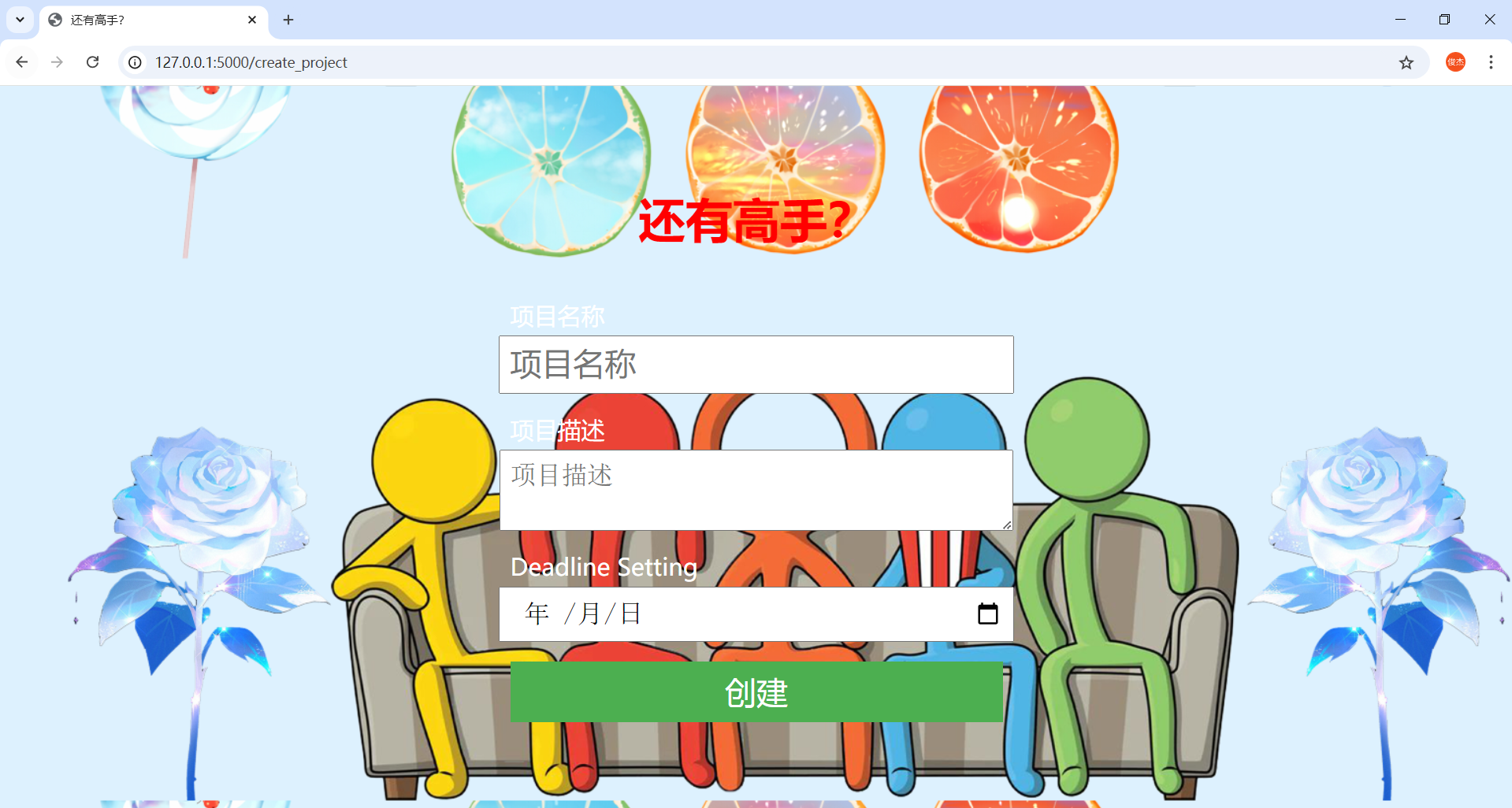
2.用户可以在页面发布项目且项目保留于列表中
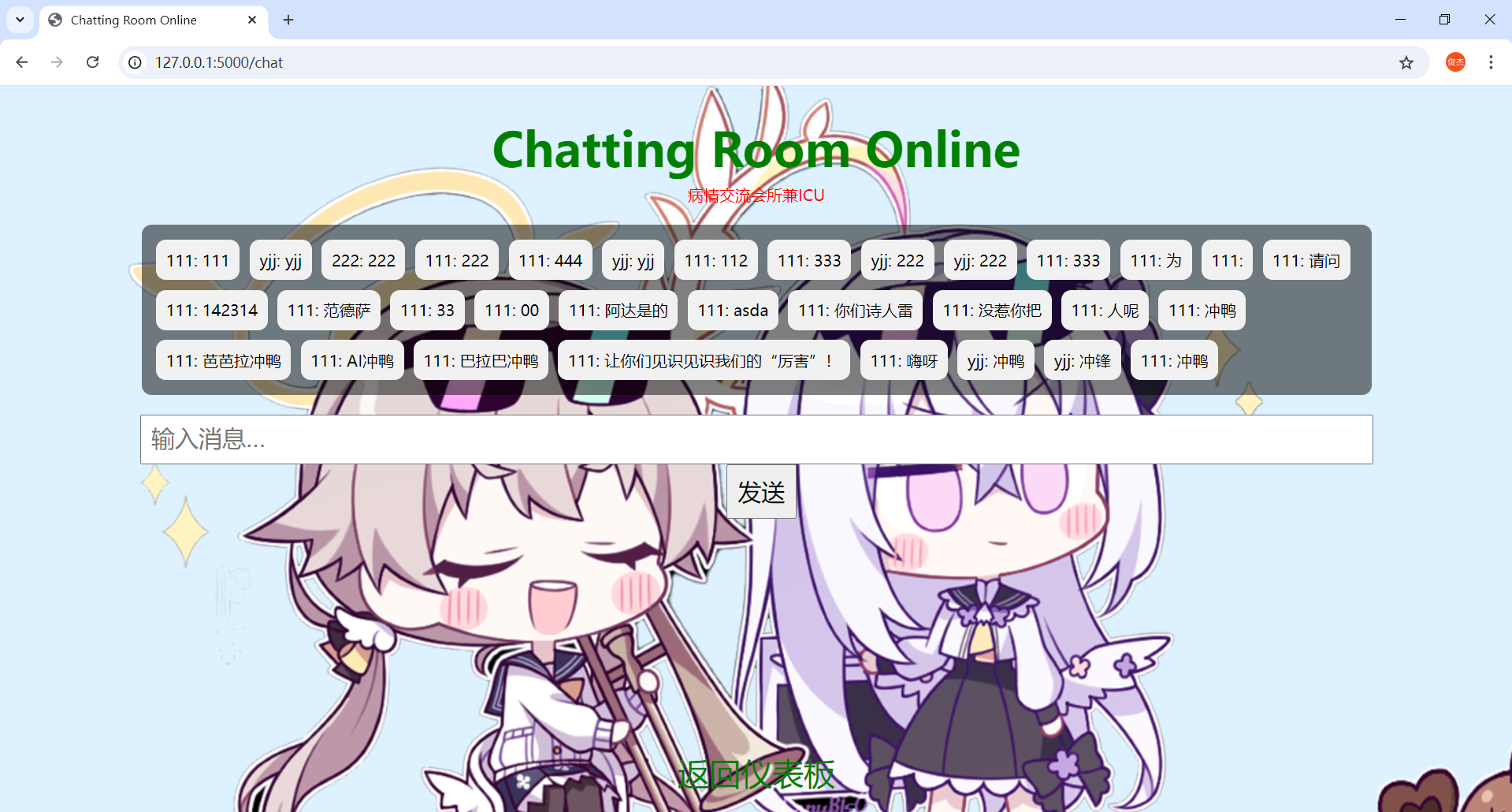
3.用户可实时交流(重点,在基本确定无特别捣乱人群情况下,设计一个公共聊天室,省力且高效)
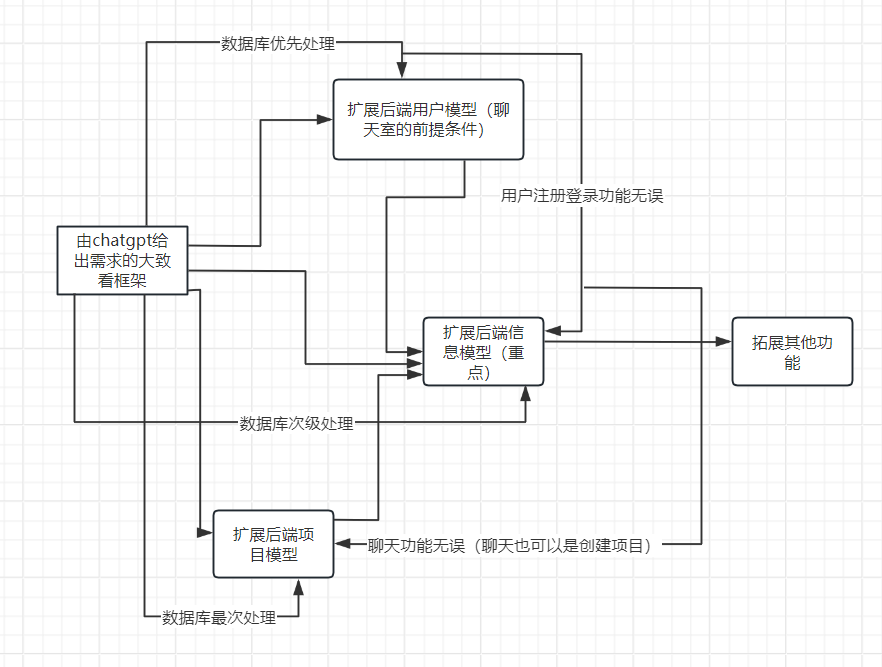
设计想法:
先做个大概框架(包含用户模型<用于注册登录>、项目模型<创建、保存项目>、信息模型<只管理聊天室的消息>)
1.创建用户信息表,创建用户模型,记录账密,同时设定两个常驻人口
2.在1的基础上,创建项目模型,然后可选择创建新表或者迁移数据库实现项目信息的创建和保存(出于省力且后续时间不够拓展新功能的考量选择后者)
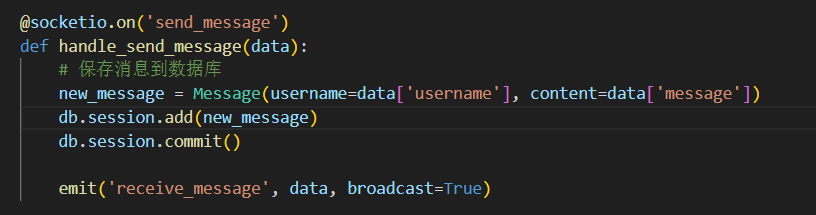
3.创建消息模型,保存消息到数据库中,确保消息可被存储和被调出
大致思路

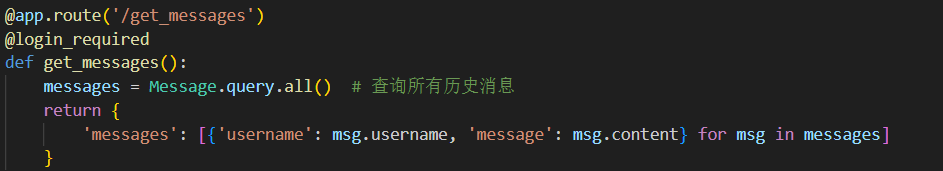
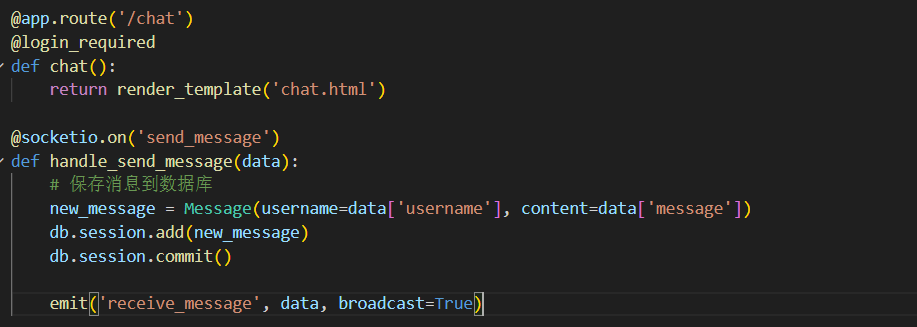
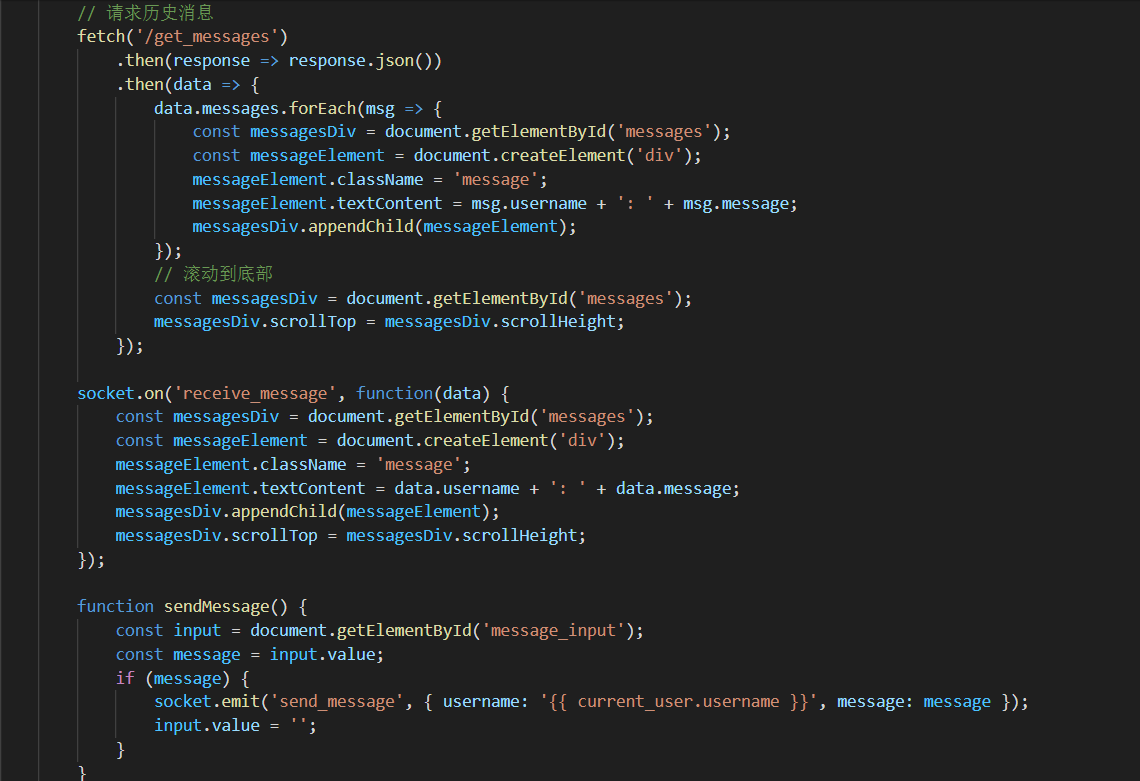
