onsubmit 表单提交事件
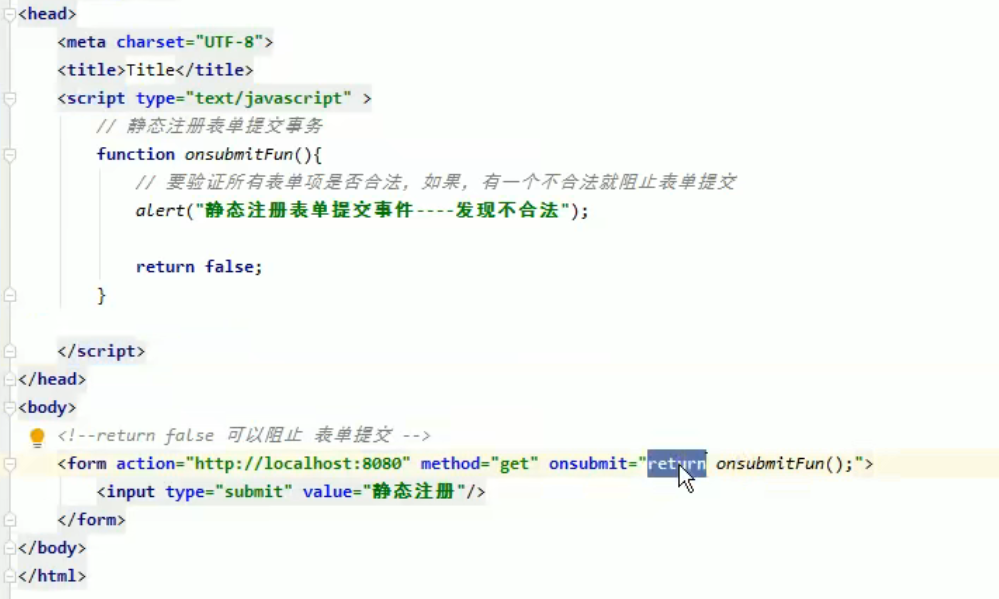
静态注册表单提交事件

如果发现提交不合法,可以通过onsubmit="return false"阻止表单提交
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
alert("使用")
var onsubmitfun = function (){
alert("静态注册表单提交")
}
</script>
</head>
<body>
<form method="get" action="https://localhost:8080">
<input type="submit" value="静态提交" onsubmit="onsubmitfun()">
</form>
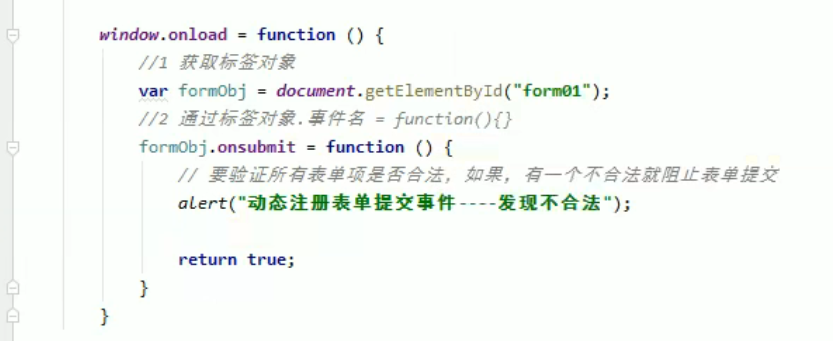
动态提交事件

<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
var onsubmit = document.getElementById("form01")
onsubmit.onsubmit = function (){
alert("动态注册不合法")
return false
}
}
</script>
</head>
<body>
<form action="https://localhost:8080" id="form01" method="get">
<input type="submit" value="动态提交"/>
</form>
</body>

