vue基本语法 for if else show
vue有关于if else 以及 for 的判断
<body> <div id="app"> <h1 v-if="type==='A'"> A </h1> <h1 v-else-if="type==='B'"> B </h1> <h1 v-else> C </h1> </div> </body> </html> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> <script> var vm = new Vue({ el:"#app", data:{ type:'A' } }) </script>
for循环例子
<body> <div id="app"> <li v-for="item in items"> {{item.message}} </li> </div> </body> </html> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> <script> var vm = new Vue({ el:"#app", data:{ items:[ {message:"狂神说java"}, {message:"狂神说前端"}, ] } }) </script>

这类似于for each循环
只是将:改为了in
因为items是数组
而item为数组里的具体元素
我们想要拿到的是item中的message
所以用的是item.message
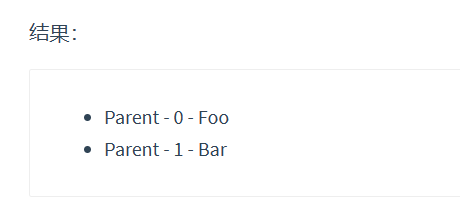
在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul id="example-2"> <li v-for="(item, index) in items"> {{ parentMessage }} - {{ index }} - {{ item.message }} </li> </ul>
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})

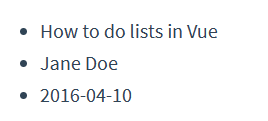
其中for循环还可以遍历对象
<div v-for="(value, name, index) in object"> {{ index }}. {{ name }}: {{ value }} </div>
new Vue({
el: '#v-for-object',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})

Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()pop()shift()unshift()splice()sort()reverse()
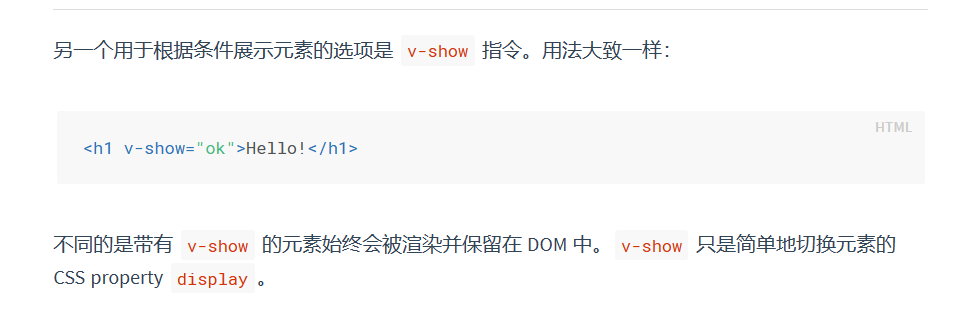
v-show用法