阶段二冲刺二
昨天任务
学习了向fragment传递数据
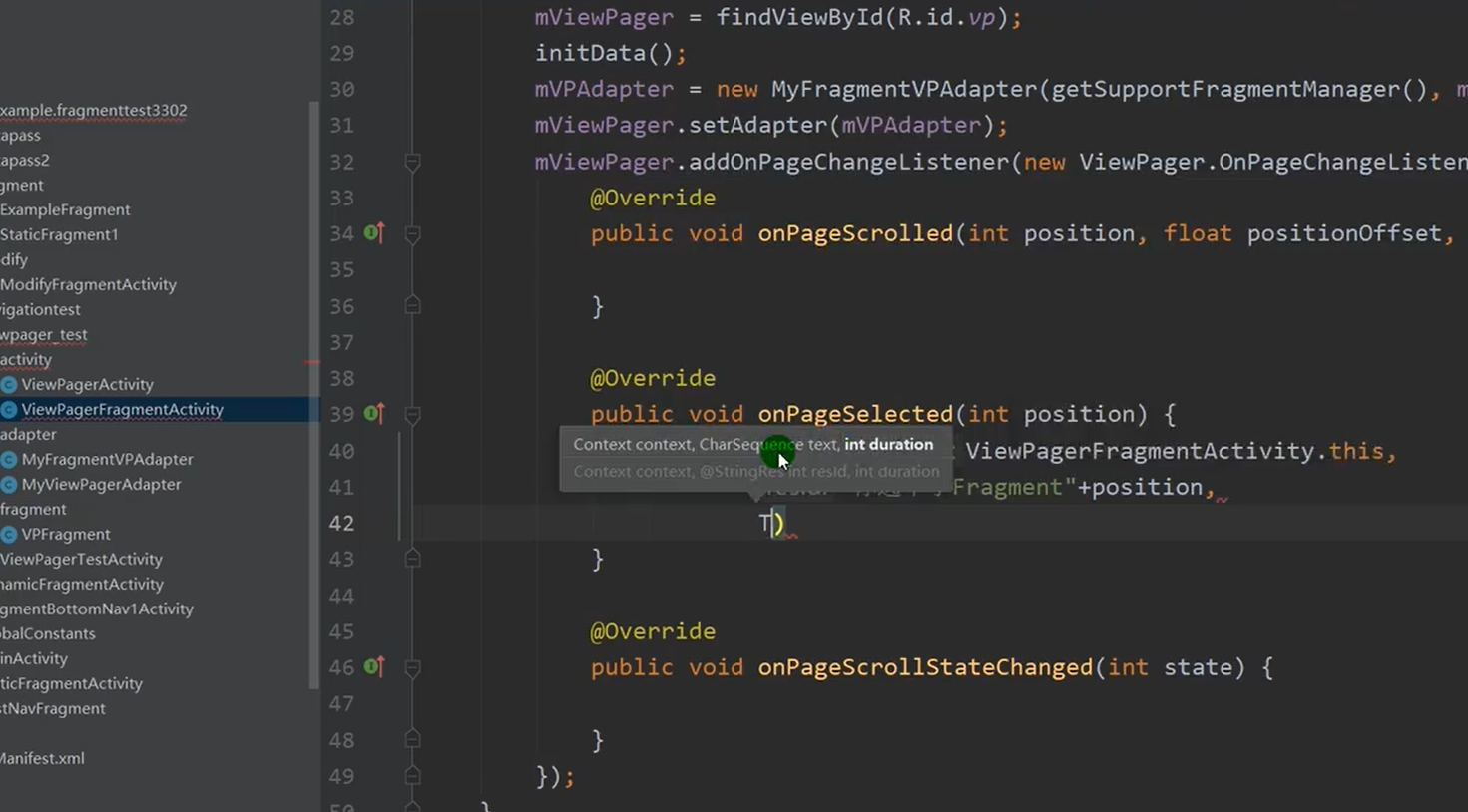
今天任务学习viewpager的简单用法
viewpager是一个滑动页面

向相册中图片的滑动主要便是通过viewpager实现
package com.example.belowmeue.viewpager; import androidx.appcompat.app.AppCompatActivity; import androidx.viewpager.widget.ViewPager; import android.os.Bundle; import android.widget.ImageView; import com.example.belowmeue.R; import com.example.belowmeue.adapter.Mviewpageradapter; import java.util.ArrayList; import java.util.List; public class ViewpagertestActivity extends AppCompatActivity { private ViewPager mvp; private Mviewpageradapter mviewpageradapter; private List<ImageView> imageViews; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_viewpagertest); mvp = findViewById(R.id.vp); initDate(); mviewpageradapter = new Mviewpageradapter(imageViews); mvp.setAdapter(mviewpageradapter); } private void initDate() { ImageView imageView1 = new ImageView(this); imageView1.setImageResource(R.drawable.one); ImageView imageView2 = new ImageView(this); imageView2.setImageResource(R.drawable.two); ImageView imageView3 = new ImageView(this); imageView3.setImageResource(R.drawable.three); imageViews = new ArrayList<>(); imageViews.add(imageView1); imageViews.add(imageView2); imageViews.add(imageView3); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".viewpager.ViewpagertestActivity" android:orientation="vertical"> <androidx.viewpager.widget.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/vp"/> </LinearLayout>

