dom增删改操作
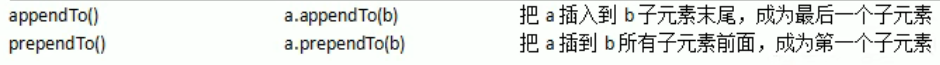
内部插入

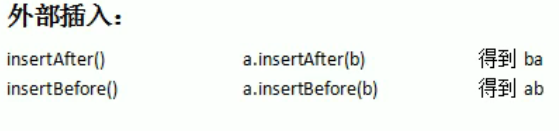
外部插入

insertAfter是同级插入 注意 是同级插入
<script type="text/javascript" src="jquery-3.5.1.js"></script> <script type="text/javascript"> $(function (){ $("<h1>标题1</h1>").appendTo("div");//在div的子元素最后插入标签 $("<h1>标题2</h1>").prependTo("div");//在div的子元素前面插入标签 $("<h1>同级后插</h1>").insertAfter("div");//在div的后面面插入标签 $("<h1>同级前插</h1>").insertBefore("div");//在div的前面插入标签 }) </script> </head> <body> <div>123</div> </body> </html>

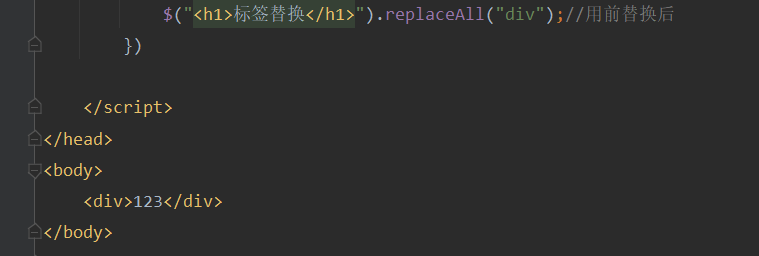
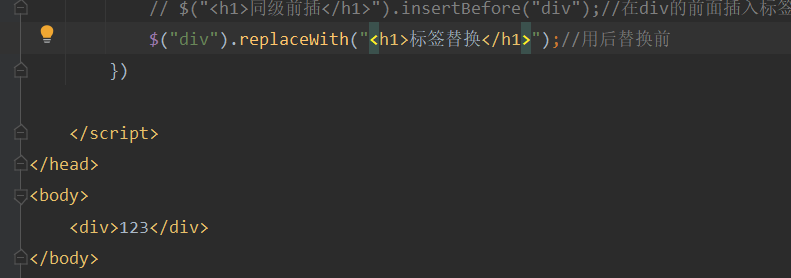
注意 是先有前再有后,是用后替换前


注意replaceAll是用a替换b