Beta阶段项目展示
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:Beta阶段项目展示 | Beta阶段项目展示 |
| 产品发布地址 | Visual Lab Online |
| 发布说明文档 | Beta阶段发布说明 |
团队简介
| 头像 | 姓名&个人博客链接 | 主要工作介绍 | 职位 |
|---|---|---|---|
 |
向WL | 断点与默认代码等编辑器优化、浏览器扩展开发、项目管理与维护 | PM、开发 |
 |
李PX | 后端服务器和前端terminal的,同时负责前后端接口的设计与实现 | 前后端开发、测试 |
 |
韩WZ | Docker优化与后端邮件、草稿纸模式等功能开发,在发布阶段负责运维 | 后端开发、测试 |
 |
田ZJ | 前端IDE页面的优化和开发,主要推动了界面的美化和调试功能的开发 | 前端开发、测试 |
 |
韩FJ | 前端IDE页面的优化和开发,优化了文件树和右键菜单等功能 | 前端开发、测试 |
 |
万ZF | 前端IDE页和主页的优化和开发,添加了找回密码和文件夹上传等新功能 | 前端开发、测试 |
软件工程
目标与预期
团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量在哪里?
- 项目目标:做出一款对编程新手更易用的cloud IDE,同时具备满足专业需求的潜力
- 典型用户:
- 不关心程序编译运行环境、只想快速写少量代码的用户(如刷算法题的学生)
- 难以理解工程、编译、运行等概念和配置,想专心学习编程本身的学生(如大一C语言学生)
- 希望在多平台同步编程、且希望服务更加便捷的用户(如不方便FQ、怕麻烦的用户)
- 需要随手写一段代码并运行,但不需要后续存储和维护的用户(如测试某函数用法、或编程进行数学运算的用户)
- 预期的功能描述:功能规格说明书
- 预期的用户数量:100~
需求分析
对于项目的目标用户是一般学生的项目, 你们如何找到学生做需求分析?他们给你什么样的反馈?
我们团队有部分成员曾担任计组/C语言等课程助教。我们注意到在教学过程中,大一大二刚刚接触专业课的学生对于新语言要求的环境往往比较迷惑,尤其是经常浪费大量时间在C/C++系的编译、运行等设置(GCC路径、工程与单文件等)上。在教学生如何正确使用CodeBlocks/Dev C++等IDE时,学生往往对复杂的概念和操作步骤表示疑惑和不满。因此我们希望打造一款概念简单、产品轻量化、但核心功能完善的在线编辑器及运行环境。
其次,在我们自己平时学习工作的时候,有时候需要快速写一段代码,如生成随机数、解决求乘法逆元等数学问题、测试某标准库函数用法等。若打开大型IDE则需要创建工程、配置cmake等繁琐工作,甚至比写这一小段代码用时还长;若在Windows系统下,并不方便像Linux/Mac一样在控制台中使用vim和gcc方便搞定。于是就催生了“快速随手写一段代码,支持基础的运行输入输出,但后续可以丢弃”的编程需求。因此我们希望在现有产品的基础上增加“草稿纸”模式,并开发浏览器插件作为快捷入口。
分工协作
团队的成员如何分工协作的?有什么经验教训?
我们将整个软件分为前后端两部分。其中在前端中,编辑器的开发是相对独立的板块,可以和其他网页构件区别开来。此外,我们的web应用大致分为主页(入口页)和IDE页、草稿纸页三个页面。因此,我们的分工如下:
- 前端
- 第一阶段
- 前端主页:万ZF(主页工作完成后转到IDE页相关工作)
- 前端IDE页:田ZJ、韩FJ
- 前端编辑器:向WL
- 第二阶段
- 前端草稿纸页:万ZF、田ZJ、韩FJ
- 浏览器扩展:向WL
- 第一阶段
- 后端
- 后端:韩WZ
- 后端 & 前后端接口:李PX
在Beta阶段中,工作较为细碎,issue事项较多但每项但工作量都不大且较为独立。因此在Alpha阶段中多人配合有时陷入单线程工作的问题在Beta阶段没有出现。每个同学都能认领自己的工作issue并高效完成,不同同学之间的工作内容冲突不多,互相影响和等待情况不多见,工作效率较Alpha阶段更高。
由此我们学到的经验是,更好的方案是将工作划分成尽量独立、尽量小的子任务,并请同学们明确自己认领的任务,这样能够避免不必要的时间浪费。
项目管理
团队是如何进行项目管理的?
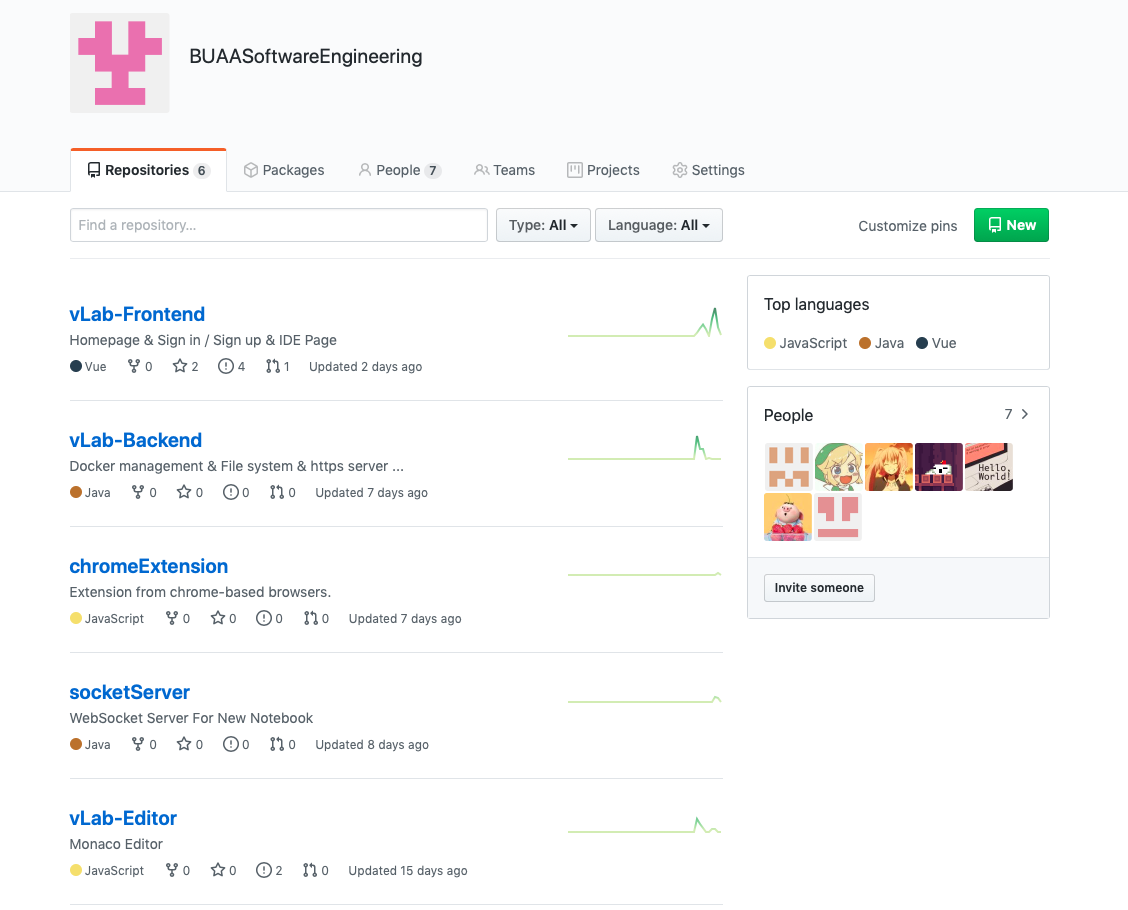
我们在GitHub上建立了Organization,将代码分为前端、后端、编辑器、浏览器扩展四个仓库,分别维护自己的代码和Issues(扩展除外)。其中编辑器部分在scrum过程中会周期性地合并入前端部分中,在前端的master分支发布最新的前端版本。

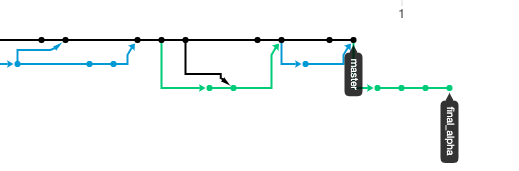
我们的多人合作主要靠Git Branch & Merge 实现,如负责主页的同学在Homepage_Signin分支,负责IDE的同学在IDE分支,最终合并到master分支。

