【BUAA软工】团队任务拆解
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:团队任务拆解及时间规划 | 团队任务拆解 |
Alpha阶段总体规划
初步完成产品功能规格说明书中的基础功能
- 目前阶段仅支持本地上传文件至当前Notebook,稍后将在beta阶段支持GitHub的导入导出、北航云盘的导入导出功能
- 通过拖拽更改文件/文件夹位置、通过拖拽更改标签页排序等拖拽操作目前没有找到支持的方法
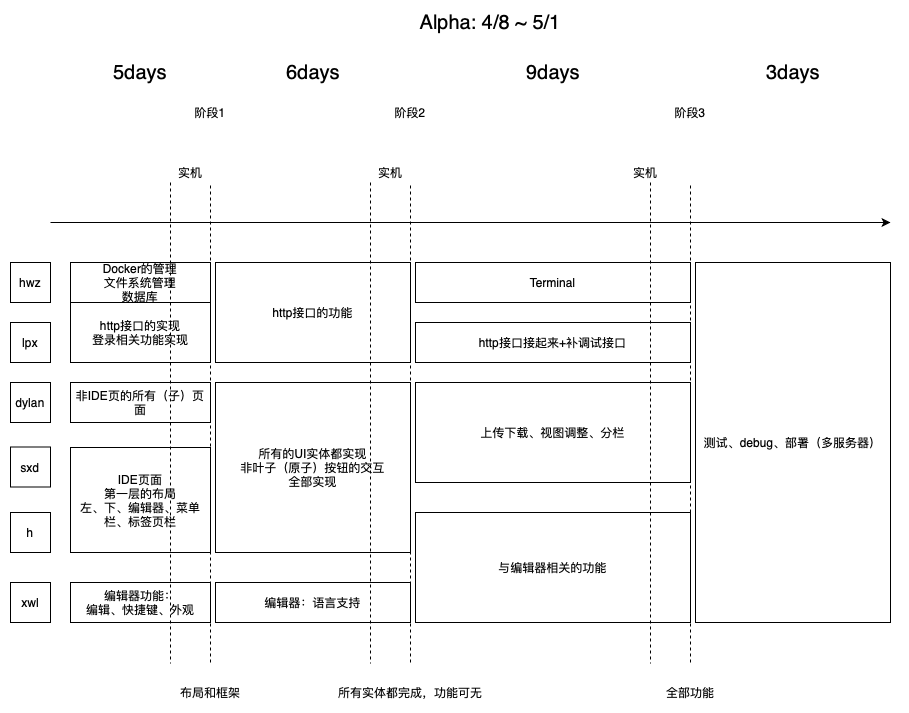
整体工作流程图

由于该Web应用的功能点较为细碎(功能点多,却规模不大、类型相近),因此不适合直接使用WBS方法进行任务拆解,但我们依然从功能角度将工作分为前端、后端、编辑器三部分。
我们将整个Alpha阶段分为3个开发子阶段和最后的部署&测试、稳定&发布子阶段。在3个开发子阶段中,前端按照从粗到细、从布局框架到原子操作的顺序,依次完成:
- 整体布局&UI框架和一级二级用户界面的搭建
- 全部用户界面及原子实体的呈现,及UI定型
- 全部Alpha阶段功能完整实现
后端部分以能与前端在每个子阶段末尾对接测试、运行为标准,依次完成:
- 后端docker、文件系统、数据库的管理
- 与前端相对接,从用户登录注册查询、到IDE内操作,逐步支持基本操作
- 支持Terminal、调试等高级功能
编辑器部分按照从基础功能到特色功能的顺序,即从“可用”到“好用”的顺序,依次完成:
- 能运行原版Monaco Editor,加入一些定制化接口和主题设置接口,加入部分简单但提升效率的编辑操作和快捷键
- 支持C++、Python、Java语言的语言服务(IntelliSense)
- 支持高级代码操作功能和快捷键
阶段一(预计用时:5days)
4/8~4/12
完成布局和框架
| 成员 | 任务安排 | 预估时长 |
|---|---|---|
| hwz | 1. 完成后端环境部署 2. 完成front-server代码,供前端调用 3. 完成back-server代码,为front-server提供服务 4. 完成docker镜像的设计 |
