JSON格式数据转Excel导出
json格式数据转Excel导出的两种方法
第一种table格式数据直接转Excel:
但是用这种方式会出现一种问题,就是当你的table有分页的情况下,只能抓取当前分页的数据。

拿到表格的id就可以抓取表格的数据,导出到excel,这种方式简单粗暴,引入这两个插件即可。

第一种方法问题奥特曼变身:将json数据转为table数据再进行Excel导出,
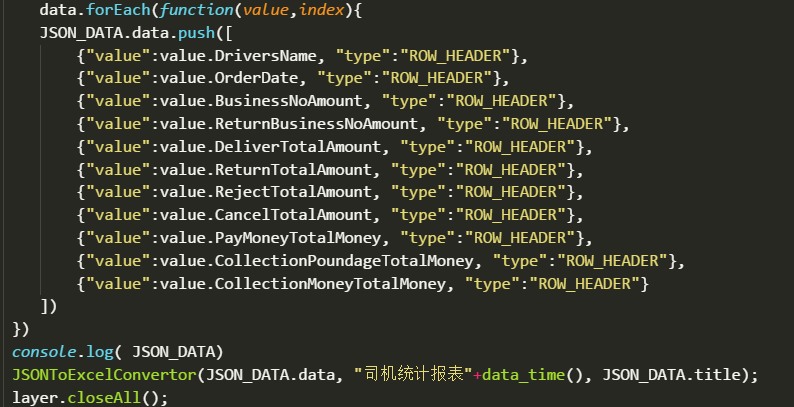
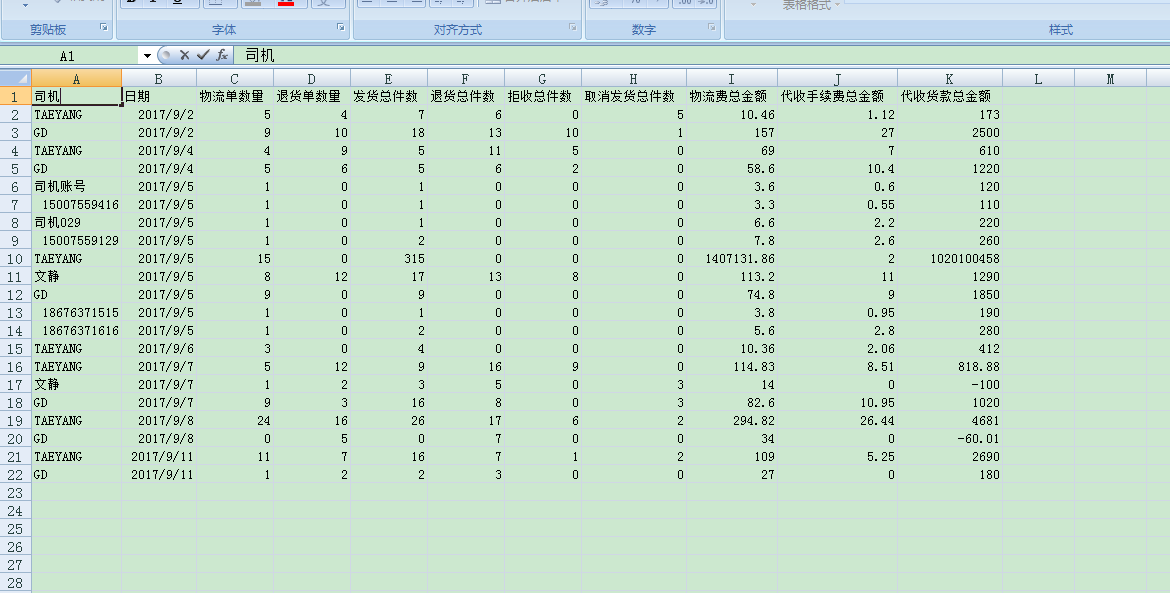
使用起来也比较简单,拿到数据直接往里面塞就是了,最后调用方法。这样的话最终所有数据都出来了。


