HTML复习(6.图片)
重点
掌握图片标签
掌握图片路径
了解3种图片格式
图片标签
在HTML中,可以使用img标签来显示一张图片。
我们需要掌握img标签的3个属性:src、alt、title。
src:指定图片的路径(必选)
alt:用于描述图片,提供给搜索引擎看(必选)
title:用于描述图片,提供给用户看(可选)

图片路径
在HTML中,路径分为2种:
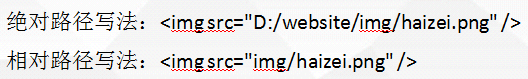
绝对路径:指的是图片在你电脑中的完整路径。
相对路径:指的是图片相对当前页面的位置。

总结:在实际开发中,站内文件不管是图片还是超链接等,我们都是使用相对路径,几乎不会用绝对路径。
图片格式
在网页中,图片格式有2种:一种是“位图”,另外一种是“矢量图”。
位图:
又叫做“像素图”,它是由像素点组成的图片。
常见位图格式(3种):jpg、png、gif
(1)可以处理大面积色调的图片,适合存储颜色丰富的复杂图片,如照片、高清图片。此外,jpg体积较大,不支持透明。
(2)是一种无损格式,可以无损压缩以保证页面打开速度。png体积较小,支持透明,不过不适合存储颜色丰富的图片
(3)gif图片效果最差,不过它适合制作动画。QQ发的动图都是gif格式的。
矢量图:
又叫做“向量图”,它是用计算机图形学中点、直线或多边形等表示出来的几何图像。