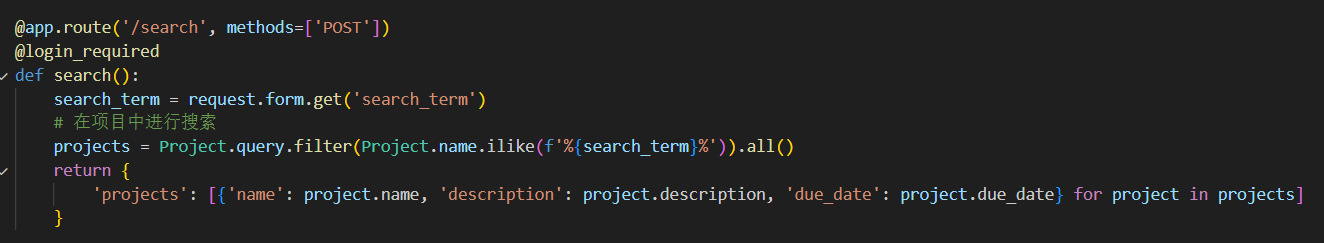
个人认为有价值的代码片段



这些代码最终实现了创建一个公共聊天室的功能,在服务器端不停止运行的情况下,与QQ的实时交流有着一定的相似之处,在不超出数据库承受范围(虽然是轻量级,但应该也不容易超出范围)的前提下,相当于创建了一个极小型的办公聊天室,再被更有能力的人开发之后,或许可以应用于一些小型私企
3、附加特点设计与展示
没想到整体做完还能有一定的时间拓展功能,但由于之前使用过数据库迁移了,进行新的模型创建和后端改造时数据库的更新跟不上新创模型的变动,而且再进行数据库的初始化和新的表的创建十分麻烦,推翻重来的时间不足,就新增了“搜索项目”的功能。
“搜索”这个功能并不特殊,缺乏新意,但有心意,实用。在数据库中项目信息过多,当前页面承载过多项目超出一眼可见的范围时,使用“搜索”可以直接从数据库里索取出包含关键字的项目,并且过滤掉其他项目。能帮助快速检索个人会感兴趣的项目。实现思路:新增项目搜索的路由,在主页面增加搜索框。


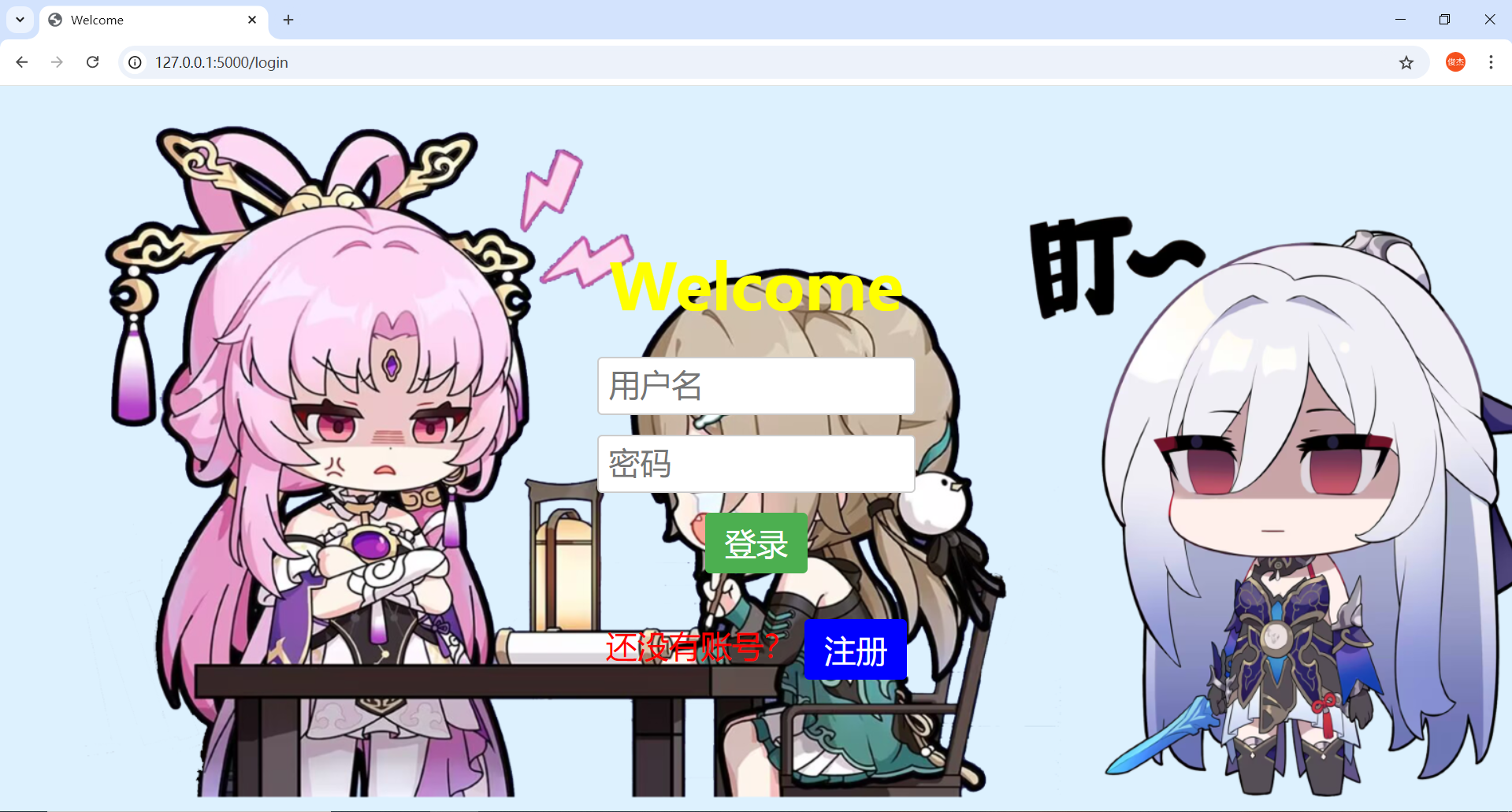
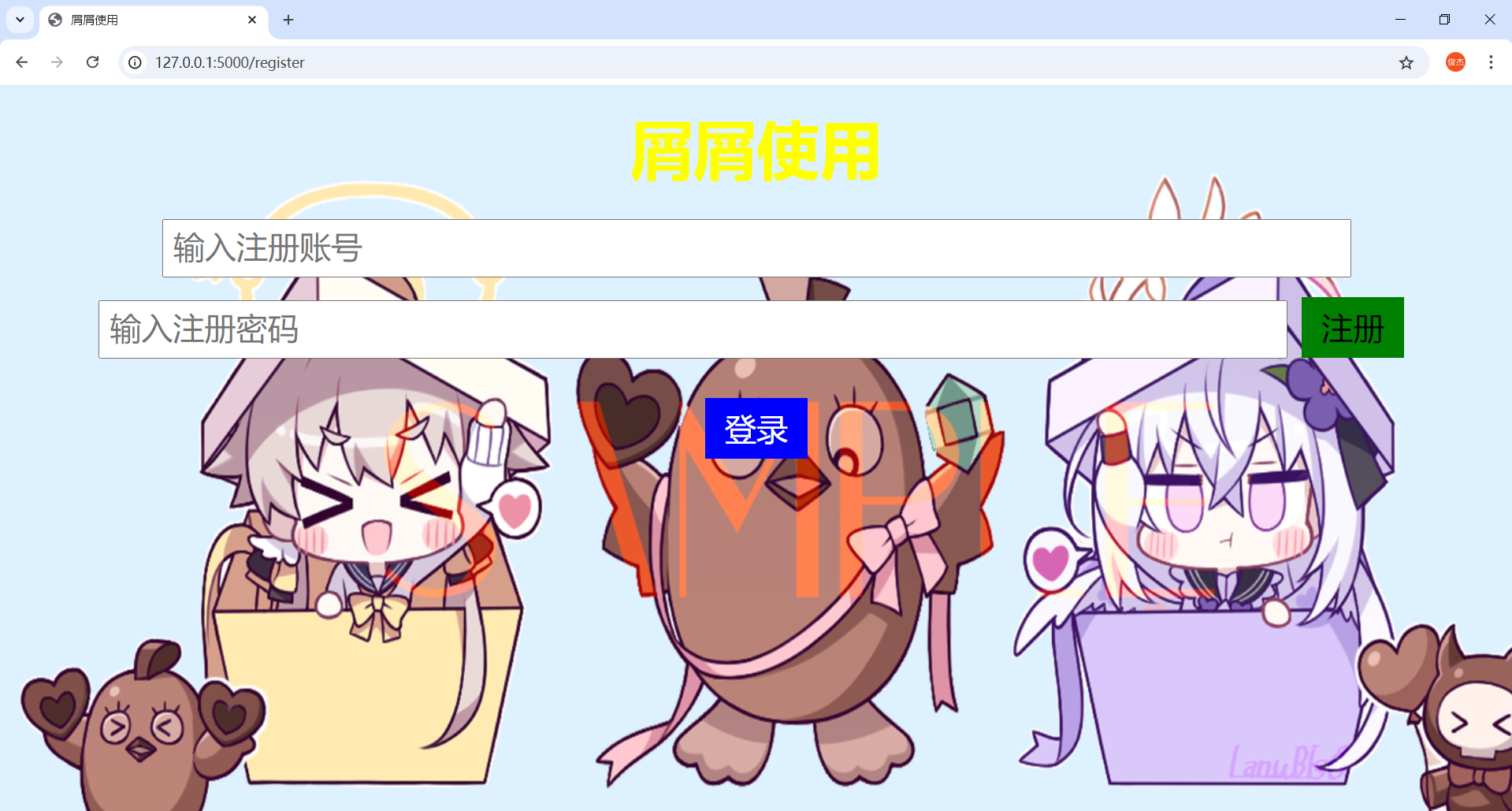
