每周总结7
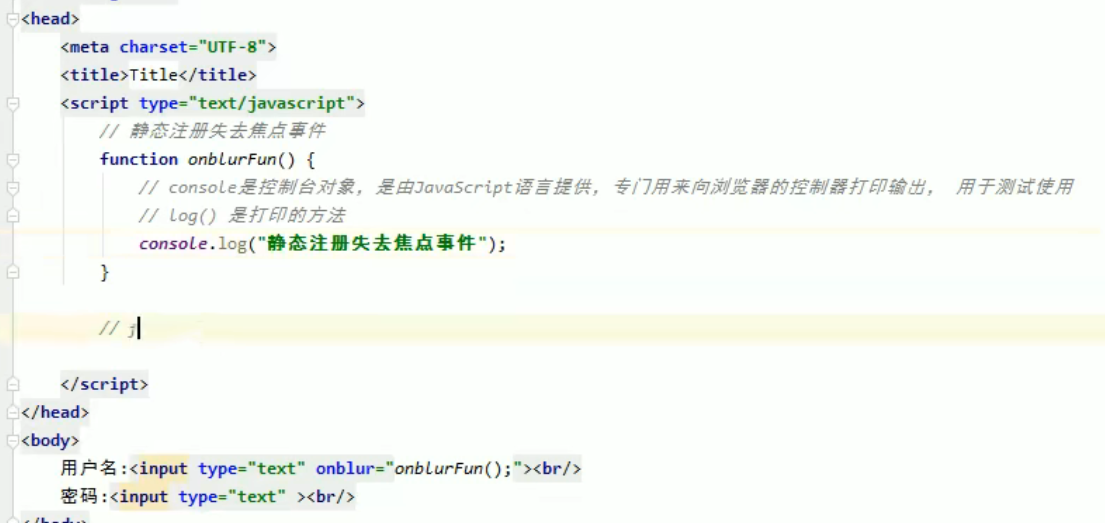
静态注册焦点失去事件

<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
position: center;
/*margin-top: 50px;*/
/*margin-left: 400px;*/
}
</style>
<script type="text/javascript">
var onblurfun = function (){
console.log("静态注册的失去焦点事件")
}
</script>
</head>
<body>
<div>
<p>用户名:<input type="text" onblur="onblurfun()"></p>
<p>密 码:<input type="password"></p>
</div>
</body>
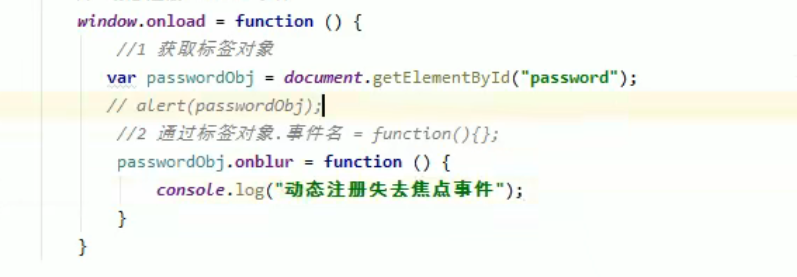
动态注册失去焦点事件

window.onload = function (){
var passwordObj = document.getElementById("password") //获取对象
passwordObj.onblur = function (){ //对象.事件名 = function(){}
console.log("动态注册失去焦点事件")
}
}