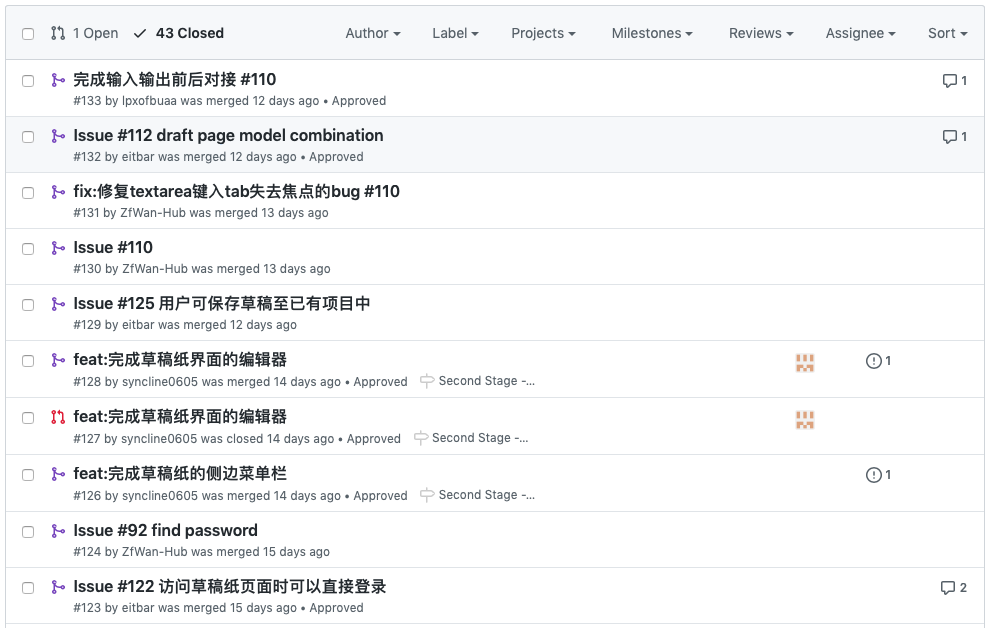
我们的任务清单、问题记录等均通过issues进行记录,有BUG、potential BUG、need enhancement等标签对issue进行标记,方便日后查看和作为提醒。同时我们使用这个工具自动生成燃尽图。
与Alpha阶段相比,我们在前端开发过程中大量使用Pull Request了来管理新功能和新优化的加入,同时代码质量能得到一定的提升。

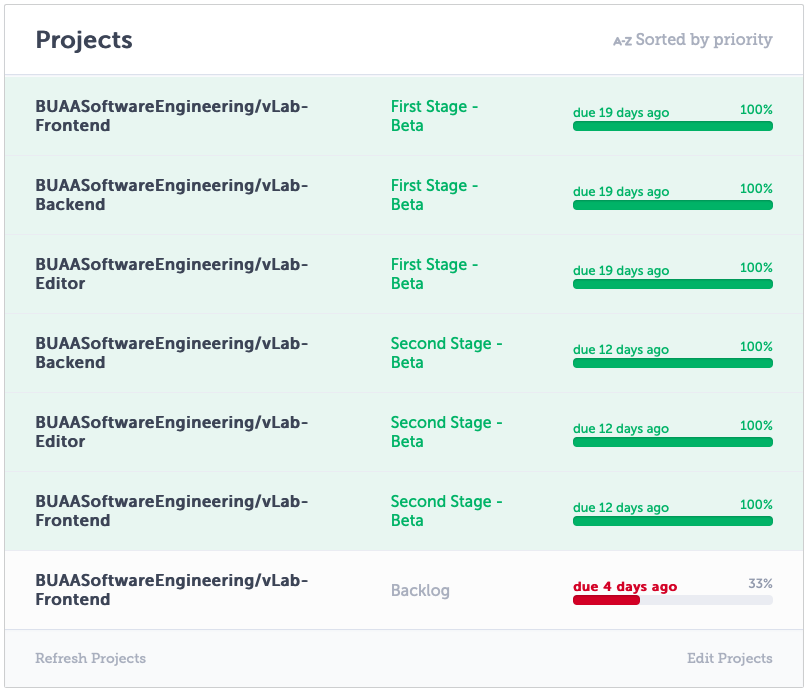
为更好地控制任务进度、制定更有效的计划,我们按照Beta阶段设计与计划中的做法将整个冲刺阶段分为了两个子阶段,每个子阶段设立一个Milestone,有一份燃尽图。这样我们对于接下来的四五天的工作计划将更加动态且有针对性,使得任务进度控制更加真实有效。

对于暂时难以解决的问题,我们先花一天~两天时间进行调研和尝试,如果还是无法解决的话,我们将其移出对应阶段的Milestone,而是放到Backlog(积压、待办)中,避免棘手但不关键且不着急解决的问题影响进度。
团队如何平衡 时间/质量/资源 争取如期完成任务的?
由于我们的软件为web应用且逻辑分支有限,且各个模块之间较为独立、定位bug容易,因此我们在前端舍弃了进行完整单元测试&覆盖,而是先追求进度、再根据团队成员模拟用户的各种使用操作进行端到端的测试。在一开始bug/未完成好的feature点确实较多,但在最后一周的稳定发布阶段我们对所有问题进行了整理并统一优化、修改。因此可以说我们的策略为:先追求进度后补上质量。
对于暂时难以解决的问题,我们先花一天~两天时间进行调研和尝试,如果还是无法解决的话,我们将其移出对应阶段的Milestone,而是放到Backlog(积压、待办)中,避免棘手但不关键且不着急解决的问题影响进度。因此我们的策略是:先解决要紧的、严重的、好解决的问题,在最后再考虑棘手的但不着急解决的问题,从而保障主要的进度不受影响。
质量管理
测试用例数目,代码覆盖率数目。运行测试用例得到代码覆盖率的视频录像。
我们在后端部分使用Java实现了部分功能,对此后端同学进行了单元测试:
此外,后端内的容器服务,使用的是nodejs完成的,因此这里使用istanbul+mocha工具进行单元测试以及覆盖率统计:
然而在前端和其他部分,我们的代码包括了Javascript、vue、Python等多个语言平台,难以组织起全面的单元测试。且我们认为大部分代码的逻辑分支有限,可以通过最终模拟用户使用进行端到端的测试将其覆盖。
其中用户登录注册的逻辑分支较多,前端同学使用jest进行了单元测试:
代码规范在哪里?
我们的项目涵盖了Javascript、vue、Java、Python、shell、Dockerfile等多种语言和系统,团队并非在统一平台上工作,因此我们没有统一显式的代码规范,但我们在commit代码前会使用编辑器的代码格式化功能将代码进行整理。如使用VSCode写Javascript代码,右键 format document将会使用VSCode内置的格式化器和默认代码规范进行格式化(若格式化Javascript代码,则VSCode默认使用ESLint规范)。
对于commit信息、Issue和PR标题,我们根据贡献规范文档中的格式,采用<type>: <desc> #<issueID>的形式做到标签明显、描述清晰、互相引用,使得功能和代码的追溯变得十分方便。
齐全的文档在哪里?
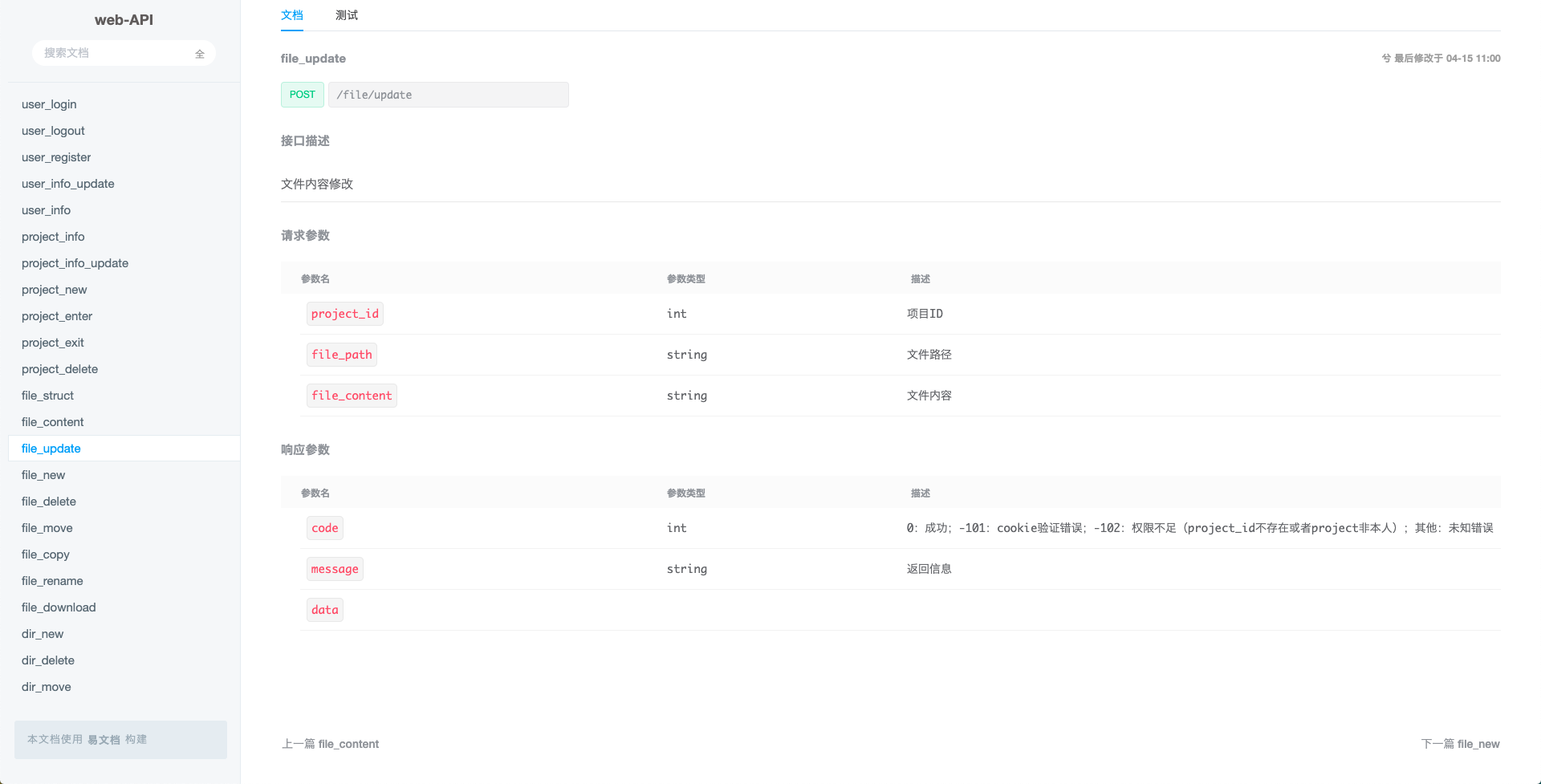
我们的项目中存在大量“接口”。幸运的是,大部分接口的两端的对接工作为同一名同学完成,因此一旦接口有变,修改是简单且不容易出错的。对于前后端之间的接口,由于其涉及到的人员较多、涉及到的引用较广,我们在 易文档撰写了较为完善的HTTP接口文档,对请求参数、响应参数等进行了规范和说明:

