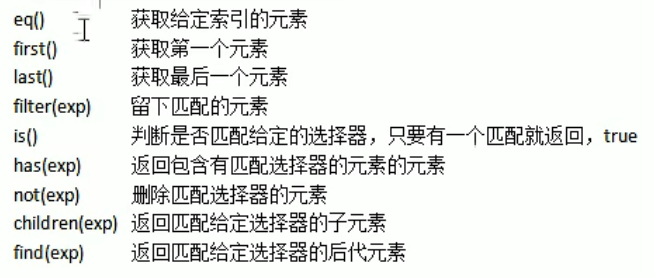
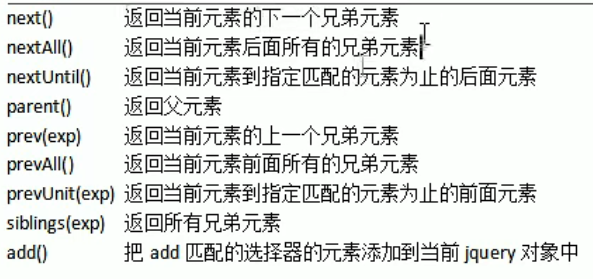
jQuery元素的筛选


children(“这里可以添加筛选的元素”)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript" src="jquery-3.5.1.js" ></script> <script type="text/javascript"> $(function (){ // var $btnObj = $("#btn"); // $btnObj.click(function (){ // alert("点击了"); // }) // var Obj = $("form + input"); // alert(Obj[0].name); var $divsObj = $("div").eq(3);//匹配索引为3的元素 var $divsObj = $("div").first();//取出匹配的第一个div元素 var $divsObj = $("div").last();//取出匹配的最后一个div元素 var $divsObj = $("div").filter(":even");//匹配div元素中索引为偶数的元素 var $divsObj = $("div").has(".mini");//匹配div元素中class为mini的元素 var $divsObj = $("div").not(".one");剔除div元素中class为one的元素 var $divsObj = $("div").children("div.one");匹配div中子元素为div且class为one的元素 alert("#one").is(":empty");//判断id为one的元素是否为空 alert($divsObj.length) // $divsObj.each(function (){ // alert(this.innerHTML); // }) }) </script> </head> <body> <!--<button id="btn">点击这里</button>--> <!--<form>--> <!-- <input name="name">--> <!--</form>--> <div>div1</div> <div>div2</div> <div>div3</div> <div>div4<span>div4的元素</span></div> <!--<input name="name1">--> </body> </html>

