dom增删改的运用 confirm函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> div { float: left; } select { width: 70px; height: 180px; } </style> <script type="text/javascript" src="jquery-3.5.1.js"></script> <script type="text/javascript"> $(function () { $("button:eq(0)").click(function () { $("select:eq(0) option:selected").appendTo($("select:eq(1)")); }) $("button:eq(2)").click(function () { $("select:eq(1) option:selected").appendTo($("select:eq(0)")); }) $("button:eq(1)").click(function (){ $("select:eq(0) option").appendTo($("select:eq(1)")); }) $("button:eq(3)").click(function () { $("select:eq(1) option").appendTo($("select:eq(0)")); }) }) </script> </head> <body> <div id="left"> <select multiple="multiple" name="sel01"> <option value="opt01">选项1</option> <option value="opt02">选项2</option> <option value="opt03">选项3</option> <option value="opt04">选项4</option> <option value="opt05">选项5</option> <option value="opt06">选项6</option> <option value="opt07">选项7</option> <option value="opt08">选项8</option> </select> <br><br> <button>选中添加到右边</button> <button>全部添加到右边</button> </div> <div id="right"> <select multiple="multiple" name="sel02"> </select> <br><br> <button>选中删除到左边</button> <button>全部删除到左边</button> </div> </body> </html>,
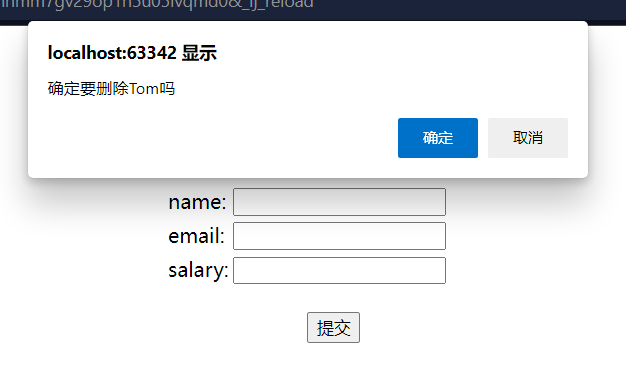
comfirm函数是JavaScript提供的一个确认框函数 ,你输入什么他就会提示什么
当用户点击确定时,返回true
当用户点击取消时返回false
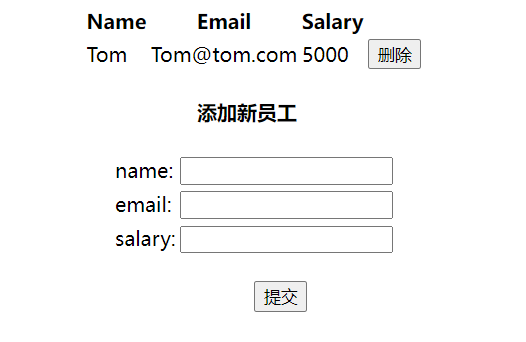
动态添加用户信息和删除用户信息实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> h4{ margin-left: 47%; } #sub{ margin-left: 50%; margin-top: 20px; } </style> <script type="text/javascript" src="jquery-3.5.1.js"></script> <script type="text/javascript"> $(function (){ var deleted = function (){ var Obj = $(this).parent().parent(); var name = Obj.find("td:first").text(); if(confirm("确定要删除"+name+"吗")){ $(this).parent().parent().remove(); } } $("input[name='sub']").click(function (){ var name = $("#empName").val(); var email = $("#email").val(); var salary = $("#salary").val(); var tr1 =$(" <tr>" + " <td>"+name+"</td>" + " <td>"+email+"</td>" + " <td>"+salary+"</td>" + " <td><button>删除</button></td>" + " </tr>") tr1.appendTo($("table:eq(0)")); tr1.find("button").click(deleted) }) $("button").click(deleted) }) </script> </head> <body> <table align="center"> <tr> <th>Name</th> <th>Email</th> <th>Salary</th> <th></th> </tr> <tr> <td>Tom</td> <td>Tom@tom.com</td> <td>5000</td> <td><button>删除</button> </td> </tr> </table> <div id="fromDiv"> <h4>添加新员工</h4> <table align="center"> <tr> <td>name:</td> <td><input type="text" name="empName" id="empName"></td> </tr> <tr> <td>email:</td> <td><input type="text" name="email" id="email"></td> </tr> <tr> <td>salary:</td> <td><input type="text" name="salary" id="salary"></td> </tr> </table> <input type="submit" name="sub" id="sub"> </div> </body> </html>