用户量与用户评价
团队的产品如何满足了用户的需求?要看到目标用户使用产品的过程和评价。
我们通过提供一个全在线、免配置、开箱即用的开发环境,从而让用户只需专注于代码编写,而无需考虑复杂的环境配置与搭建。

事先定义的软件下载量达到了么?为什么没有达到?
Beta阶段新增用户42人,截至目前共92人,几乎达到预期目标100人。
没有达到/超过预期的原因是,我们的产品目前尚未支持Java,但我们Beta阶段的主要宣传对象是正在学面向对象的18级学生,因此C++和Python的易用性不足够有吸引性。
数据分析
所有的项目都会收集到用户的数据,请问你们对这类数据做了什么样的分析,这些分析如何验证或推翻了原来的假设?这些数据如何帮助项目改进软件工程的质量?
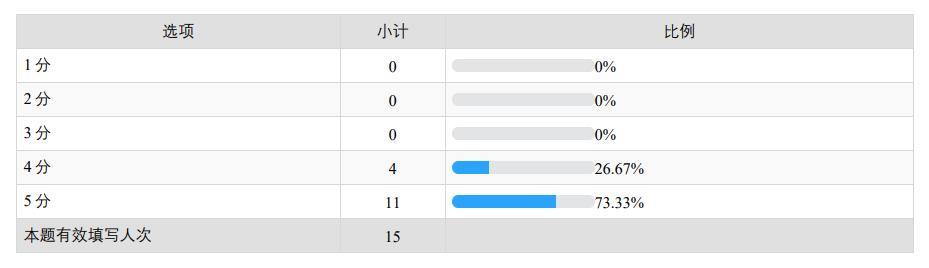
对于用户评价反馈,我们通过多种方式进行收集,其中有在github上开放专门的ISSUE贴,发送问卷星问卷,以及专门采访使用者,以下是这些平台收集到的各种反馈信息

| 反馈时间 | 反馈内容 |
|---|---|
| 2020/6/8 21:04:43 | very good! |
| 2020/6/8 21:13:11 | 很好 |
| 2020/6/9 10:39:58 | 真的真的太好用了,真心的,非常真心的 |
| 2020/6/11 20:44:31 | 希望出个功能说明大全啥的,帮助用户操作 |
| 2020/6/11 20:53:58 | 界面很友好,登录做的很规范。提一个小建议,对于不会配vs的初学者,直接用命令行是否也有困难?可否多添加一些图形界面代替命令行的功能? |
| 2020/6/11 21:43:10 | 我是Safari用户,最开始的时候发现跳转不了,然后看了学长的博客才知道要修改权限,所以在用户登录界面是不是可放个博客链接(帮助链接)或者提示帮助用户更好使用 |
| 2020/6/11 21:52:50 | 现阶段只能用用户名登录,而且只有找回密码没有找回用户名的功能,如果忘了用户名就比较尴尬,或许可以考虑支持下邮箱登录或者增加个找回用户名的功能? |
| 2020/6/11 20:42:46 | qq邮箱收不到验证码,别的邮箱可以 |
| 2020/6/11 20:44:31 | 用着很舒服,挺方便的 |
| 2020/6/11 20:45:39 | 进入项目之类的有点慢,希望改进一下 |
| 2020/6/11 21:43:10 | 修改密码的时候,发送邮件邮箱一直没有收到 |
| 2020/6/9 10:39:58 | 没有,太好用了 |



