vue初学
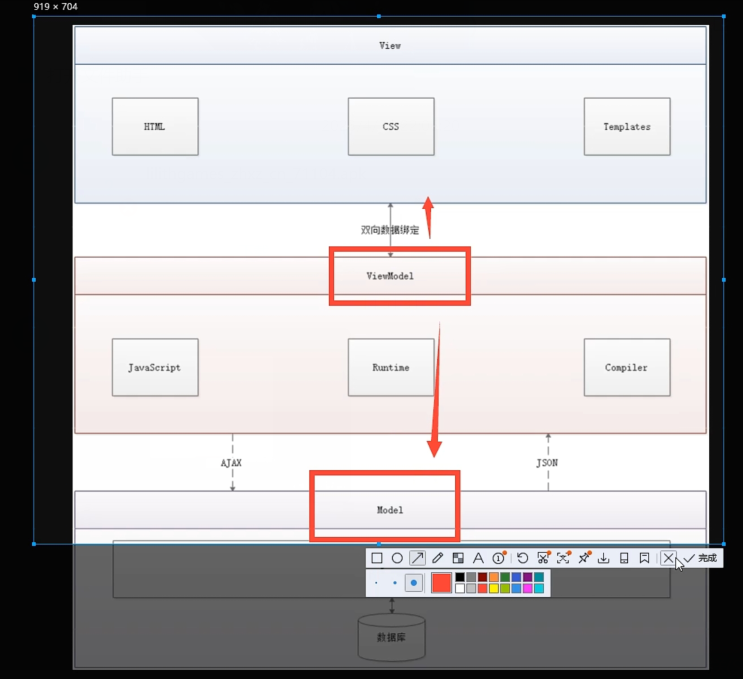
Vue只关心视图层
视图层是HTML+CSS+JS
其遵循SOC原则 关注点分离原则
给用户看和刷新后台数据
vue支持mvvm+dom模式

第一个vue程序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> {{message}} </div> <!-- 到入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script> <script> var vm = new Vue({ el:"#app", //绑定id data:{ message:"hello vue!" //内容 } }); </script> </body> </html>
结果显示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构