成果展示






4、目录说明
flaskProject+++
│ app.py
│ init1.py
│ test_app.py
│ test_index_route.py
│ test_init_db.py
│ test_logout.py
│ test_user_loader.py
│
├─.idea
│ │ .gitignore
│ │ app.py
│ │ dataSources.local.xml
│ │ dataSources.xml
│ │ flaskProject.iml
│ │ init1.py
│ │ misc.xml
│ │ modules.xml
│ │ workspace.xml
│ │
│ ├─.idea
│ │ │ .gitignore
│ │ │ dataSources.local.xml
│ │ │ dataSources.xml
│ │ │ flaskProject.iml
│ │ │ misc.xml
│ │ │ modules.xml
│ │ │ workspace.xml
│ │ │
│ │ ├─dataSources
│ │ │ │ 84b2feac-4664-43d3-b05e-b1916b8a2eb6.xml
│ │ │ │
│ │ │ └─84b2feac-4664-43d3-b05e-b1916b8a2eb6
│ │ │ └─storage_v2
│ │ │ └─_src_
│ │ │ └─schema
│ │ │ main.uQUzAA.meta
│ │ │
│ │ └─inspectionProfiles
│ │ profiles_settings.xml
│ │
│ ├─dataSources
│ │ │ 84b2feac-4664-43d3-b05e-b1916b8a2eb6.xml
│ │ │
│ │ └─84b2feac-4664-43d3-b05e-b1916b8a2eb6
│ │ └─storage_v2
│ │ └─_src_
│ │ └─schema
│ │ main.uQUzAA.meta
│ │
│ ├─inspectionProfiles
│ │ profiles_settings.xml
│ │
│ ├─instance
│ │ projects.db
│ │ sqlite.db
│ │
│ ├─migrations
│ │ │ alembic.ini
│ │ │ env.py
│ │ │ README
│ │ │ script.py.mako
│ │ │
│ │ ├─versions