1. 2h 2. 2h 3. 4h 4. 2h |
| lpx | 1. 熟悉ajax,学会如何发送POST,GET请求,如何设置cookie,并本地测试调通 2. 完成对前端接口的封装,并本地测试调通,完成API文档 3. 跑通后端front-server代码,完成后端container-server 4. 前后端对接测试 |
1. 2h 2. 2h 3. 4h 4. 2h |
| wzf | 1.完成登录、注册、修改密码界面(除 需与后端交互的功能) 2.学习iView组件、css,完成主页的基本布局 3.学习js并完成主页前端功能 |
1. 5h 2. 3h 3. 2h |
| sxd&hfj | 1.学习iView组件,确定IDE界面整体布局要用哪些组件来构建 2.搭建IDE界面整体布局,完成非叶子节点的铺设 3.学习css,完善顶部菜单栏样式并构建顶部叶子节点 4.添加侧边栏内容,文件树,设置栏,用户信息栏等 5.完善IDE窗口及终端大致外观和叶子节点。 |
1. 3h 2. 5h 3. 5h 4. 8h 5. 1h |
| xwl | 1. 调通Monaco Editor的demo,熟悉JavaScript和CSS 2. 调整基础编辑功能,增加、修改快捷键 3. 修改默认外观,支持用户自定义外观的接口 4.测试&解决跨平台、跨浏览器兼容性,包括快捷键支持(覆盖浏览器默认快捷键) |
1. 3h 2. 5h 3. 4h 4. 4h |
阶段二(预计用时:6days)
4/13~4/18
完成所有实体,不一定有功能
| 成员 | 任务安排 | 预估时长 |
|---|---|---|
| hwz | 1. 完成容器镜像的设计 2.完成所有服务的云上部署 3. terminal 服务提供 |
1. 4h 2. 3h 3. 3h |
| lpx | 1. 后端完成container-server设计,实现对容器内的文件系统管理 2. container-server和back-server对接,包括制定接口,调通测试 3. 和前端将project接口对接,制定接口调用规范 4. 和前端将file接口对接,制定接口调用规范 |
