jquery实例教学一
今天我们继续探讨jquery的相关内容。
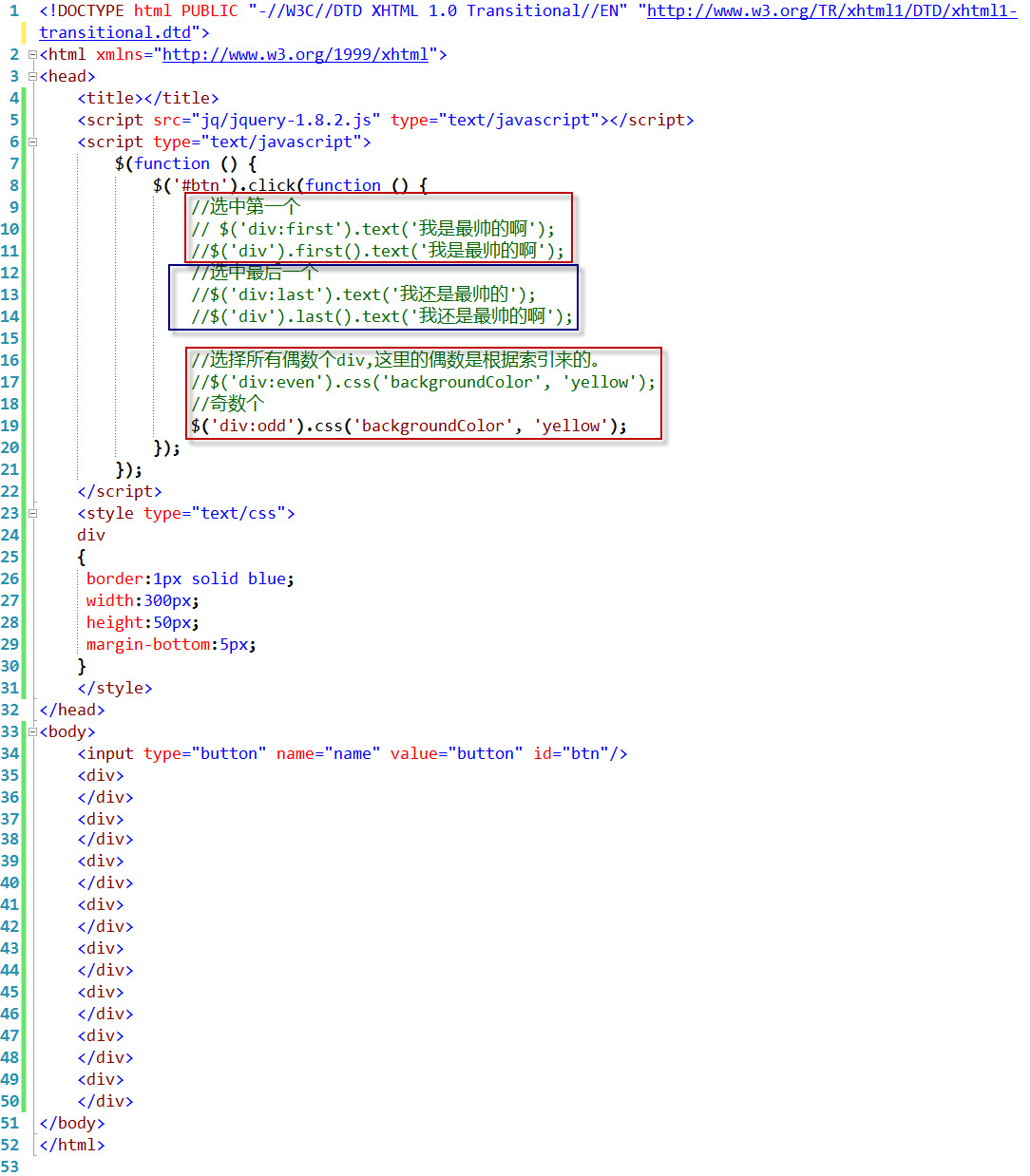
首先,我们看看基本过滤选择器:

一、选中单行或双行
能不能选中指定的某一个呢?

