javascript getElementbyTabname属性


getElementbyTabname方法与getElementbyName属性相似,都为一个dom对象集合
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var btnObj = document.getElementById("btn");
btnObj.onclick = function () {
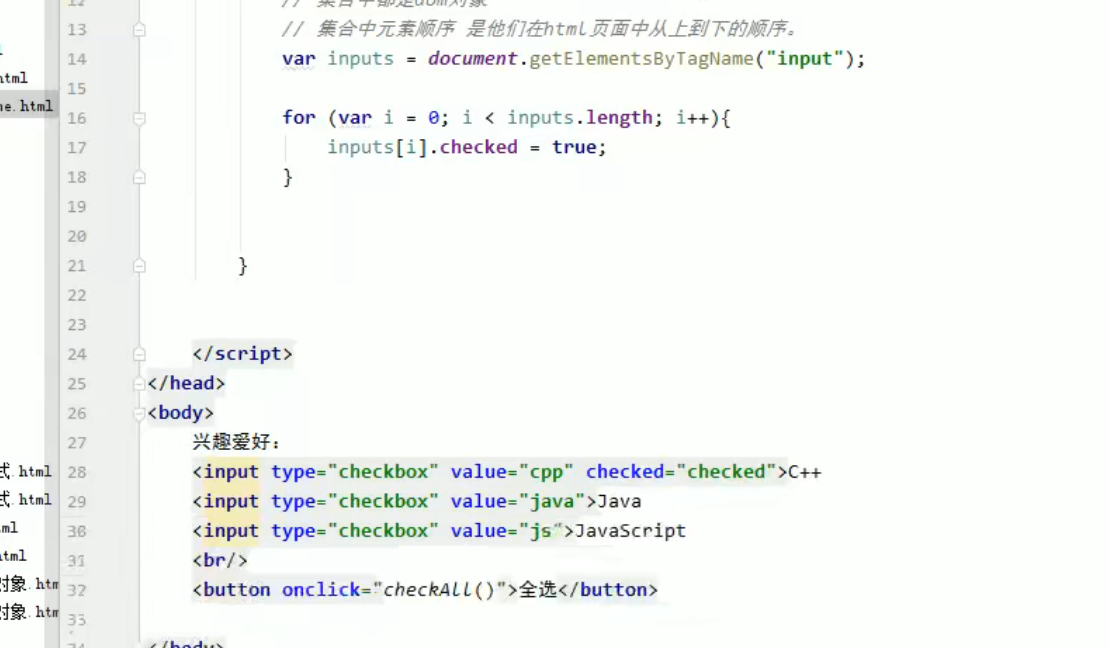
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked = true;
}
}
}
</script>
</head>
<body>
<p><input type="checkbox">java</p>
<p><input type="checkbox">c</p>
<p><input type="checkbox">php</p>
<p>
<button id="btn">全选</button>
</p>
</body>