项目实际进展
-
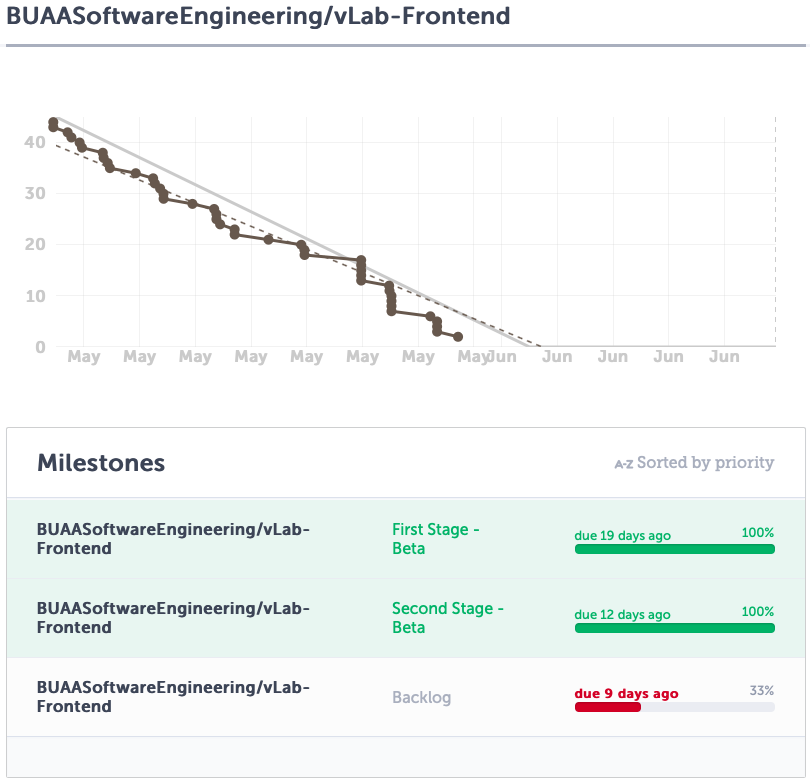
前端部分总燃尽图

-
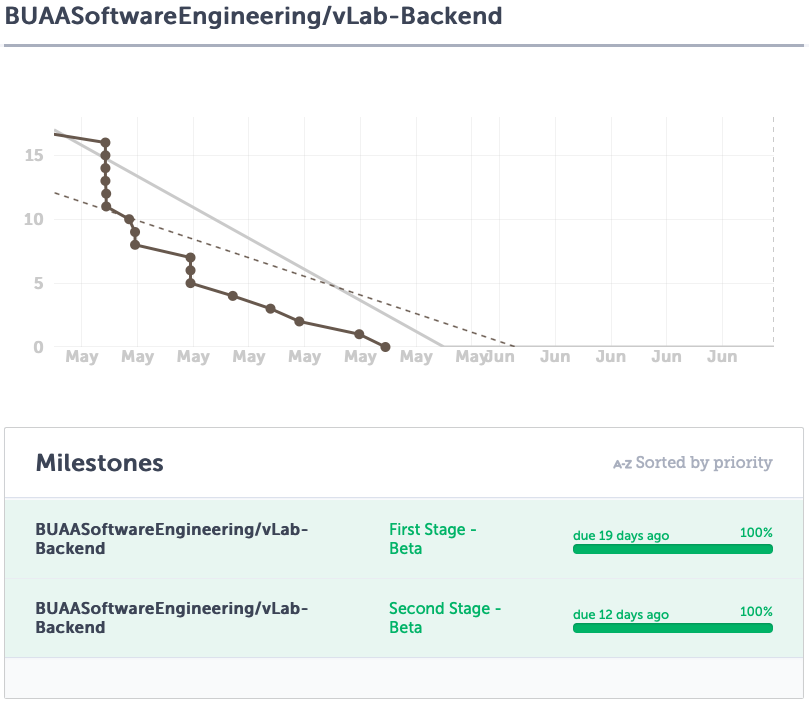
后端部分总燃尽图

-
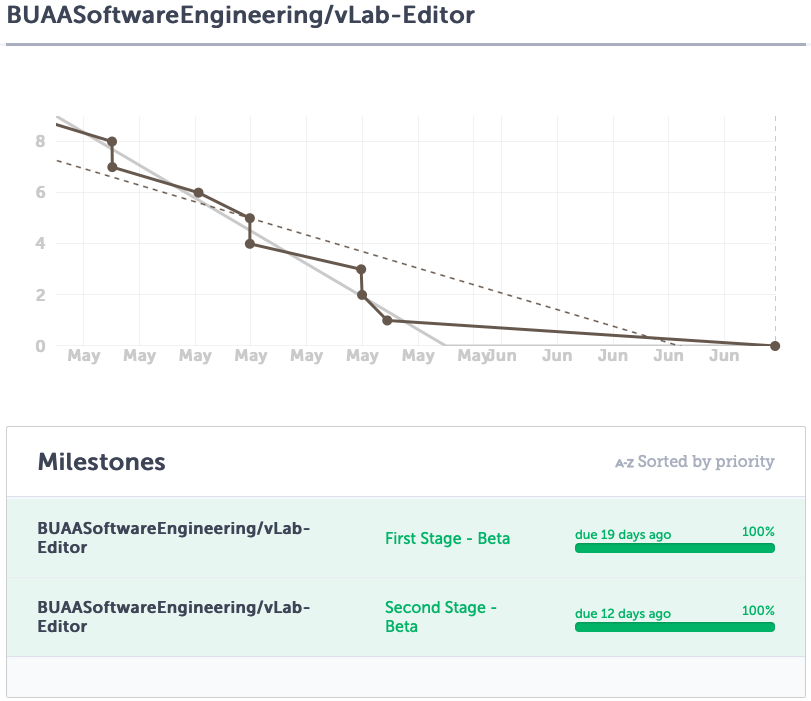
编辑器部分总燃尽图

-
关于燃尽图
由于我们对于Alpha阶段的不足和Bug有详细的记录和清单整理,故Beta阶段的issue粒度较细、且划分明确。因此燃尽图的进展能够真实反映项目的进展状态。对于需要后续维护的新增功能,我们在关闭新增功能对应的issue同时会打开新的补充优化issue,因此能准确反映这一功能基本完成、但仍需后续工作的状态。
最终发布的功能
- Beta阶段最终发布的功能(加粗项为新增功能)
- 主页

- 登录与带邮箱验证的注册
- 通过注册邮箱找回密码
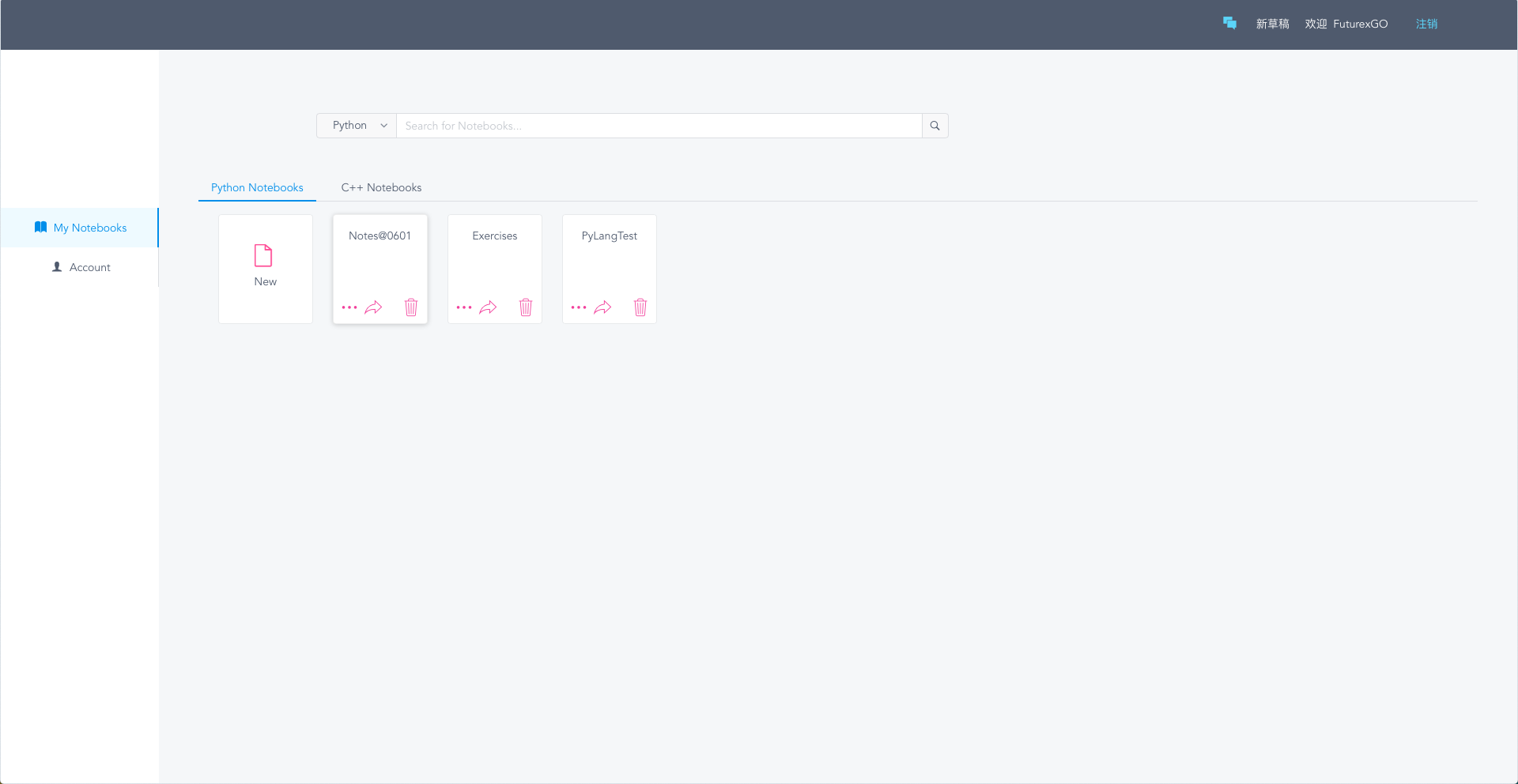
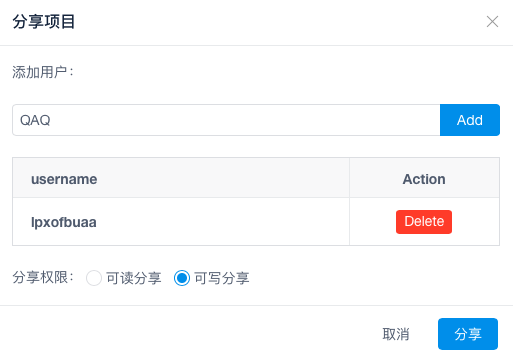
- Notebook管理(列出已有项目、搜索已有项目、进入已有项目、只读或读写式分享项目)
- 账户管理(重置用户名、重置密码)
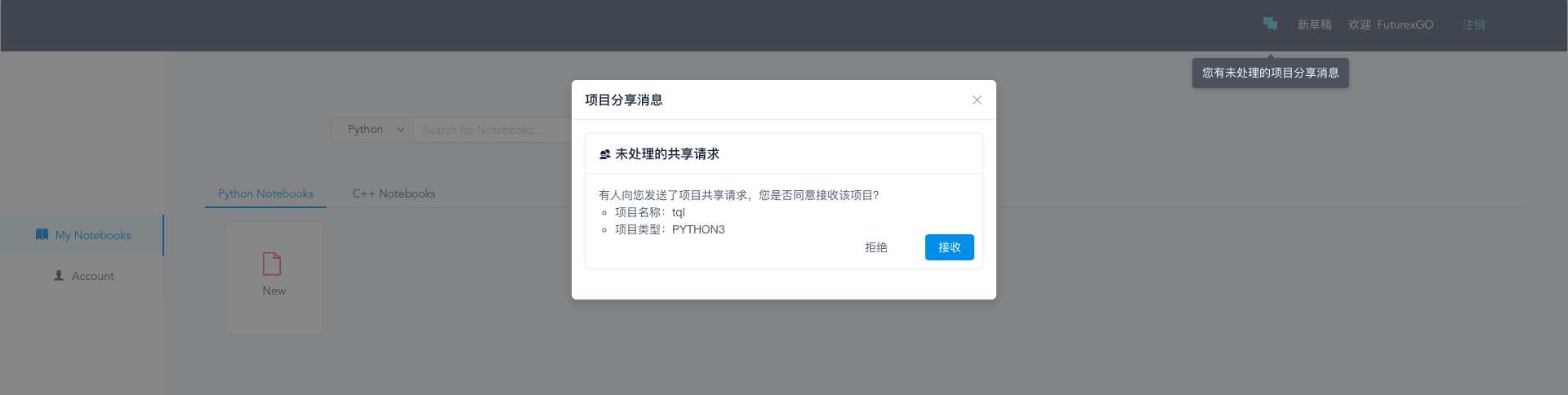
- 站内信(查看分享邀请、确认邀请)
- 草稿模式入口
- IDE页

