【BUAA软工】技术规格说明书
| 项目 | 内容 |
|---|---|
| 班级:北航2020春软件工程 | 博客园班级博客 |
| 作业:技术规格说明书 | 技术规格说明书 |
宏观技术
后端
WEB服务器
WEB服务器选取的是Springboot,作为当下Java语言最主流的WEB框架,这款技术基本上能够支持整个项目技术栈的整合
数据库
数据库选取的是Mysql,暂时不考虑缓存数据库,因为在这个项目中,数据库并不是性能瓶颈。
分布式框架
选取的是Zookeeper+Dubbo,这两项技术原生支持Spring的整合,同时文档全面、社区活跃、功能完备,负载均衡策略可自定义,同时也提供内置几款策略,易于使用。
容器技术
为了便于隔离用户环境,后端选用docker作为容器技术,docker性能较优,同时有官方集群部署方案,十分适合本次项目的应用场景
部署环境
本次项目因为要支持多用户,多环境,无论是对存储空间还是计算能力都有一定的要求,但目前缺少已有测试数据,所以还暂时不能确定最优的结点个数。
但初步计划使用6台服务器,分配为1台负载均衡服务器,1台数据库服务器,2台docker管理服务器,2台docker运行服务器,考虑到未来横向扩展的需求,项目中的设计都为横向扩展预留了接口,从而可以随时进行结点的调整。
前端
前端框架
前端框架使用vue.js进行组织,将前端页面分成各个模块,用不同的vue进行组织;将一些经常用到的函数抽象成模块写在js里
UI框架使用view-ui(原iview)进行设计,部分模块可能需要借助外部其他开源模块。
前后端通信
前后端通信分两条通道进行:基本的数据交互用http协议沟通,terminal的交互使用websocket沟通。
web terminal
前端web terminal使用xterm.js实现,和后端用websocket进行交互
编辑器
编辑器使用Monaco编辑器,作为一个子模块由前端其他模块进行管理,沟通。
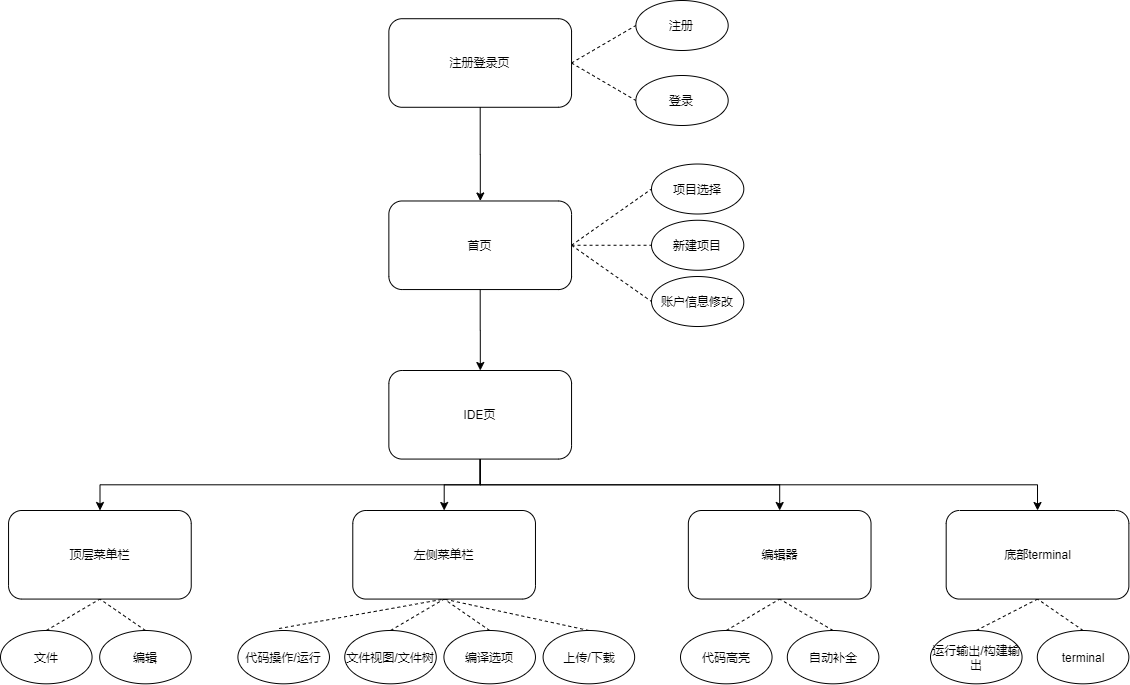
产品基础功能设计

架构和接口
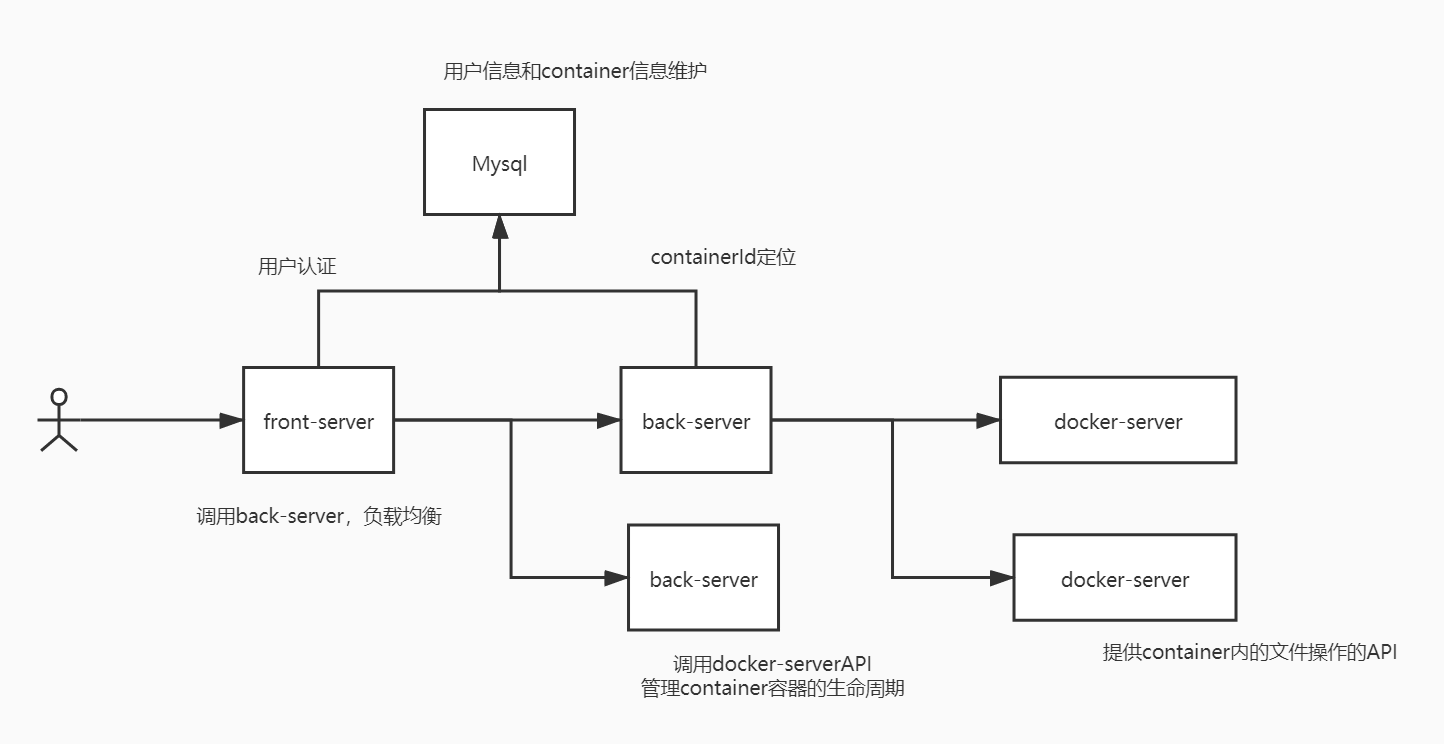
项目基本架构

前后端沟通http API
| 请求方法 | 请求路径 | 请求参数 | 用途 |
|---|---|---|---|
| POST | /user/auth | user_id, password | 用户名密码验证 |
| POST | /user/register | user_id, user_name, password | 注册事件 |
| POST | /user/info_update | user_name, password | 账户信息更改 |
