HTML复习(19.背景样式)
重点
掌握背景颜色属性
掌握背景图片属性
背景样式简介
在CSS中,背景样式包括2个方面:①背景颜色;②背景图片。
在Web1.0时代,都是使用background或者bgcolor这两个“HTML属性”(不是CSS属性)来为元素定义背景颜色或背景图片。不过在Web2.0时代,对于元素的背景样式,我们都是使用CSS属性来实现。
背景颜色
在CSS中,我们可以使用background-color属性来定义元素的背景颜色。
color属性用于定义“文本颜色”,而background-color属性用于定义“背景颜色”
背景图片样式
在CSS中,我们可以使用background-image属性来为元素定义背景图片。
想要为一个元素定义背景图片,必须给该元素定义width和height。
背景图片重复
在CSS中,我们可以使用background-repeat属性来定义背景图片的重复方式。


背景图片位置
在CSS中,我们可以使用background-position属性来定义背景图片的位置。
想要定义背景图片的位置,需要同时设置水平方向和垂直方向的值。
在实际开发中,background-position一般用于实现CSS Spirit(精灵图片)

背景图片固定
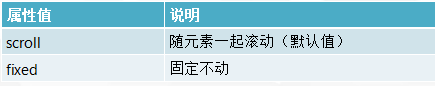
在CSS中,我们可以使用background-attachment属性来定义背景图片是随元素一起滚动还是固定不动。
在实际开发中,background-attachment这个属性几乎用不上,了解一下即可。