│ │ │ │ b6f7c19366e4_add_description_and_due_date_to_project.py
│ │ │ │
│ │ │ └─__pycache__
│ │ │ b6f7c19366e4_add_description_and_due_date_to_project.cpython-312.pyc
│ │ │
│ │ └─__pycache__
│ │ env.cpython-312.pyc
│ │
│ ├─static
│ │ image1.png
│ │ image2.png
│ │ image3.png
│ │ image4.png
│ │ image5.png
│ │
│ ├─Templates
│ │ chat.html
│ │ create_project.html
│ │ dashboard.html
│ │ index.html
│ │ login.html
│ │ register.html
│ │
│ └─__pycache__
│ app.cpython-312.pyc
│
├─.pytest_cache
│ │ .gitignore
│ │ CACHEDIR.TAG
│ │ README.md
│ │
│ └─v
│ └─cache
│ lastfailed
│ nodeids
│ stepwise
│
├─instance
│ projects.db
│ sqlite.db
│
├─migrations
│ │ alembic.ini
│ │ env.py
│ │ README
│ │ script.py.mako
│ │
│ ├─versions
│ │ │ b6f7c19366e4_add_description_and_due_date_to_project.py
│ │ │
│ │ └─__pycache__
│ │ b6f7c19366e4_add_description_and_due_date_to_project.cpython-312.pyc
│ │
│ └─__pycache__
│ env.cpython-312.pyc
│
├─static
│ image1.png
│ image2.png
│ image3.png
│ image4.png
│ image5.png
│
├─Templates
│ chat.html
│ create_project.html
│ dashboard.html
│ index.html
│ login.html
│ register.html
│