| GET | /user/info | 账户信息查询 | |
| GET | /project/info | 获取账户所有工程信息 | |
| POST | /project/new | project_name, project_type | 创建工程 |
| POST | /project/enter | project_id | 进入项目 |
| GET | /project/file_struct | 获取目录树 | |
| GET | /file/content | file_path | 文件内容读取 |
| POST | /file/update | file_path, file_content | 文件内容修改 |
| POST | /file/new | file_path | 新建文件 |
| POST | /file/delete | file_path | 删除文件 |
| POST | /file/move | old_path, new_path | 文件名称修改/移动 |
| POST | /dir/new | dir_path | 目录创建 |
| POST | /dir/delete | dir_path | 目录删除 |
| POST | /dir/move | old_path, new_path | 目录移动 |
| POST | /debug/compile | file_path_list | 项目编译 |
| POST | /debug/run | command | 运行命令 |
返回前端数据的json格式如下:
{
"code": 0, // 返回值,0代表成功,其他值代表相应错误
"message": "response message", // 返回信息
"data": { // 返回数据
// return data
}
}
分析
抽象
在该项目的后端设计中,我们将诸多具体功能抽象为了泛用功能来供前端调用,只提供最基础的完备指令来供前端完成各种具体功能。
例如,在后端只提供类似文件保存、文件下载、文件重命名等功能接口,而这些接口已经能够满足前端实现所有功能的需求。前端可能需要添加新的功能,但是这套接口是泛用的,所以前后端不会耦合在一起,后端的接口始终保持稳定,同时前端依然持有实现上的灵活性。
前端的设计中,同样也采用类似的抽象方法。
对于和后端进行http交互的各种信息,前端计划将这些交互抽象成各个函数,并且设置回调函数参数。前端各个模块想要和后端进行相应的交互时,主需要调用这些交互函数,并设置好回调函数即可。接口设计形式类似如下:
function create_file(file_path, callback) {
/* function content
* ...