1. 4h 2. 3h 3. 1h 4. 2h |
| wzf | 1.修改Notebooks显示风格为平铺 2.调用project接口来实现前端对project的管理 ,实现project增删改 3. 实现并完善project的过滤查询 4. 完善用户信息修改 5. 输入框回车确认 |
1.3h 2. 3h 3. 5h 4. 3h 5. 2h |
| sxd | 1. 持续完善IDE界面整体布局 2. 部分IDE界面和editor对接任务,使编辑器窗口能正常显示 3. 与前端Home界面对接 4. 熟悉后端接口,并调用部分接口实现相应功能 |
1. 2h 2. 5h 3. 1h 4. 2h |
| hfj | 1.完成文件树功能和与后端file接口的对接 2.完成文件树中结点的右键菜单功能 3.完善文件树样式 4.完成文件树的复制粘贴及拖拽功能 |
1.3h 2.3h 3.1.5h 4.3h |
| xwl | 1. 添加Python Language Server/Client 2. 将Python LS/C部署到前后端中并进行测试 3. 利用后端文件接口实现打开文件、实时更新文件(后续可优化) 4. 提供本地可用的C++ Language Server给负责docker镜像的同学 |
1. 8h 2. 3h 3. 6h 4. 8h |
(任务安排将在阶段一结束时更新)
阶段三(预计用时:9days)
4/19~4/27
完成全部功能
| 成员 | 任务安排 | 预估时长 |
|---|---|---|
| hwz | 1. 语言服务接口设计 2. 容器镜像构建与部署 3. 完成整体功能线上测试 |
1. 4h 2. 12h 3. 4h |
| lpx | 1. terminal的实现,包括前端显示和后端服务器 2. 调研CPP语言cmake编译方式 3. 构建CPP,python语言编译运行接口 4. 封装,部署,测试CPP,python语言编译运行接口,和前端对接 5. 调研并尝试实现调试功能 |
1. 5h 2. 2h 3. 3h 4. 5h 5. 6h |