└─__pycache__
app.cpython-312.pyc
test_app.cpython-312-pytest-8.3.3.pyc
test_index_route.cpython-312.pyc
4.1使用说明:可以参照上方成果展示的图进行网页的运行,页面中的所有按钮基本都能完成相应的功能,请注意:注册时,如果跳出已经“注册成功”的弹窗,不要信,本人写晕了,把注册成功的弹窗和登录的弹窗显示搞混了,不过不影响正常功能实现,只要当弹窗不存在即可。如果还有疑问的话,请联系邮箱316591862@qq.com。不想下载安装SQLite且时间不多的同学请联系我使用我在Github中所标注的第一种办法。
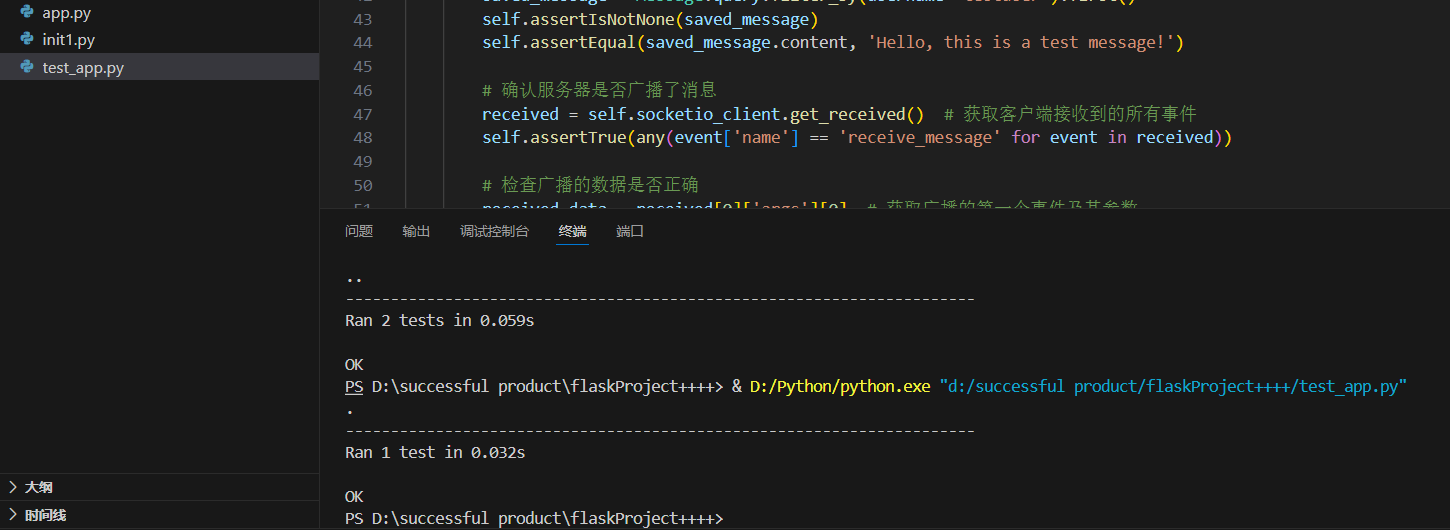
5、单元测试
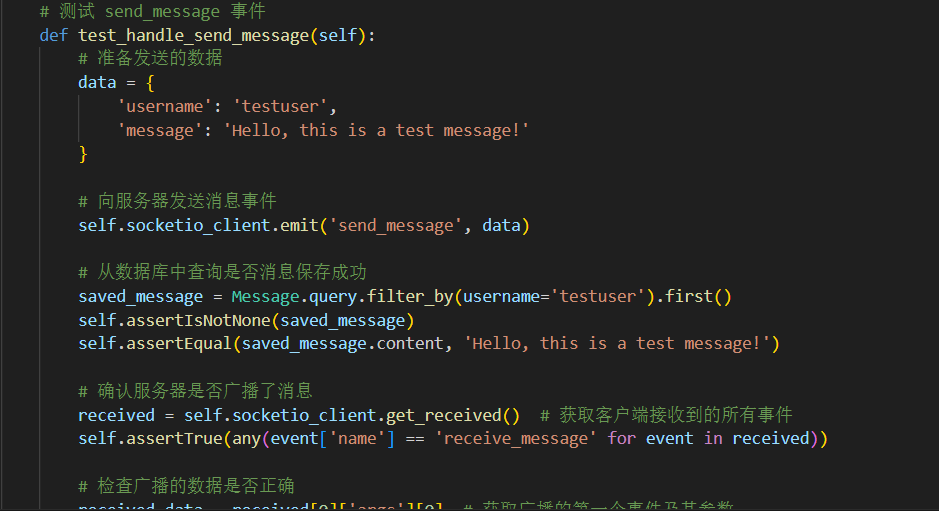
1.测试工具的使用:包括但不限于:Python 的 unittest 模块以及 Flask 提供的测试工具 Flask.testing。对于功能性代码的单元测试,本人基本是交给chatgpt指定用某种测试工具进行测试,时间较少,该模块的内容还没有涉猎太多。



2.如上图,测试的函数功能为聊天室中的用户发消息时,数据库能否正确接收保存