*/
callback(data) // function call back
}
内聚/耦合/模块化
在后端的设计中,MVC设计模式的应用使得后端本身就高度解耦,不同的Controller之间没有依赖关系,呈平行结构。
同时,将不同的功能模块进行分类,如身份验证、文件管理等多个模块,使得各个模块之间没有依赖,整个项目模块化,即使有新的功能需求出现,依然可以增加模块做横向扩展。
前端设计的模块化就更加显然了:
- 对于一个页面的设计,可以将页面的各个部件抽象成各个子模块,使用不同的vue进行实现。
- 使用一个页面vue,将各个子模块进行拼接。
- 子模块之间的通信可以使用
$emit的方式进行通信,主要注册好对应的交互函数,就可以实现功能上的对接
这种方式的设计,当后续需要增加功能时,仅需要在对应的子模块接口中新增沟通函数即可,扩展方便。
信息的隐藏和封装
首先是后端方面,在这个项目中,后端基本上是无状态的服务器,也因此免去了很多有状态服务器的状态维护方面的问题,本身就不存在过多的信息传递。
而关于前后端交互方面,我们指定了一套完整的API接口,前端的任何调用只需关心结果,而后端也只会将前端所需要的结果返回,任何服务器内部的多余信息不会被前端感知。前端仅存储渲染页面需要的信息,因此信息的隐藏依赖与后端设计。
界面和实现的分离
在这里,我们指定了一套后端的API接口,任何平台对该接口的访问结果都是一致的,始终呈现的是数据界面,而无关具体实现,后端只关心入参和返回值,而不必关系前端如何使用这些信息。
而前端只需关心传参和API的返回值,然后根据返回值进行相应的处理,即使平台更换,后端的API依然保持不变,请求方式依然不变,返回值依然不变,前端只需使用返回值中的数据即可。
如何处理错误
首先,我们的整个API是属于内部API,前端开发人员有义务做到正确地使用API
同时,在API的设计中,我们也针对错误情况做了处理,当服务器端处理请求出现错误时,会将错误信息而非数据返回前端,根据返回的错误信息,前端可以进一步进行相应的错误处理和漏洞修复。
关于前端的错误处理,会将所有的错误码事先进行设定,在对应模块需要错误处理时根据错误码来识别相应错误来进行处理。
应对灵活变化
上文提到了,首先,我们的API是稳定的,所以面对前端实现的更换,例如,小程序、客户端等,我们的API都无需改变,可以维持稳定。
同时,我们的设计时扁平化的,多个功能模块之间没有依赖,这使得面对新的功能需求,我们只需新增对应的功能模块就可以满足新的需求。
对大量数据的处理能力
这个项目,后端主要有两个并发瓶颈,一个是请求的分发和处理,一个是实际容器内运算。
首先是请求的分发处理。
这里我们采用了Dubbo+Zookeeper的分布式服务提供方式,正如上文说到,我们的后端是无状态后端,所以具有使用这种方式的天然优势。
然后是实际容器内的运算。
这里实际上只能依靠硬件升级,因为每个用户的一个工作区对应一个docker容器,这个是无法做横向或是纵向扩展的,唯一能做的就是硬件升级来支持容器内更快的运算能力。


