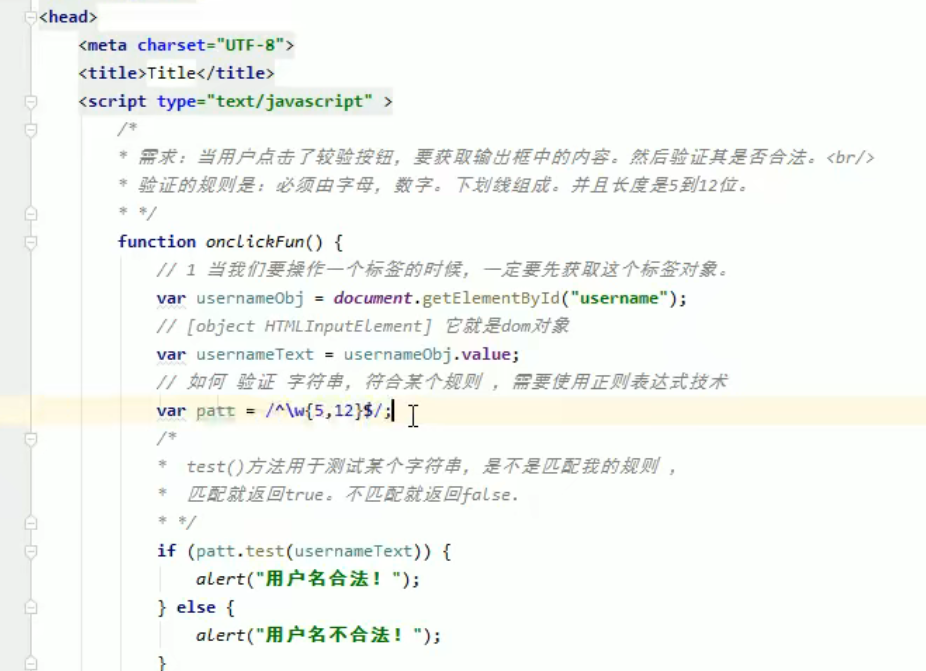
JavaScript中document的主要方法 验证输入框内容是否合法

当我们要操作一个标签的时候,一定要先获得这个标签对象
document可以记录标签的所有内容
在输入框中,value记录输入框的值
在验证字符串符合某个规则时,一定要使用正则表达式

<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function (){
var btn01Obj = document.getElementById("btn01") //获取到按钮数据
btn01.onclick = function (){
var bodytextObj = document.getElementById("bodytext") //将按钮对象与输入框对象进行匹配
var bodytext = bodytextObj.value;
var patt = /^w{5,12}$/; //正则运算符
patt.test(bodytext)?alert("合法"):alert("不合法")
}
}
</script>
</head>
<body>
用户名:<input type="text" id="bodytext">
<button id="btn01">校验</button>
</body>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!