- 外观:浅色模式与深色模式切换
- 侧边栏
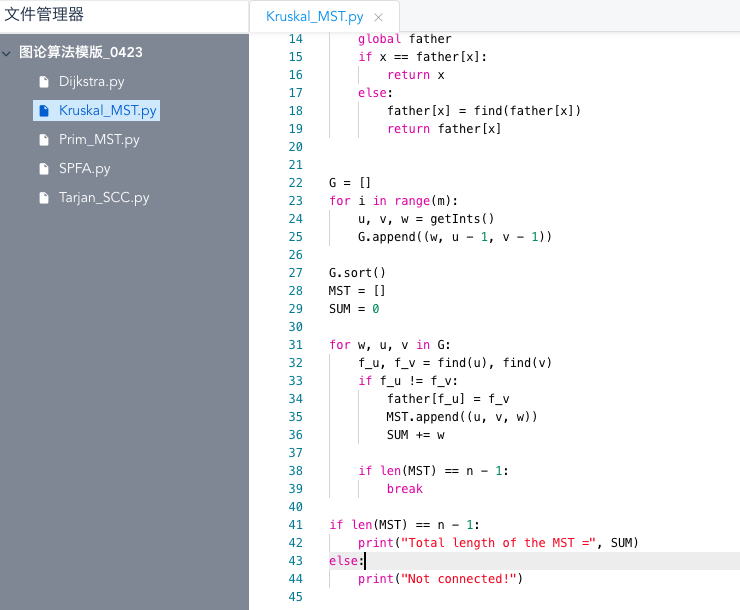
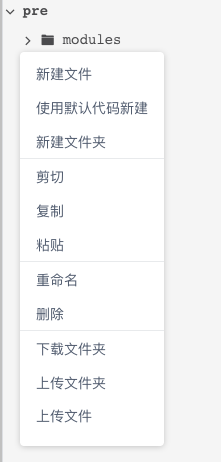
- 文件管理器(文件树、新建文件/文件夹、上传文件/文件夹、重命名、鼠标拖拽移动、复制、剪切、粘贴、下载单文件、以模版快速新建代码)
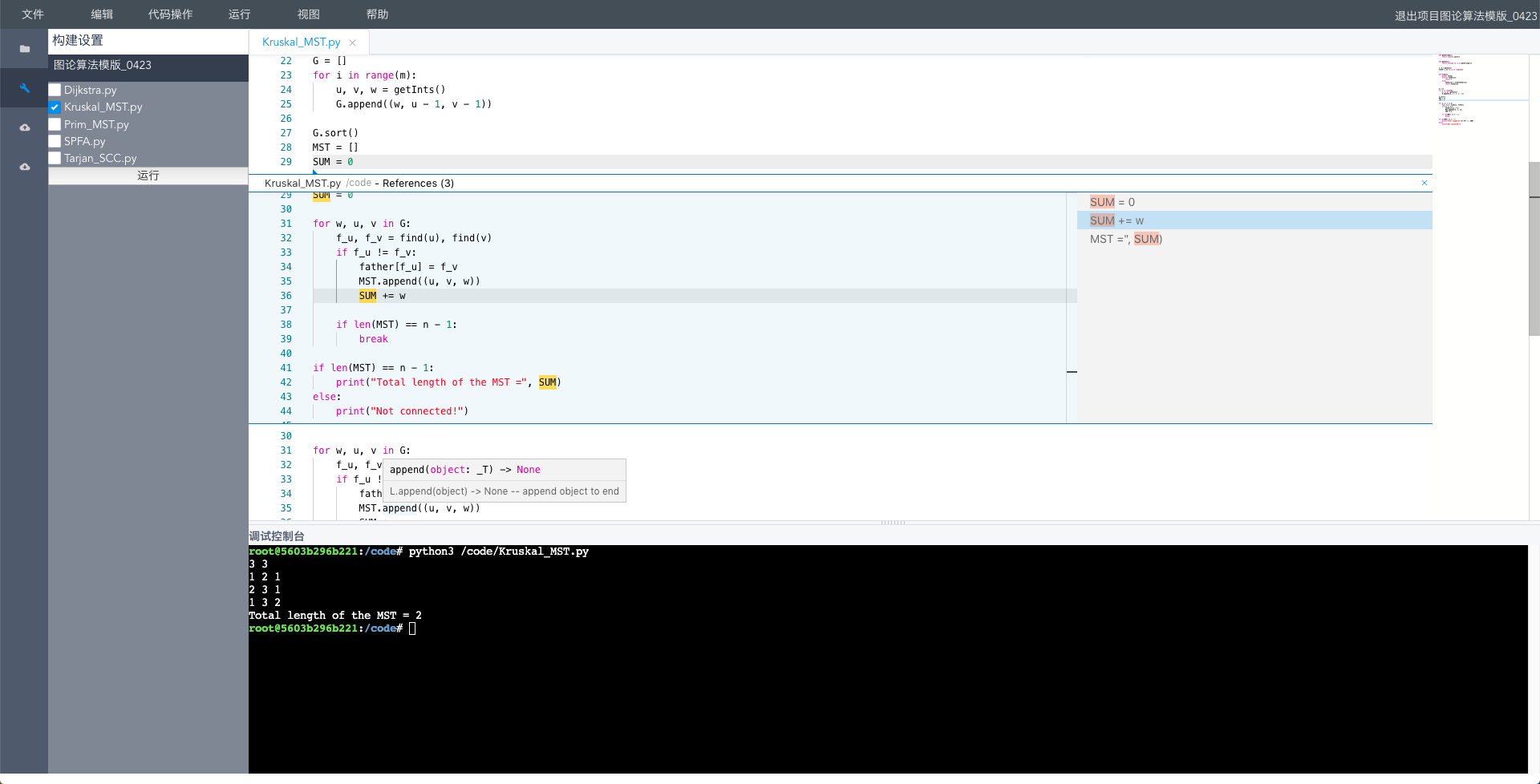
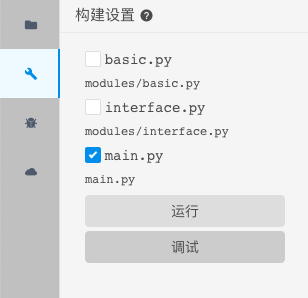
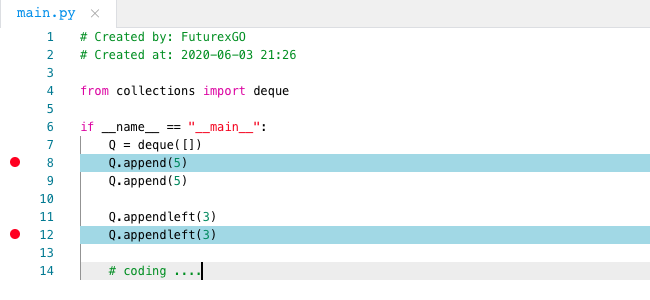
- 构建设置(选择需要编译/运行的源文件、编译、运行、编译并运行、调试)
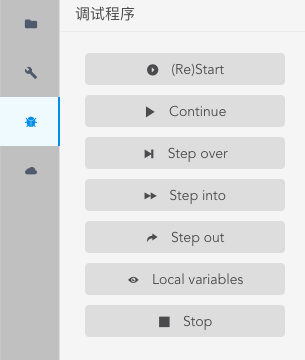
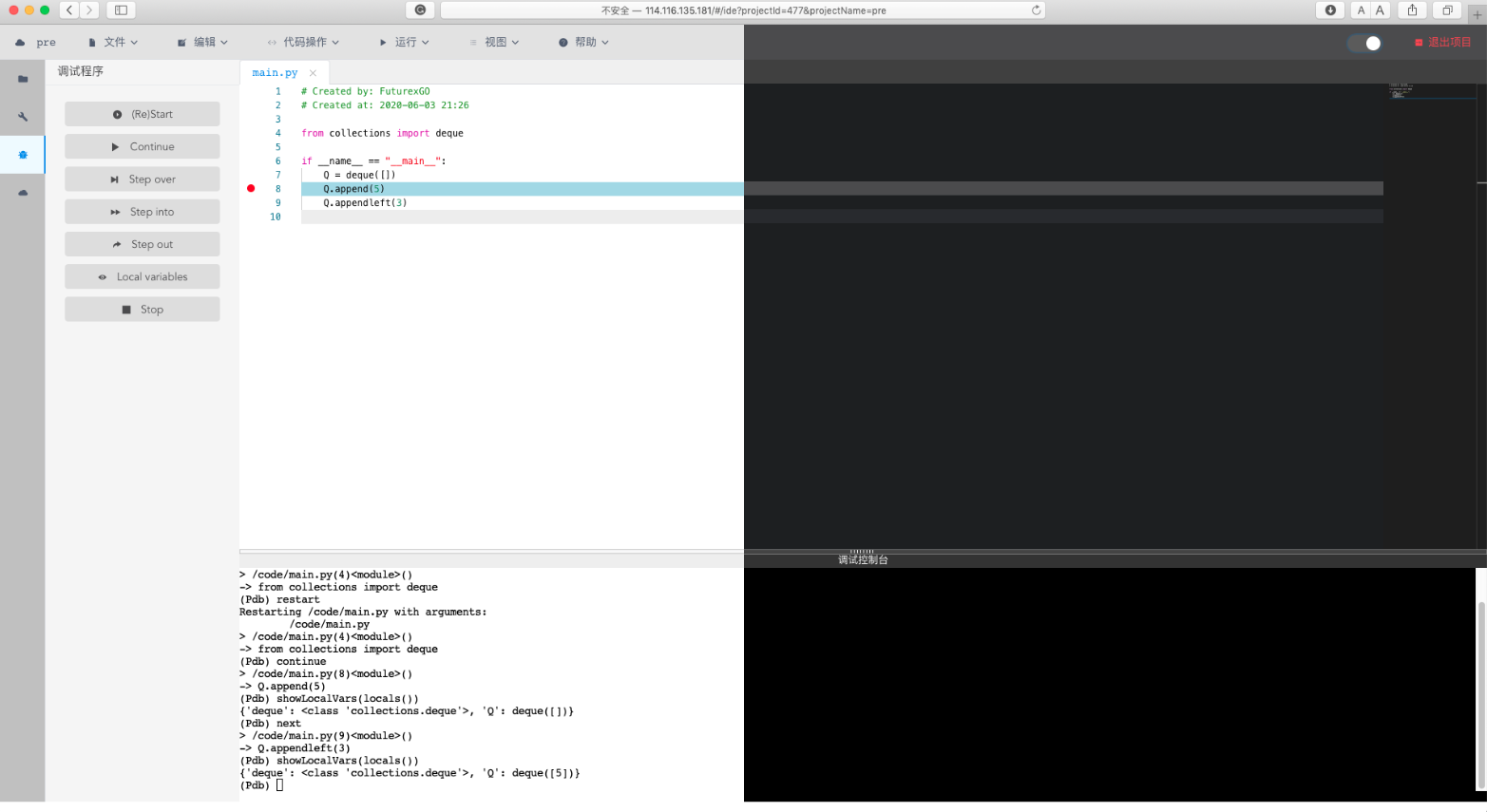
- 调试(开始调试、终止调试、查看局部变量、单步跳过、单步进入、跳出)
- 上传与下载(从本地上传文件/文件夹到云端、打包下载当前项目到本地、从GitHub导入项目)
