实例篇——js之base64上传图片
首先要搭建好springmvc,详见https://www.cnblogs.com/zzb-yp/p/9295397.html
整体思路:前端代码包括显示和传参(这里的参数主要就是图片的base64字符串),显示主体部分是type=“file”类型的input组件和一个提交按钮
后端接收传过来的图片的base64字符串,将其通过流的形式进行本地保存或者直接保存在数据库中
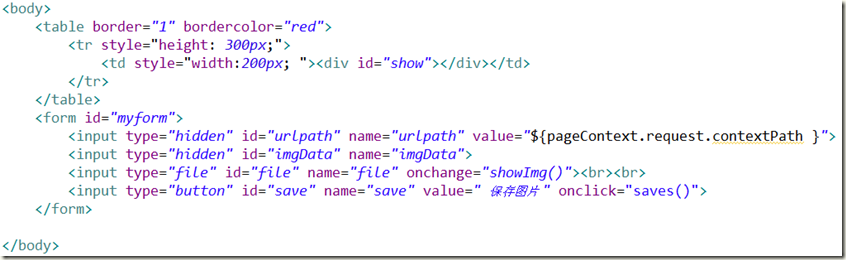
1、简单的两个组件file组件和button组件
file的onchange属性(在点击选择的文件并且与前一次的文件不相同时执行showImg()函数)
button的onclick属性(点击按钮后执行saves()函数)
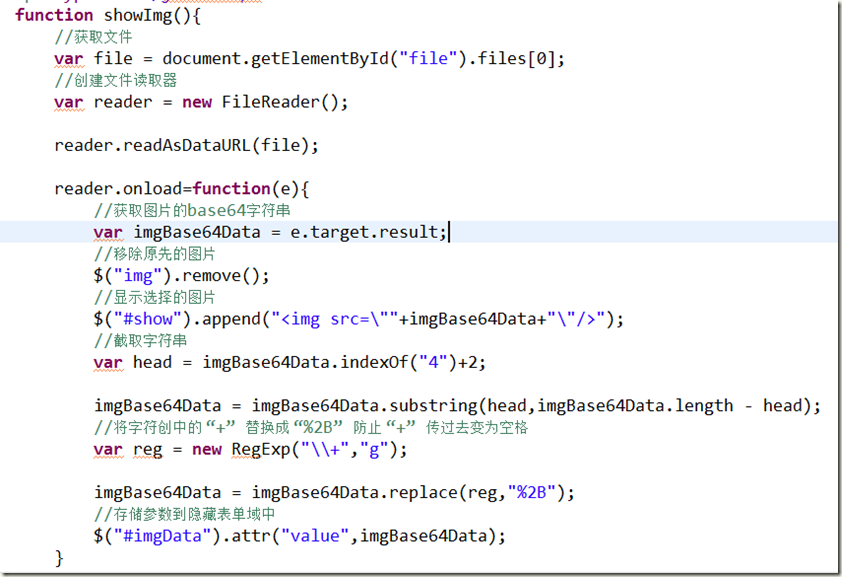
2、showImg()函数
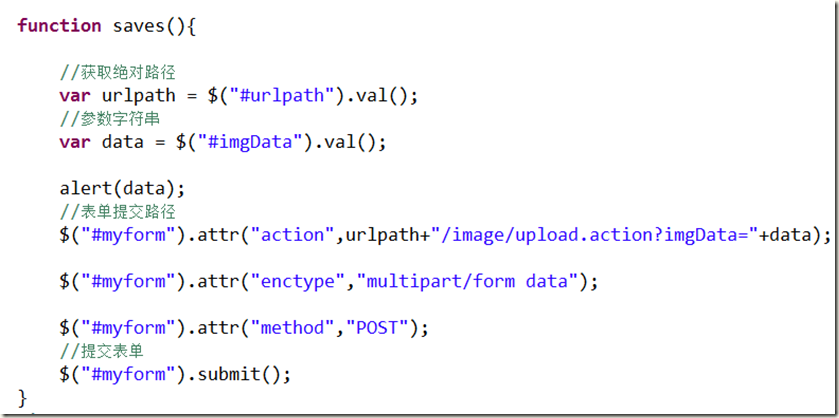
3、saves()函数 (注意注意,这里我有一个写错了,在下面第六行的multipart/form-data中,我在下面中间少了一个"-")
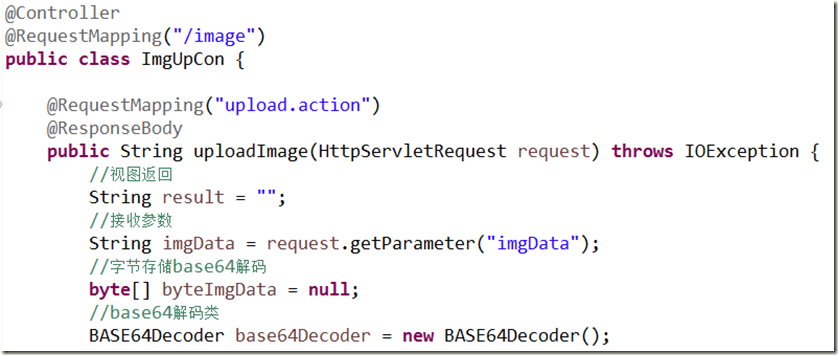
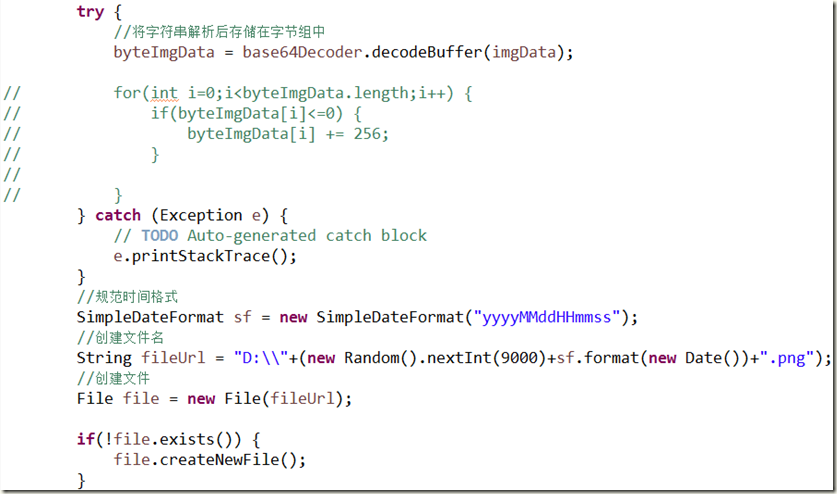
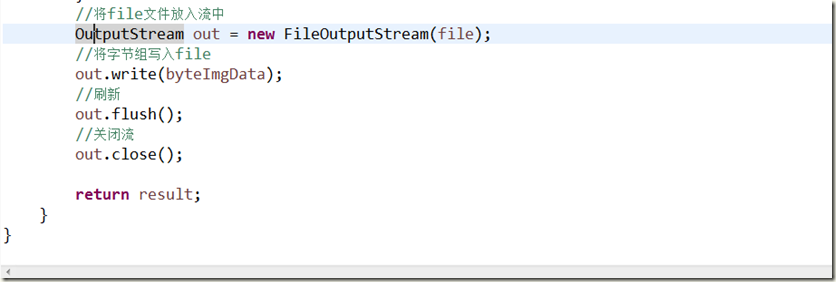
4、后端:解析传过来的参数+保存文件到本地
5、测试结果
连接服务器

点击选择文件,选择图片

点击保存图片,查看保存在本地的上传图片