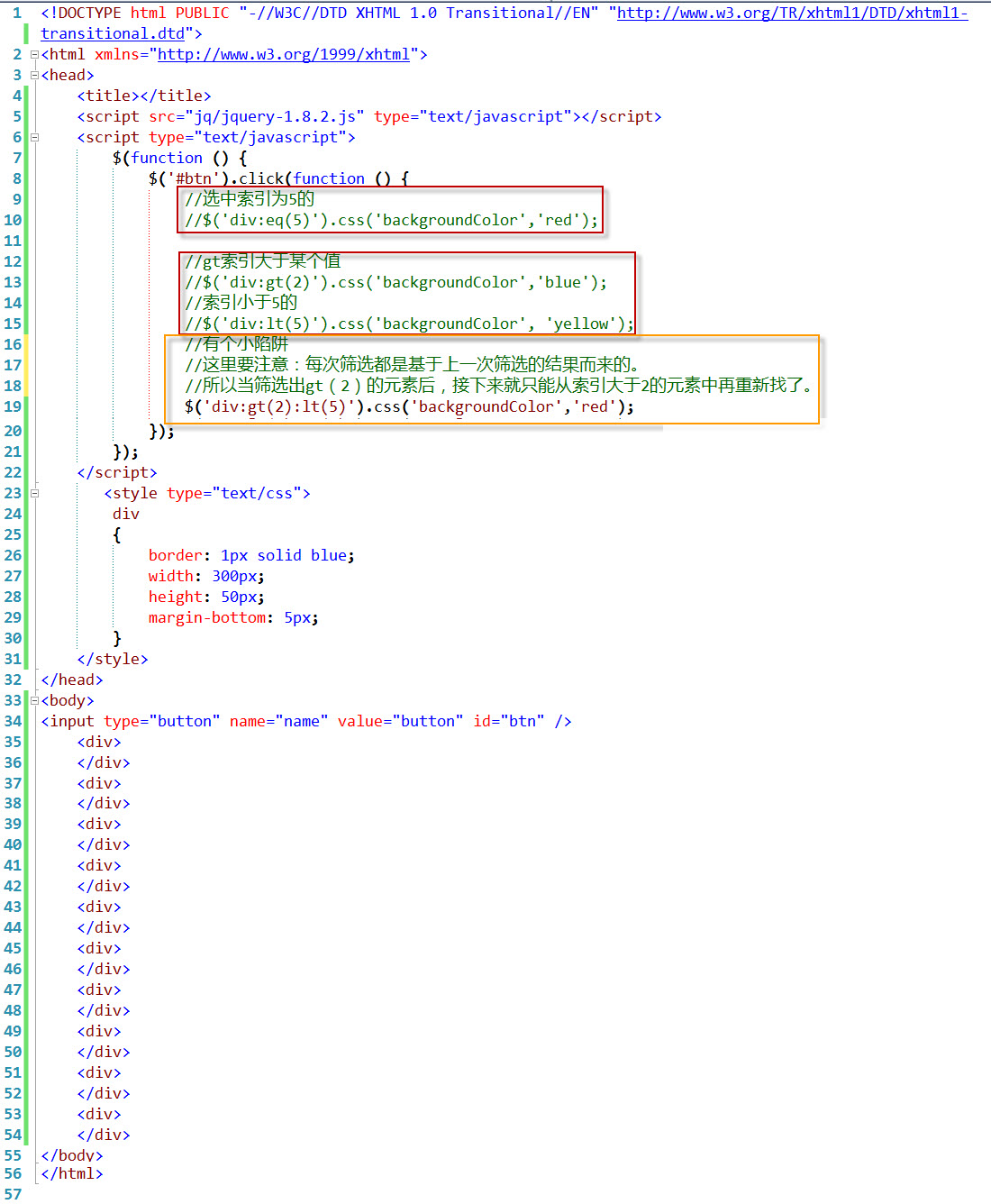
二、筛选大于,小于的

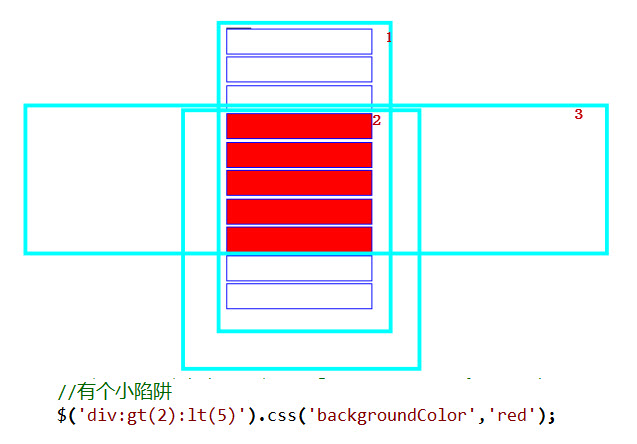
三、注意选择的顺序呦
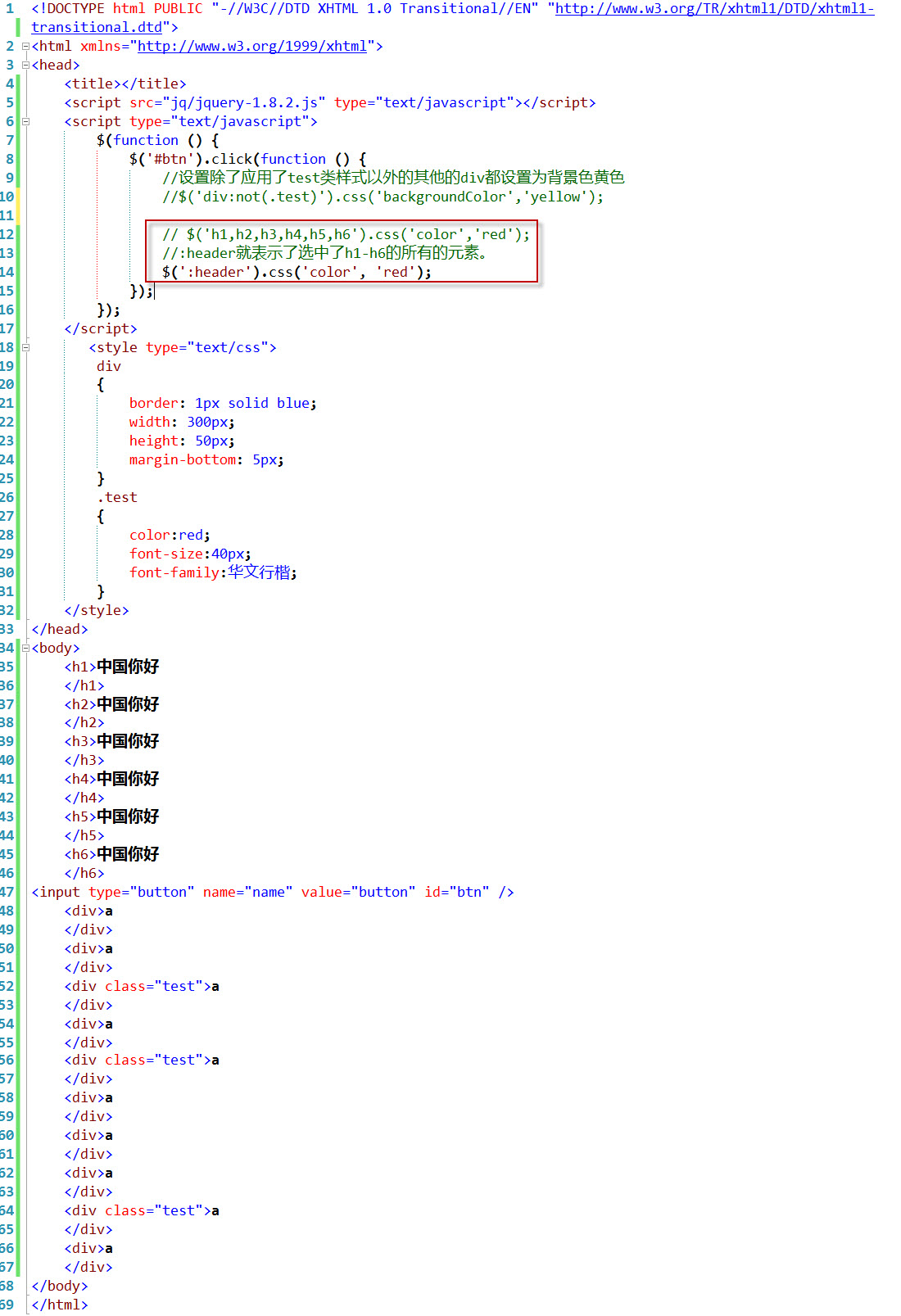
:not(选择器) 选取不满足“选择器”条件的元素,$("input:not(.myClass)")选取样式名不是myClass的<input>
插入代码位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 $('#btn').click(function () { 9 //设置除了应用了test类样式以外的其他的div都设置为背景色黄色 10 $('div:not(.test)').css('backgroundColor','yellow'); 11 }); 12 }); 13 </script> 14 <style type="text/css"> 15 div 16 { 17 border: 1px solid blue; 18 width: 300px; 19 height: 50px; 20 margin-bottom: 5px; 21 } 22 .test 23 { 24 color:red; 25 font-size:40px; 26 font-family:华文行楷; 27 } 28 </style> 29 </head> 30 <body> 31 <input type="button" name="name" value="button" id="btn" /> 32 <div>a 33 </div> 34 <div>a 