数据绑定——Vue.js
一、单向绑定
(一)双大括号 {{}}(html 内字符串绑定)
DOM
<div id="app">
<p>{{text}}</p>
</div>
JS
<script>
var app = new Vue({
el: '#app',
data: {
text: 'text content'
}
});
</script>
但是,这种双大括号语法,只能用于 html 内部的字符串,不能用于绑定 html 的属性(如 title、disabled、checked 等)
(二)v-bind 指令(html 属性绑定)
DOM
<div id="app">
<p title={{title}}></p>
<p v-bind:title="title">title属性绑定,html属性不能使用双大括号形式绑定,只能使用v-bind指令</p>
<p :title="title">“:” 是 “v-bind” 的快捷方式</p>
</div>
JS
<script>
var app = new Vue({
el: '#app',
data: {
title: 'title content'
}
});
</script>
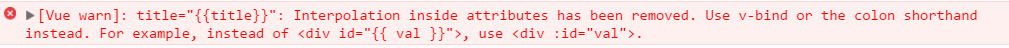
在 vue.js 的 html 属性上使用title={{title}}这种语法,框架本身就会报错,如下图所示:

上面的报错,除了提示不能使用双大括号语法以外,还告诉我们可以使用 v-bind 或者 shorthand,也就是 v-bind 的缩写
二、一次性绑定
DOM
<div id="app">
<p v-once>{{once}}</p>
</div>
JS
<script>
var app = new Vue({
el: '#app',
data: {
once: 'once content'
}
});
app.once = 'changed content';
</script>
vue 通过 v-once 实现了框架本身对一次性绑定的原生支持。
## 不进行 html 转义
<div id="app">
<p v-html="html">不转义的绑定(直接输出 html)</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
html: '<div>div element</div>'
}
});
</script>
出于安全考虑,默认的数据绑定,会进行转义操作,屏蔽掉 html 标签。使用 v-html 指令,可以实现对文本内容不转义输出。这里的输出会替换掉目标标签的 innerHTML 代码中 p 标签中原本的文本将被替换
三、双向绑定
DOM
<div id="app">
<div>{{input}}</div>
<textarea v-model="input"></textarea>
</div>
JS
<script>
var app = new Vue({
el: '#app',
data: {
input: 'two-way-binding'
}
});
</script>
双向绑定依赖于 v-model 指令。修改 textarea 中的内容的时候, {{input}} 将让内容同步更新到对应的 div 元素中。