| wzf | 1. project enter 2. project exit 3. 菜单栏的文件和文件树对接 4. 菜单栏的编辑功能实现 |
1. 2h 2. 3h 3. 5h 4. 5h |
| sxd | 1. 完成文件树与editor对接 2.完成新版editor的对接 3.和后端进行terminal的对接 4. 前端与后端接口对接,使整体能执行起来 5.修复IDE界面存在的bug |
1. 8h 2. 5h 3. 2h 4. 4h 5. 2h |
| hfj | 1. 完善文件树与后端对接 2. 优化文件树的使用体验,完善自动排序功能、新建文件目录自动展开功能 3. 完善文件树的右键菜单功能 4. 完善文件树的拖拽功能 5. 完成提供所有文件项目、待选中进行编译运行的功能 |
1. 4h 2. 4h 3. 6h 4. 6h 5. 6h |
| xwl | 1. 完整连通、部署、测试 C++ Language Server/Client 2. 调研Java Language Server 3. 连通、部署、测试Java Language Server/Client 4. 优化外观体验 5. 优化效率功能 |
1. 6h 2. 3h 3. 8h 4. 3h 5. 5h |
(任务安排将在阶段二结束时更新)
项目管理
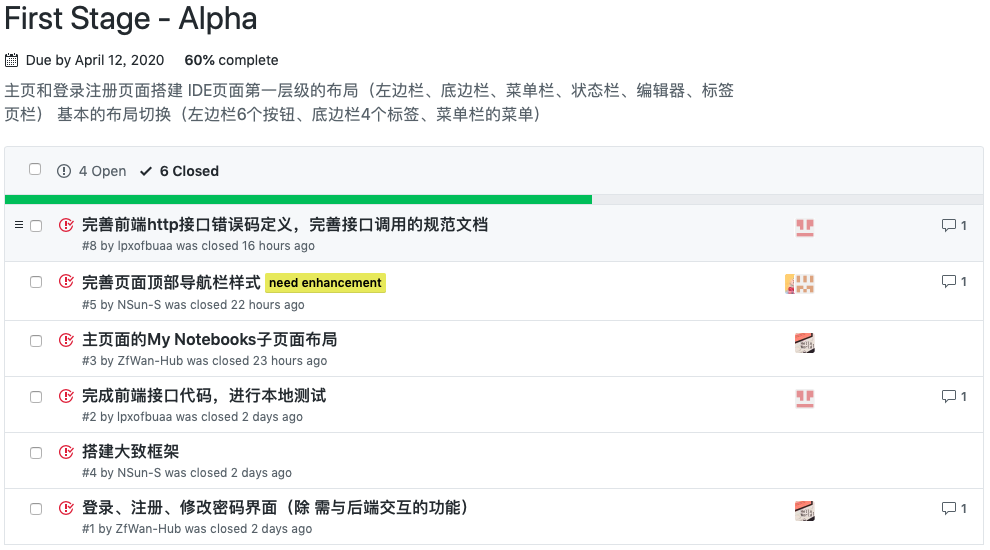
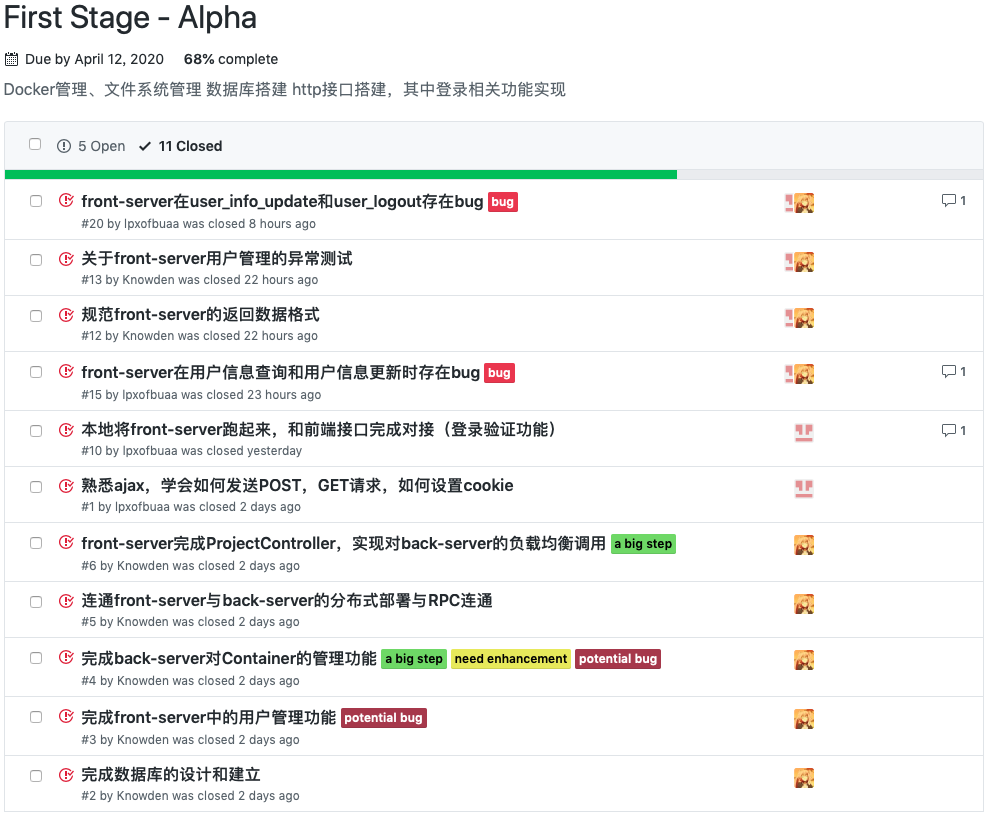
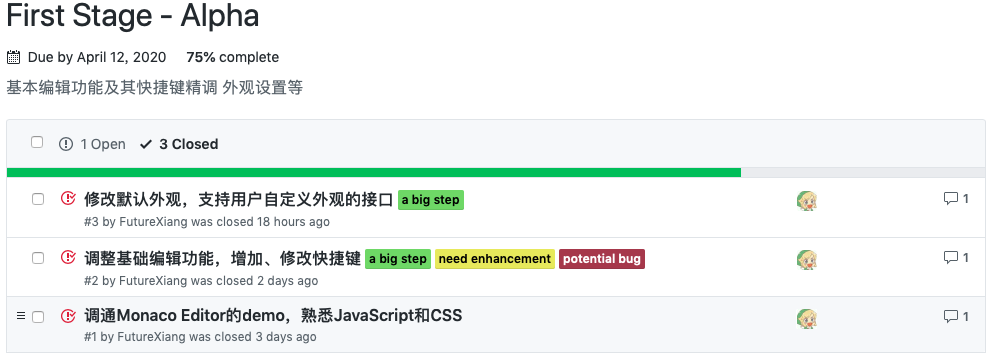
我们使用GitHub Organization管理团队的项目。现在分为前端、后端、编辑器三个仓库,每个仓库有自己的代码(分支、PR)和Issue。各个仓库的部分issues一览如下:
前端:

后端:

编辑器:

例会情况
我们决定每日都举行例会,其中周五和周六时间为18:00~18:30,周日到周四时间为21:30~22:00。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号