ajax实现文件上传
使用Ajax实现文件上传
| 这个作业属于哪个课程 | 2021春软件工程实践/S班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 从个人技术学习角度和团队开发技术角度中选择你最擅长的一个相关技术,进行分析描述并总结 |
| 其他参考文献 | csdn |
第一部分 技术概述
在前端实现文件上传,此次团队作业中的助教评分系统在上传学生或助教名单的情况时要使用exce文件上传,所以需要该技术,最大的难点在于ajax的使用。
这是实现后的图片

第二部分 技术详述
一,首先是html代码,这里使用的是layui框架,主要设置了一个可选择的班级,一个文件选择按钮和一个提交按钮(下载模板是另一位前端同学写的)。
<div id="message_form">
<div class="input-group">
<div style="display: inline">
<span class="input-group-addon" >选择班级:</span>
</div>
<div style="display: inline">
<select id="classId" name="classId" class="layui-select">
<option value="">请选择班级</option>
</select>
</div>
</div>
<div class="display-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon2">评分项上传:</span>
<input id="file_upload" type="file" name="file_upload">
</div>
<div class="input-group">
<button id="down_load_model" onclick="downLoadModel()" class="layui-btn">下载模板</button>
</div>
</div>
<button id="jquery_post" class="layui-btn" onclick="onClicked()">提交</button>
</div>
</div>
二,之后就是加载下拉列表的内容,通过从后端获取到关于班级的数据,然后返回给前端
$(document).ready(function () {
//加载下拉列表的内容
$.ajax({
type: 'post',
url: 'http://1.15.129.32:8888/score/class/showlist',
dataType: 'json',
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Token", localStorage.token);
},
success: function(data){
$.each(data.data,function (index,item) {
$("#classId").append("<option value='"+data.data[index].id+"'>"+data.data[index].className+"</option>");
});
}
});
});
三、接下来对前者的文件是否存在,文件类型以及大小是否符合进行判断
var $file1 = $("input[name='file_upload']").val();//用户文件内容(文件)
// 判断文件是否为空
if ($file1 == "") {
alert("请选择上传的目标文件! ");
return false;
}
//判断文件类型,我这里根据业务需求判断的是Excel文件
var fileName1 = $file1.substring($file1.lastIndexOf(".") + 1).toLowerCase();
if(fileName1 != "xls" && fileName1 !="xlsx"){
alert("请选择Execl文件!");
return false;
}
//判断文件大小
var size1 = $("input[name='file_upload']")[0].files[0].size;
if (size1>104857600) {
alert("上传文件不能大于100M!");
return false;
}
四.接着就是最关键的ajax实现文件上传,它是通过Formdata实现的。(FormData类型其实是在XMLHttpRequest 2级定义的,它是为序列化表以及创建与表单格式相同的数据(当然是用于XHR传输)提供便利)。
//创建一个form实例
var form=new FormData();
//调用append()方法添加数据
var classId = $("#classId").val();
form.append("excel",$("#file_upload")[0].files[0]);
form.append("classId",classId);
//ajax实现单个文件的上传
$.ajax({
url:"http://1.15.129.32:8888/student/import",
type:"POST",
beforeSend: function (XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Token", localStorage.token);
},
data:form,
contentType: false,
processData: false,
success:function(data){
if(data.code == '200'){
alert("上传成功!");
}
}
})
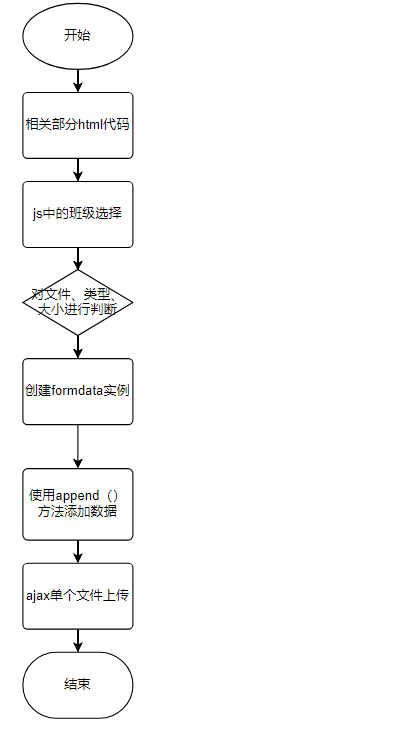
流程图的详细描述

第三部分 技术使用中遇到的问题和解决过程。
问题:与后端进行接口对接时不能将文件以正确格式传输过去
解决方法:在检查代码之前改使用 XMLHttpRequest 对象方法
// XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
xhr.open("post", FileController, true);
xhr.onload = function () {
alert("上传完成!");
};
在队友的帮助下,发现是自己的 contentType属性设置错误,以及对append方法使用不理解。稍微修改了一下完成文件呢上传了
第四部分 总结
总之前端部分的文件上传方法十分简单,但是自己在实际操作的过程中没有真正理解关于ajax的使用,对ajax的属性不了解,只是一味的按照教程来看,导致自己出现了许多错误。