- 终端
- 用户可操控的全功能远程终端
- 在终端中编译并运行
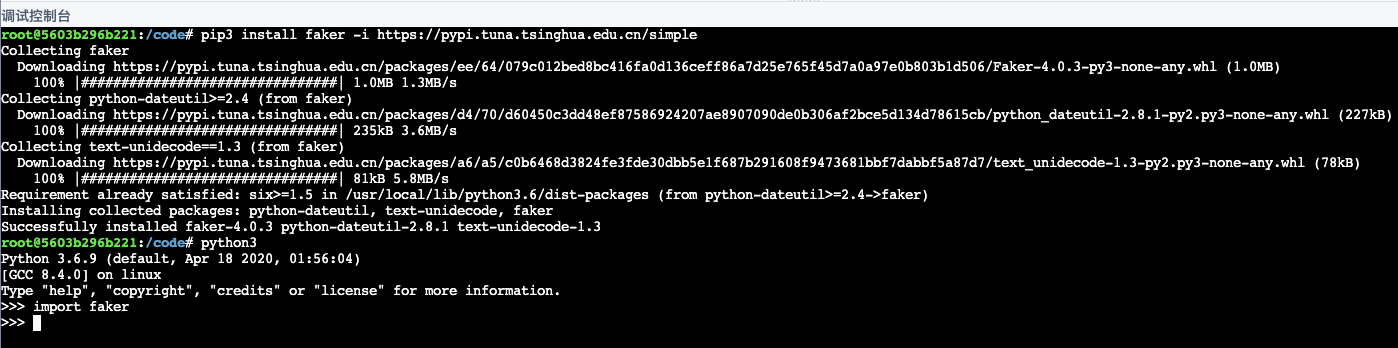
- 在终端中调试并查看变量的值
- 菜单栏
- 文件(新建文件等)
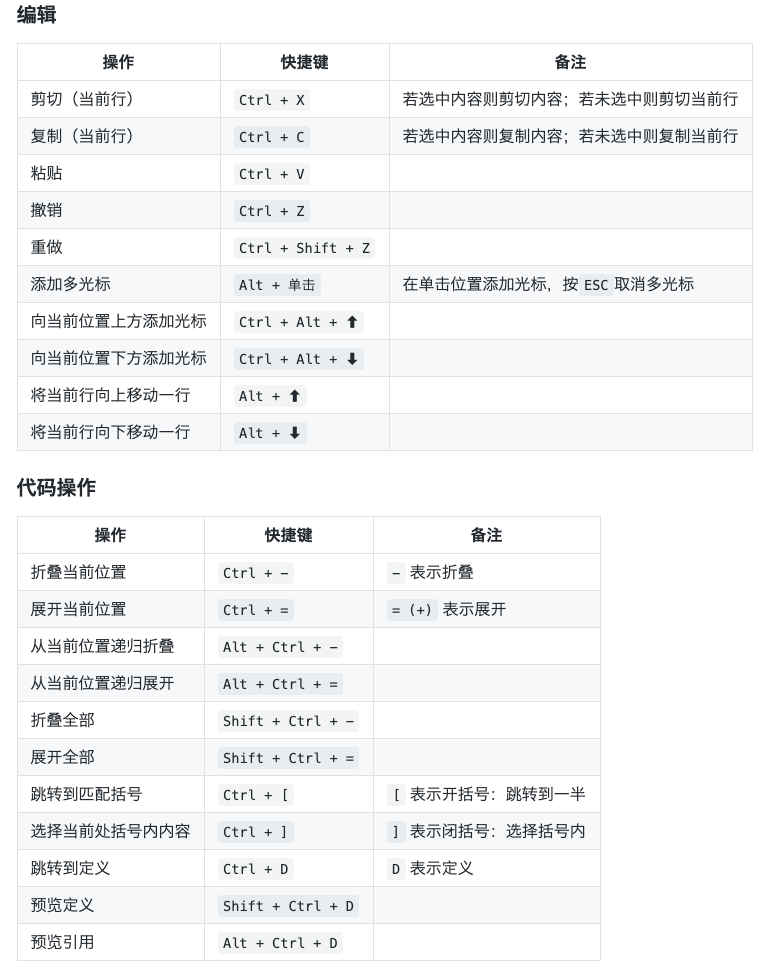
- 编辑(剪切复制粘贴、查找替换等)
- 代码操作(跳转括号、选择括号、折叠展开等)
- 运行(编译与运行)
- 视图(切换小地图显示、切换行号显示),帮助(问题反馈、使用指南)
- 多标签编辑器
- 编辑功能
- 语言服务(Python & C/C++)
- 代码高亮
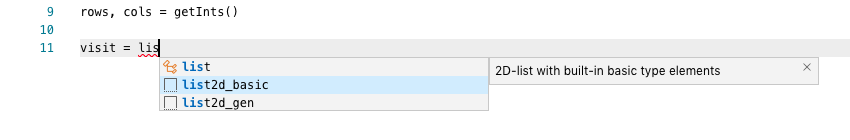
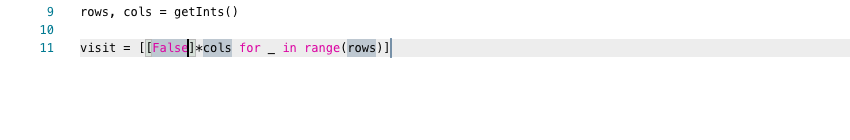
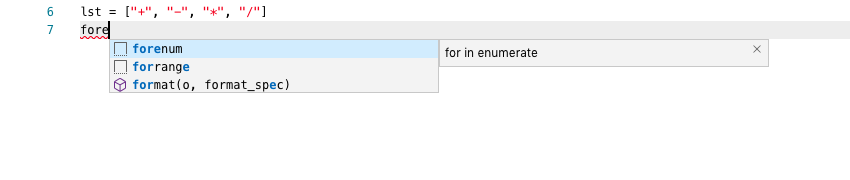
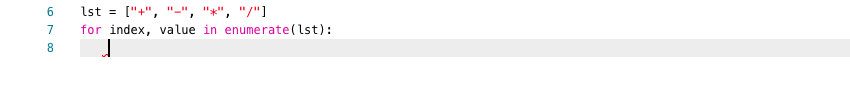
- 代码补全
- 代码格式化
- 代码跳转
- 插入代码片段
- 多标签页
- 草稿纸页

