这次作业的要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/2213
我的github远端库地址:https://github.com/yuxuan111/zyx
第一部分:要求
从个人项目出发,将程序改造成一个单机带用户界面(不是控制台)的程序,这个程序最基本要达到:
- 自动生成题目,单个题目最多不能超过4个运算符,操作数小于100。
- 用户可以输入答案。
- 若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少。
第二部分:设计
扩展方向
- 用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数。(王勇泰)
- 用户在第一次答题时,需要用户输入用户名,用户下次启动后,程序需要记住用户前一次输入的用户名 。(曾宇轩)
- 程序可以出单个整数阶乘的题目:如:4!=24。(曾宇轩)
- 程序可以设置答题时间,时间设置为整数,单位为秒,最大不能超过120秒,若超过了答题时间未答题,则提示:时间已到,不能答题。(曾宇轩)
- 程序可以设置皮肤功能,可以改变界面的颜色即可。(王勇泰)
开发环境与调试:Myeclipse 9

在浏览器中输入网址测试:
首页页面:http://desktop-n6cbhnt:8080/aa/input.jsp
题目页面:http://desktop-n6cbhnt:8080/aa/index.jsp
结果页面:http://desktop-n6cbhnt:8080/aa/Result.jsp
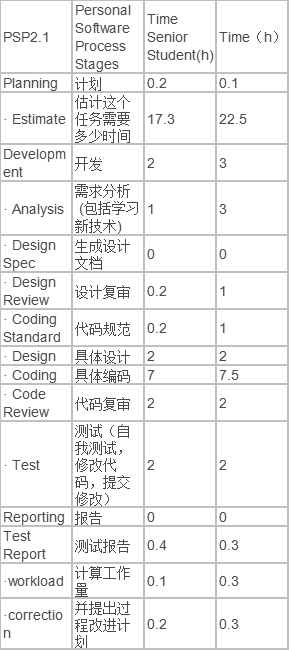
三、个人软件过程耗时估计与统计表

四、主要代码:
1.用cookie方法保存第一次登录的用户名,在input.jsp中,setCookie为保存用户名,getCokkie为得到用户名,removeCookie为删除用户名。
<script type="text/javascript"> function setCookie(key,value,t){ var myDate=new Date(); myDate.setDate(myDate.getDate()+t); document.cookie=key+"="+value+ ";expires="+myDate.toGMTString(); } function getCookie(key){ var arr1 = document.cookie.split('; '); for (var i=0; i<arr1.length; i++) { var arr2 = arr1[i].split('='); if ( arr2[0] == key ) { return decodeURI(arr2[1]); } } } function removeCookie(key) { setCookie(key, '', -1); } </script> <script> window.onload = function() { var oUsername = document.getElementById('username'); var oLogin = document.getElementById('login'); var oDel = document.getElementById('del'); if ( getCookie('username') ) { oUsername.value = getCookie('username'); } oLogin.onclick = function() { alert('登录成功'); setCookie('username', oUsername.value, 5); }; oDel.onclick = function() { removeCookie('username'); oUsername.value = ''; }; };
2.阶乘最大为10的阶乘,结果为answer1[i],在index.jsp中。
else{ int []sum=new int[10];;int [] a=new int[10]; a[1]=(int)(Math.random()*10+1); sum[1]=a[1];int shu; str[i]+=a[1]+"!"; if(a[1]==1) { answer1[i]=""+a[1]; } else{ for(shu=1;shu<a[1];shu++) { sum[1]=sum[1]*(a[1]-shu); } answer1[i]=""+sum[1]; } out.print(a[1]+"!"); }
3.考试时间为120秒,当考试结束弹出时间已到,不能答题的文本框,setInterval为定时器让showTime函数每秒执行一次,在index.jsp中。
<script type="text/javascript"> var second =120; // 剩余秒数 function showTime(){ document.getElementById("myTime").innerText=second.toString()-1; second--; if((second==0)) alert("时间已到,不能答题。"); } //然后写一个定时器 setInterval("showTime()",1000); </script> </head> <body> <center>答题时间为120秒,剩余时间为<span id="myTime"></span>秒</center>
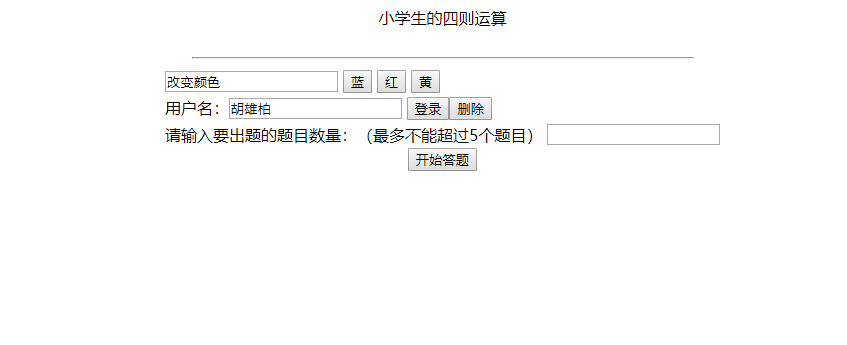
五、运行结果截图:
1.记录用户名

2.阶乘题目

3.提示时间到

六、结对过程
1、结对成员
- 本人——曾宇轩(201606120021):(https://www.cnblogs.com/zyx1998/)负责编码扩充三个方向,网页的编码,调试。
- 队友——王勇泰(201606120015):(https://www.cnblogs.com/wytai/) 负责编码另外两个方向,网页的设计,调试。
2、扩展方向
王勇泰)
- 用户可以选择出题的个数(最多不能超过5个题目),答题结束可以显示用户答错的题目个数和答对的题目个数。
- 程序可以设置皮肤功能,可以改变界面的颜色即可。
曾宇轩)
- 用户在第一次答题时,需要用户输入用户名,用户下次启动后,程序需要记住用户前一次输入的用户名 。
- 程序可以出单个整数阶乘的题目:如:4!=24。
- 程序可以设置答题时间,时间设置为整数,单位为秒,最大不能超过120秒,若超过了答题时间未答题,则提示:时间已到,不能答题。
3、结对照片

七、总结
我们并不是第一次结对,通过前几次的组队已经有了一些默契,在解决问题时通过上网查找资料并与同学讨论,最后产生了升级版的四则运算,还有很多需要很多完善的地方,比如容错性和界面的设计,等等,这些是我们以后需要努力的方向。遇到的问题是session.getAttributet得到空值,测试了很多次获取答题时间都无法成功,送给自己一句话:万水千山总是情,聚散也有天注定。















