HTML列表元素
<ol>有序列表
属性:type(设置样式),reversed (降序)
<ul>无序列表
<li>表示列表中的项
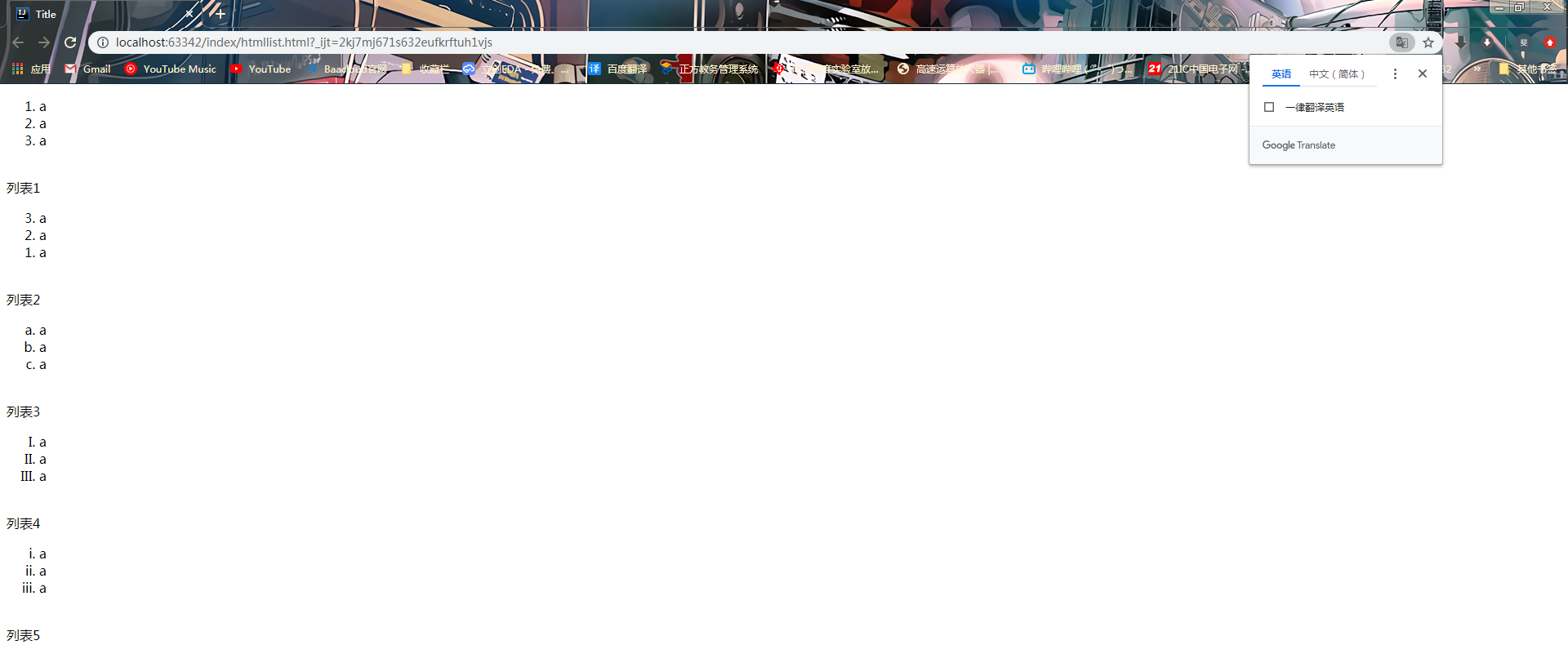
如图1所示的是正序的有序列表,代码如下
<ol>
<li></li><!--表示列表中的项-->
<li></li><!--表示列表中的项-->
<li></li><!--表示列表中的项-->
</ol>

图1
为实现降序,就需要使用reversed,效果如图2所示。
<ol reversed>
<li></li><!--表示列表中的项-->
<li></li><!--表示列表中的项-->
<li></li><!--表示列表中的项-->
</ol>

图2
type元素
将type设置为"a",则列表序号从‘a’开始向下,效果如图3列表3所示
<ol type="a">
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
</ol>

图3
将type设置为"I",则列表序号从‘I’开始向下(罗马数字),效果如图4列表4所示
<ol type="I">
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
</ol>

图4
将type设置为"i",则列表序号从‘i’开始向下(罗马数字),效果如图5列表5所示
<ol type="i">
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
<li>a</li><!--表示列表中的项-->
</ol>

图5

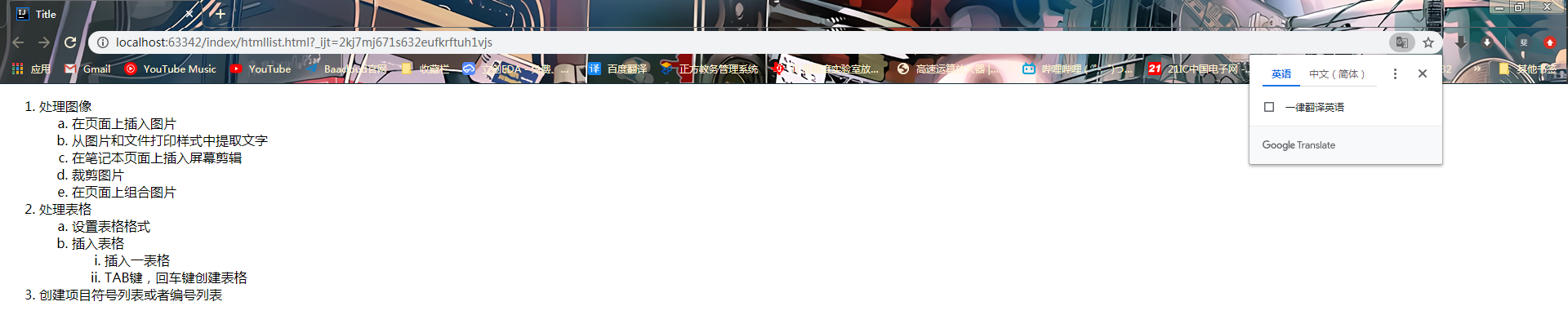
图6
使用下述代码就可以实现如图6的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ol>
<li>处理图像</li><!--表示列表中的项-->
<ol type="a">
<li>在页面上插入图片</li><!--表示列表中的项-->
<li>从图片和文件打印样式中提取文字</li><!--表示列表中的项-->
<li>在笔记本页面上插入屏幕剪辑</li><!--表示列表中的项-->
<li>裁剪图片</li>
<li>在页面上组合图片</li>
</ol>
<li>处理表格</li><!--表示列表中的项-->
<ol type="a">
<li>设置表格格式</li>
<li>插入表格</li>
<ol type="i">
<li>插入一表格</li>
<li>TAB键,回车键创建表格</li>
</ol>
</ol>
<li>创建项目符号列表或者编号列表</li>
</ol>
<br><!--换行符-->
</body>
</html>
无序序列ul
<ul>
<li>a</li>
<li>a</li>
<li>a</li>
</ul>

图7





