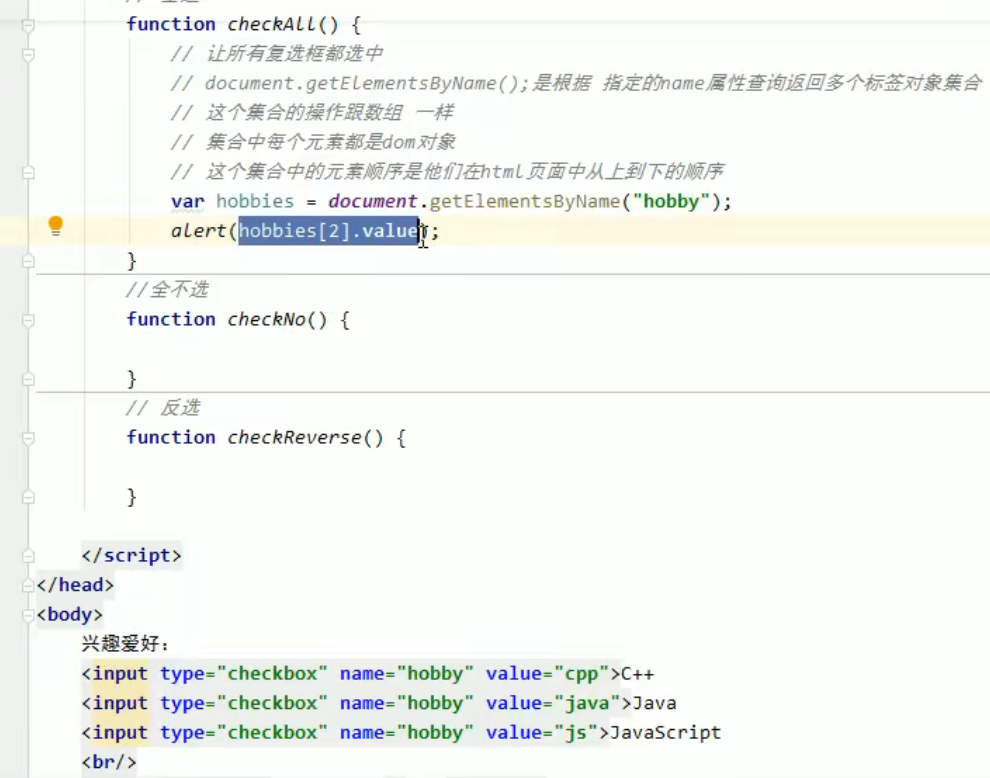
JavaScript getElementByName方法
getElementByName方法返回的是一个对象的集合 也就是说getElementByName这个可以匹配多个对象
在返回的元素中,每个对象都是dom对象

设置全选
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function (){
var boddyObj = document.getElementsByName("boddy");
var btn1Obj = document.getElementById("btn1");
btn1Obj.onclick = function (){
for(var i = 0;i<boddyObj.length;i++)
{
boddyObj[i].checked = true;
}
}
var btn2Obj = document.getElementById("btn2");
btn2Obj.onclick = function (){
for(var i = 0;i < boddyObj.length;i++)
{
boddyObj[i].checked = false;
}
}
var btn3Obj = document.getElementById("btn3");
btn3Obj.onclick = function (){
for(var i = 0;i < boddyObj.length;i++)
{
boddyObj[i].checked==true?boddyObj[i].checked=false:boddyObj[i].checked=true;
}
}
}
</script>
</head>
<body>
<p>你的兴趣爱好</p>
<p>
<input type="checkbox" name="boddy" value="java">java
<input type="checkbox" name="boddy" value="c++">c++
<input type="checkbox" name="boddy" value="js">js
</p>
<button id="btn1">全选</button>
<button id="btn2">全不选</button>
<button id="btn3">反选</button>
</body>