function JSONToExcelConvertor(JSONData, FileName, ShowLabel) {
var arrData = typeof JSONData != 'object' ? JSON.parse(JSONData) : JSONData;
var excel = '<table>';
//设置表头
var row = "<tr>";
for (var i = 0, l = ShowLabel.length; i < l; i++) {
row += "<td>" + ShowLabel[i].value + '</td>';
}
//换行
excel += row + "</tr>";
//设置数据
for (var i = 0; i < arrData.length; i++) {
var row = "<tr>";
for(var j=0;j<arrData[i].length;j++){
var value = arrData[i][j].value === "." ? "" : arrData[i][j].value;
row += '<td>' + value + '</td>';
}
excel += row + "</tr>";
}
excel += "</table>";
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';
excelFile += '; charset=UTF-8">';
excelFile += "<head>";
excelFile += "<!--[if gte mso 9]>";
excelFile += "<xml>";
excelFile += "<x:ExcelWorkbook>";
excelFile += "<x:ExcelWorksheets>";
excelFile += "<x:ExcelWorksheet>";
excelFile += "<x:Name>";
excelFile += "{worksheet}";
excelFile += "</x:Name>";
excelFile += "<x:WorksheetOptions>";
excelFile += "<x:DisplayGridlines/>";
excelFile += "</x:WorksheetOptions>";
excelFile += "</x:ExcelWorksheet>";
excelFile += "</x:ExcelWorksheets>";
excelFile += "</x:ExcelWorkbook>";
excelFile += "</xml>";
excelFile += "<![endif]-->";
excelFile += "</head>";
excelFile += "<body>";
excelFile += excel;
excelFile += "</body>";
excelFile += "</html>";
var uri = 'data:application/vnd.ms-excel;charset=utf-8,' + encodeURIComponent(excelFile);
var link = document.createElement("a");
link.href = uri;
link.style = "visibility:hidden";
link.download = FileName + ".xls";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
var JSON_DATA = {
"title":[
{"value":"司机", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"日期", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"物流单数量", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"退货单数量", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"发货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"退货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"拒收总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"取消发货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"物流费总金额 ", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"代收手续费总金额", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"代收货款总金额", "type":"ROW_HEADER_HEADER", "datatype":"string"}
],
"data":[
]
};
第二种方法使用插件直接对json数据进行转换 插件 JsonExportExcel.min.js
1.引入js (dist目录下JsonExportExcel.min.js)
<script src="https://cuikangjie.github.io/JsonExportExcel/dist/JsonExportExcel.min.js"></script>
npm install -save js-export-excel
const ExportJsonExcel = require('js-export-excel')
2.js代码
1 var option={};
2
3 option.fileName = 'excel'
4 option.datas=[
5 {
6 //第一个sheet
7 sheetData:[{one:'一行一列',two:'一行二列'},{one:'二行一列',two:'二行二列'}],
8 sheetName:'sheet',
9 sheetFilter:['two','one'],
10 sheetHeader:['第一列','第二列']
11 },
12 {
13 //第二个sheet
14 sheetData:[{one:'一行一列',two:'一行二列'},{one:'二行一列',two:'二行二列'}]
15 }
16 ];
17 var toExcel=new ExportJsonExcel(option);
18 toExcel.saveExcel();
option
datas 数据
/*多个sheet*/ /*每个sheet为一个object */
[{ sheetData:[], // 数据
sheetName:'', // sheet名字
sheetFilter:[], //列过滤
sheetHeader:[] // 第一行
}]
fileName 下载文件名(默认:download)
sheet option
sheetName sheet名字(可有可无)(默认sheet1)
sheetHeader 标题(excel第一行数据)
sheetData 数据源(必须)
sheetFilter 列过滤(只有在data为object下起作用)(可有可无)