3.基于chatgpt给出的测试代码,找到测试数据模块的时候,随意改动测试数据的值和后续检验的测试值(保证传输的和检验的数据相同),功能性代码设计之初,考虑的大框架即为可被识别的消息即可进行尽可能正确传输,在框架想法较大较理想时,有BUG也是必然,既然有BUG那就考虑BUG是否会有恶性影响,在无恶性影响的情况下,适当保留但需要做记录以备日后可能得改动。
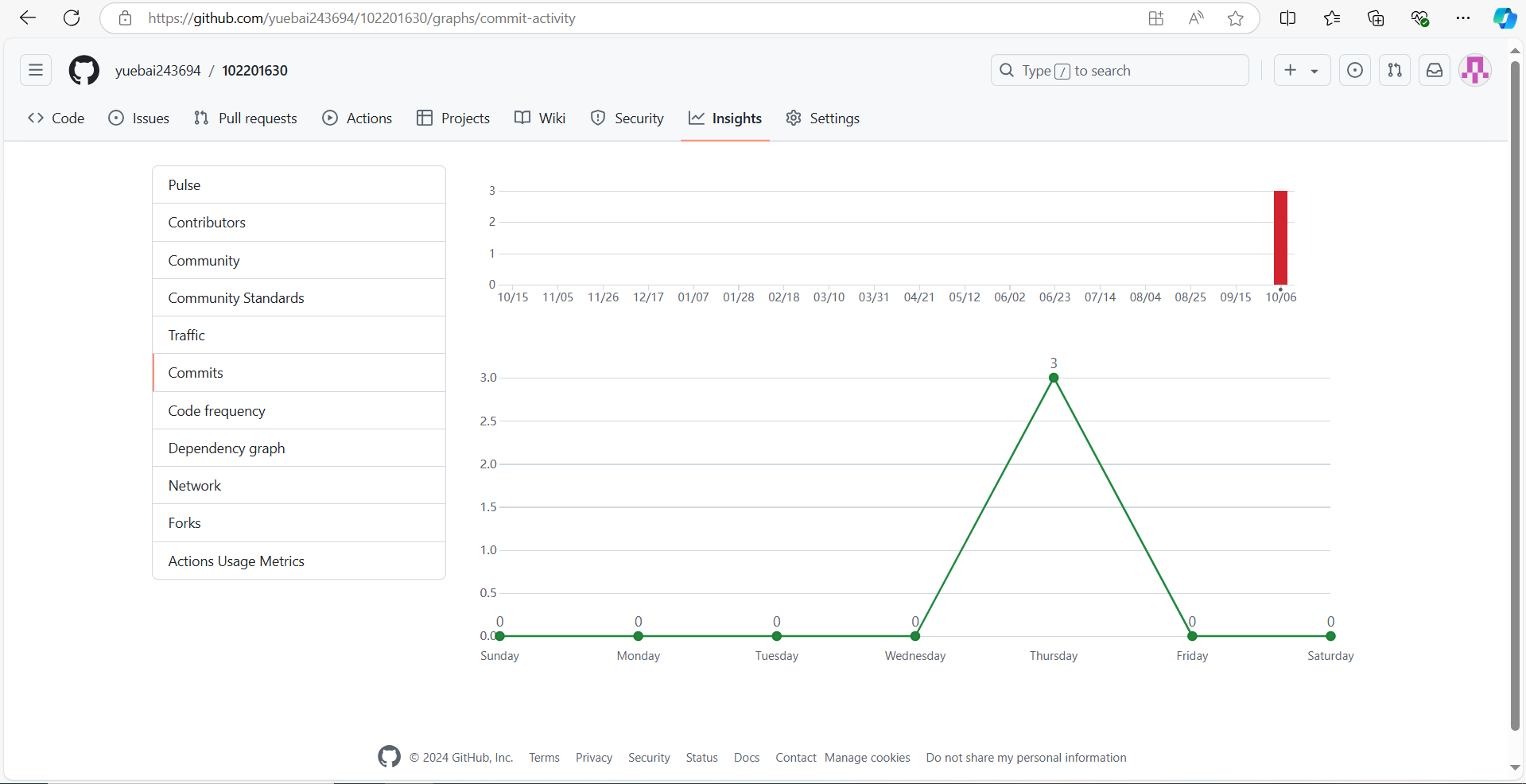
6、Github的代码签入记录截图

7、遇到的代码模块异常或结对困难及解决方法
1.在优先保证注册登录和实时交流功能完整的前提下,因为对数据库的使用还不是很深刻,对数据库迁移后可能带来的麻烦没有做进一步的考量,导致构建项目模型,想将项目信息也保存进数据库时,出现了数据库错误使用的大困难;而后重新做数据库初始化后甚至又一次犯错导致拓展的特色功能无法再下决定推翻重来
2.结对困难主要体现在本人比较孤僻,斗胆和四个陌生人发出结对请求已经超出心理限定了,最终磕磕绊绊一个人做结对作业
3.个人编码能力并没有显著提高,挑错能力却有长进





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了