- 侧边菜单栏:基本同IDE页下的顶部菜单栏
- 编辑器:支持部分自动补全功能
- 底部状态栏:显示光标行列位置
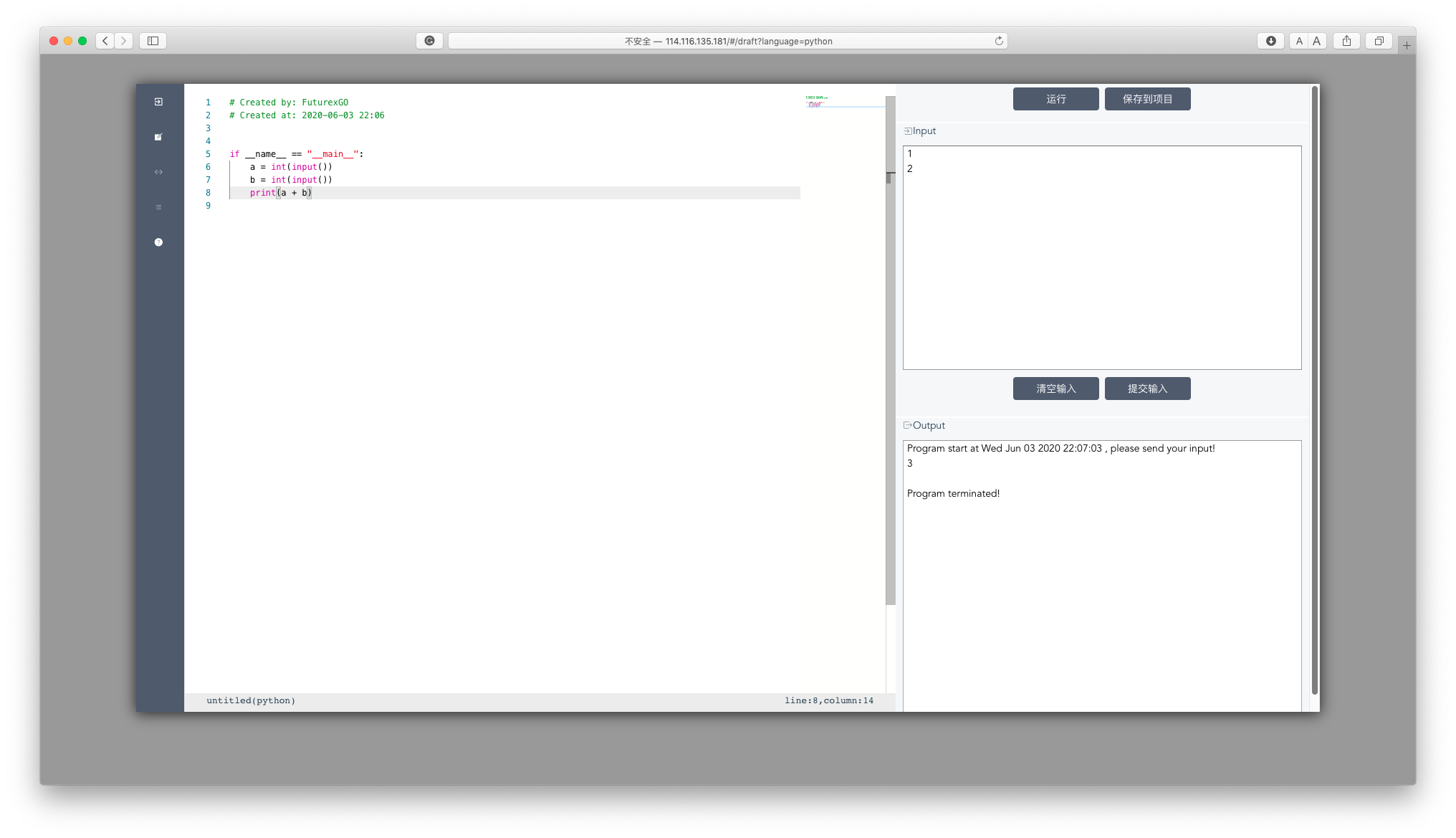
- 运行
- 输入框:可写入待发送给stdin的文本内容,并提交
- 输出框:实时显示stdout输出内容
- 浏览器插件:快速进入Python/C++语言的草稿模式
- 主页
- 发布位置:以网站的形式,发布在Visual Lab Online;以浏览器扩展的形式,发布在GitHub Releases。
- 用户反馈截屏(举例)
-
成员贡献
(注:团队贡献分总分为 50 * 6 = 300,commit数为除PR merge外的其他单次零碎提交。)
| 名字 | 角色 | 团队贡献分 | 具体的, 可衡量的, 可验证的贡献 |
|---|---|---|---|
| 向WL | PM&Dev&Test | 50 | - 10次会议记录,发布声明&项目展示2篇博客 - 主持了11次会议 - 前端仓库 4 次commit、编辑器仓库 6 次commit |
| 李PX | Dev&Test | 53 | - Beta设计与计划 1篇博客 - 发起2次推广 - 前端仓库 9 个PR - 后端仓库 12 次commit |
| 韩WZ | Dev&Test | 54 | - 测试报告1篇博客 - 后端仓库 22 次commit |
| 田ZJ | Dev&Test | 55 | - 发起1次推广 - 前端仓库 14 个PR + 20 个commit |
| 韩FJ | Dev&Test | 45 | - 前端仓库 3 个PR + 8 个commit |
| 万ZF | Dev&Test | 43 | - 前端仓库 12 个PR + 8 个commit |
特色功能
所做软件最有特色的功能是什么,请着重介绍一下。活的用户如何从你的软件中获益的,请现场展示。
特色功能一——代码云存储,随时编程、轻松分享。
现在创建一个Notebook,你写的每一个字都在Notebook中被时时刻刻自动保存到云端。无论是笔记本、台式PC、Mac或是iPad,随时随地登陆Visual Lab Online都可以继续之前的工作。

