HTML基本元素

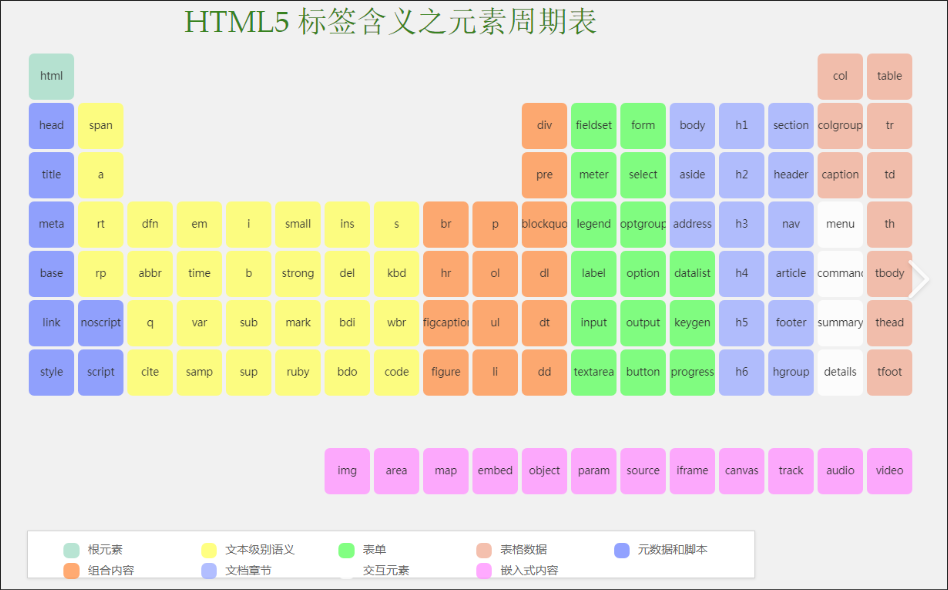
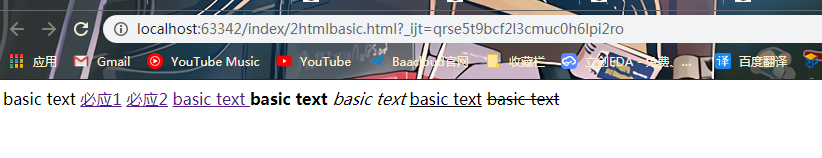
图1
1.超链接元素---a
<a href="https://cn.bing.com/" target="_blank ">必应1</a><!--会在当前页面转到另一个指定页面,会新建一个窗口-->
<a href="https://cn.bing.com/" targe="_self">必应2</a><!--不会新建一个窗口打开指定网页-->
<a href="index.html">basic text </a><!--默认不会新建一个窗口-->
这三行代码就会产生如图二的效果,其中点击“必应1”会产生一个新的窗口,其他两个会在当前窗口刷新出新的页面。

图2
2.粗体
<b>basic text</b>

图3
3.斜体
<em>basic text</em>

图4
4.下划线(不推荐使用,用户可能会和超链接混淆)
<u>basic text</u>

图5
5.删除线
<s>basic text</s>

图6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
basic text
<!--超链接-->
<a href="https://cn.bing.com/" target="_blank ">必应1</a><!--会在当前页面转到另一个指定页面,会新建一个窗口-->
<a href="https://cn.bing.com/" targe="_self">必应2</a><!--不会新建一个窗口打开指定网页-->
<a href="index.html">basic text </a><!--默认不会新建一个窗口-->
<!--粗体-->
<b>basic text</b>
<!--斜体-->
<em>basic text</em>
<!--下划线-->
<u>basic text</u>
<!--删除线-->
<s>basic text</s>
</body>
</html>



