vue安装(npm和cnpm)
一、安装好node.js
npm:
1)npm install -g vue-cli //安装全局vue-cli脚手架
2)npm install -g webpack //若没有安装webpack,则先安装webpack
3)vue init webpack project_name(项目文件夹名) //创建项目
4)cd project_name(项目名)//进入项目
5)npm install //安装依赖二
6)npm run dev //运行
cnpm:
安装好npm后
1)npm install -g cnpm --registry=https://registry.npm.taobao.org //获取淘宝镜像
2)cnpm install cnpm -g //升级镜像
3)cnpm install vue //安装vue
4)cnpm install --global vue-cli //安装全局vue-cli脚手架
5)cnpm install -g webpack //若没有安装webpack,则先安装webpack
6)vue init webpack project_name(项目文件夹名) //创建项目
7)cd project_name //进入项目
8)cnpm install //安装依赖二
9)cnpm run dev //运行
二、用win10和有管理员权限的域账号登录,有时会遇到明明安装了vue-cli,但还是提示vue不是内部或外部命令这种情况。通过设置node_global和node_cache就好了。
以下是我遇到这种情况的解决流程:
1、node安装后的设置(node_global和node_cache):
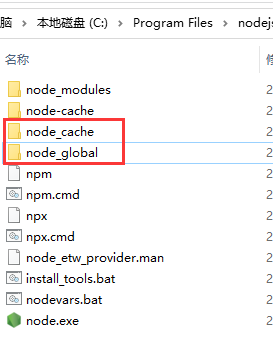
1)在node的安装目录下(默认安装路径:C:\Program Files\nodejs)分别添加node_global和node_cache这两个空文件夹。

2)把刚才添加的文件夹路径设置到电脑的环境变量:
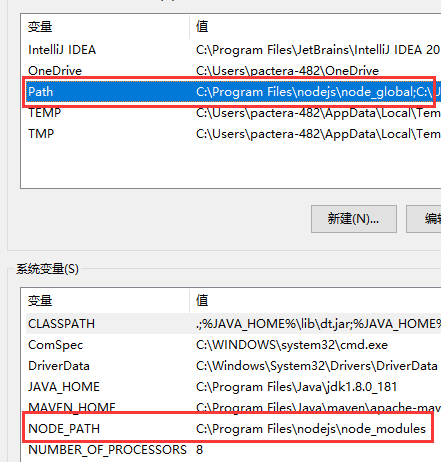
用户变量:将用户变量中 Path 的值加上:C:\Program Files\nodejs\node_global
系统变量:添加变量NODE_PATH的值为:C:\Program Files\nodejs\node_modules
这个路径都是nodejs安装路径下的,如下图:

3、通过cmd打开命令提示符,先后设置node_global和node_cache:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
2、现在就可以安装vue的手脚架了:npm install -g vue-cli;
以上就可以把vue不是内部或外部命令这个问题解决。




