onchange内容改变事件
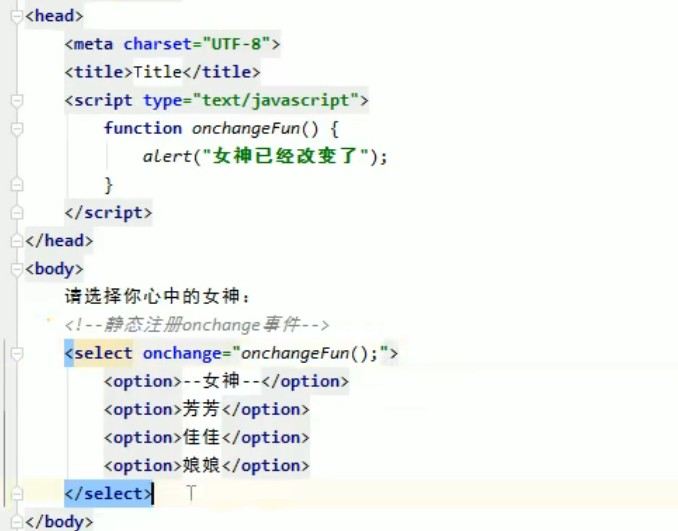
静态注册onchange事件

<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var onchangefun = function (){
alert("你的女神改变了,渣男!")
}
</script>
</head>
<body>
<select onchange="onchangefun()">
<option>--请选择你的女神--</option>
<option>芳芳</option>
<option>泽阳</option>
<option>少年</option>
</select>
</body>
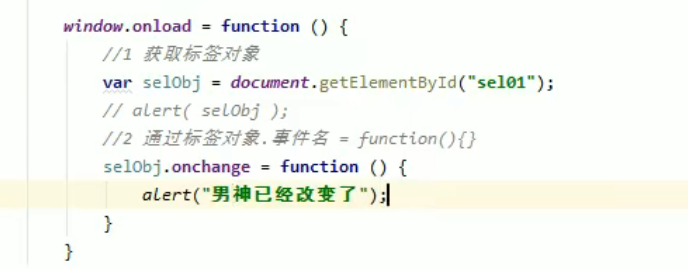
动态注册内容改变事件

window.onload = function (){ var onchangefun = document.getElementById("nanshen") onchangefun.onchange = function (){ alert("你的男神改变了,渣女!") } }