之前写了的代码忘记保存到哪儿了?想重新跑一下之前写过的代码?维护一个代码模版仓库?Visual Lab Online都可以轻而易举的做到。代码不丢失,更改即保存,点击就取得。

想和小伙伴一起开发一个项目,却担心互传代码的同步问题?使用代码分享功能,轻松以只读形式或读写方式共享项目,所有用户的修改都将会被保存。放弃使用QQ传文件吧!


特色功能二——小身材、大能力,编译运行调试,样样精通。
在Visual Lab Online中,不需要任何配置就可享用大部分IDE的功能——文件树、编译运行、调试、终端、代码高亮、错误检查、代码跳转、定义与引用、语义级代码补全、变量与函数提示、代码格式化……了不起的集成开发环境,以在线的形态更先进地完整呈现。





这一切,无需用户配置,只需创建一个Python/C++ Notebook,点击即用,越用越好用,随时打开随时都能用。
特色功能三——不仅称心顺手、赏心悦目,更有无限可能。
在Visual Lab Online中,我们继承了来自Monaco Editor的优秀编辑操作,让用户获得媲美VSCode的良好编辑体验。不仅如此,我们还对部分功能进行了重新定义,让写代码这件事,变成效率翻倍、大快人心的大好事。

除此之外,我们还调研了Python/C++代码中用户经常写到的代码片段,加入到了我们的代码补全中。只需敲几下键盘,就能快速获得一大段你想要的代码。




除此之外,我们提供的全功能远程终端更能支持用户玩出无限可能。在docker容器内,用户可以安装第三方软件、第三方库、下载头文件……随心定制自己的编程环境,而不影响到其他用户。

除此之外,全新设计的浅色模式与深色模式两种配色(默认为浅色模式),让在Visual Lab Online的IDE中写代码变得格外赏心悦目:

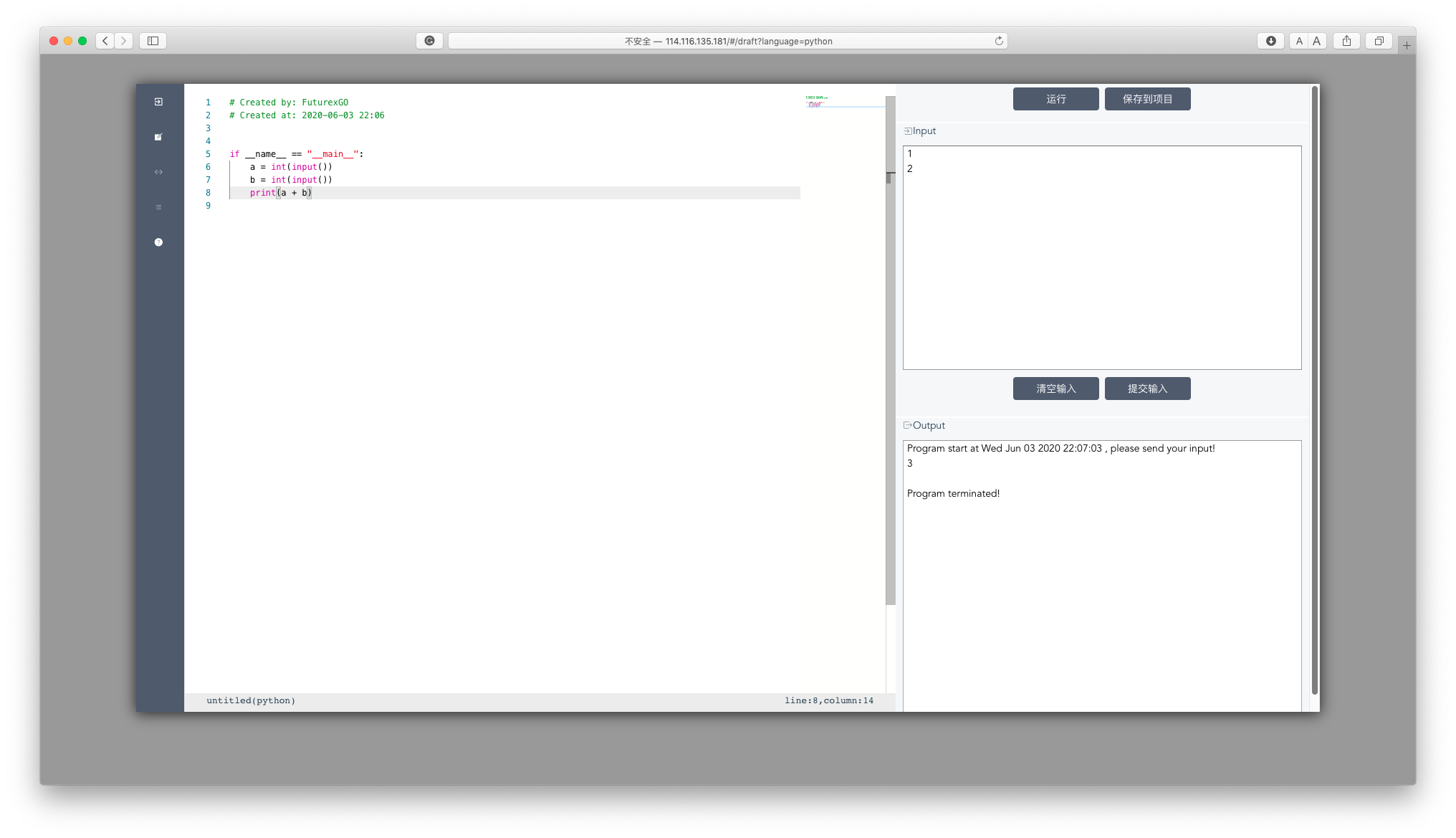
特色功能四——一步到位的草稿模式,现在写,立刻就写。

“写x86作业忘了strcpy()是目的地址在前还是源地址在前,想写段代码试一下?”
“软工强制转会难以决定谁去谁留,不如拿Python抽个签?”
不如使用草稿纸模式,一键开始写代码,不需要任何配置和额外步骤,点击即开写,写完即运行。关闭窗口文件自动丢弃,无需关心存储位置等无关步骤。当然,也可以将其另存为到项目中,便于日后复用。
用户反馈
团队从用户那里得到了什么反馈,有什么样的bug?这是预料之中的还是没想到的?
从用户反馈获取了以下几个bug
- QQ邮箱收不到验证码
- 只能通过用户名登录,不能通过邮箱登录,用户名忘了就麻烦了
- 在python项目新建文件后,回退到首页,再新建一个同名的cpp项目,会看到之前在python项目里新建的文件
- 主题调整有时候会失效(编辑器)
上述bug里,有一些是预料之内的,比如QQ邮箱收不到验证码,这个问题我们还在继续跟进解决,通过修改验证码邮件内容使得不被识别为垃圾邮件来解决问题。
另外关于其他的bug我们是没有预料到的,其中一部分原因是我们对用户的需求分析产生了一些小小的偏差,比如在用户名或邮箱登录问题上,一开始并没有考虑到设置邮箱登录的问题,造成需求分析的偏差。
总结
整个团队在Beta阶段学到了什么,对软件工程的教育,对这个具体的课程有什么批评建议?
-
我们意识到了:
- 应该将任务尽可能划分成独立的、越具体越好的细粒度子任务,这样燃尽图和任务清单才能尽可能准确地反映项目进展
- 尽量让同学确定自己认领的任务,而不是多人合作进行一个模糊的大任务,这样效率更高
-
对软件工程教育的建议:
- 可以引入轮值PM制度,让每个同学都当一个星期的PM,这样可以一定程度缓解PM过于摸鱼/过于忙碌的问题,同时让每个同学对敏捷软工的理解更为深入。
- 可以适当减少对博客的要求。PM大量精力投入到了开会、整理会议记录、写博客的过程中,大部分时间是为了展示,只有少数的博客真正帮助团队对任务、进展、已完成的工作进行了梳理。在企业中真正的软件开发团队中,恐怕PM也不会写这么多博客吧。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号