JavaScript 表单不合法提示的两种方法
我们知道document可以将标签对象化 也就是说,可以获得标签里的全部内容
document.innerHTML属性则是将标签中的内容展现出来
更重要的是 document.innerHTML是可编辑的,也就是说,当判断表单内容不合法时,将document.innerHTML中的内容改变为不合法便可以进行显示了
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function (){
var btn01Obj = document.getElementById("btn01") //获取到按钮数据
btn01.onclick = function (){
var bodytextObj = document.getElementById("bodytext") //将按钮对象与输入框对象进行匹配
var spanObj = document.getElementById("span");
var bodytext = bodytextObj.value;
var patt = /^w{5,12}$/; //正则运算符
patt.test(bodytext)?spanObj.innerHTML="":spanObj.innerHTML="不合法";
}
}
</script>
</head>
<body>
<p>用户名:<input type="text" id="bodytext">
<span id="span" style="color: red"></span>
</p>
<p><button id="btn01">校验</button></p>
</body>
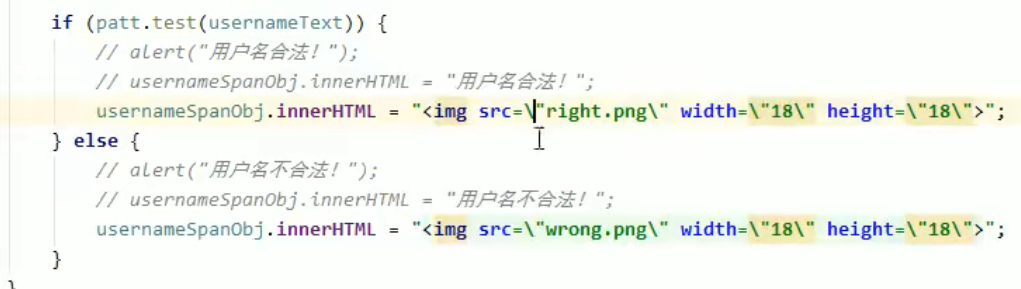
因为document.innerHTML中的值实际是html代码 所以可以将html代码嵌入,当想要修改内容为图片时,可以用<img>标签