35 </div> 36 <div class="test">a 37 </div> 38 <div>a 39 </div> 40 <div class="test">a 41 </div> 42 <div>a 43 </div> 44 <div>a 45 </div> 46 <div>a 47 </div> 48 <div class="test">a 49 </div> 50 <div>a 51 </div> 52 </body> 53 </html>

四、header
有了这些知识以后,下面我们做几个练习。
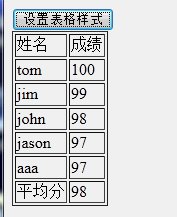
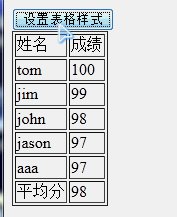
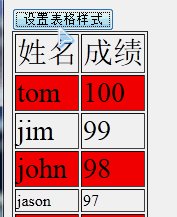
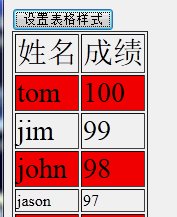
题目:第一行是表头,所以显示大字体(fontSize=30px),最后一行是汇总,所以显示红色字体。正文的前三行是前三名,所以显示傻大的字体(28)表格的偶数行是红色色背景。
用Dom实现;用jQuery实现。对比差异!
注意:gt(0):lt(3),表示先筛选出所有大于0的,然后在此基础上再筛选出所有小于3的,即:在所有大于0的基础上再选择0,1,2。
习题代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 $('#btn').click(function () { 9 //设置表格的第一行为表头,即显示字体变为30px 10 $('#table1 tr:first').css('font-size', '30px'); 11 $('#table1 tr:last').css('color', 'red'); 12 //注意在写代码的时候,写点调点。 13 $('#table1 tr:gt(0):lt(3)').css('font-size', '28px'); 14 $('#table1 tr:odd').css('backgroundColor','red'); 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 <input type="button" name="name" value="设置表格样式" id="btn"/> 21 <table id="table1" border="1" > 22 <tr> 23 <td> 24 姓名 25 </td> 26 <td> 27 成绩 28 </td> 29 </tr> 30 <tr> 31 <td> 32 tom 33 </td> 34 <td> 35 100 36 </td> 37 </tr> 38 <tr> 39 <td> 40 jim 41 </td> 42 <td> 43 99 44 </td> 45 </tr> 46 <tr> 47 <td> 48 john 49 </td> 50 <td> 51 98 52 </td> 53 </tr> 54 <tr> 55 <td> 56 jason 57 </td> 58 <td> 59 97 60 </td> 61 </tr> 62 <tr> 63 <td> 64 aaa 65 </td> 66 <td> 67 97 68 </td> 69 </tr> 70 <tr> 71 <td> 72 平均分 73 </td> 74 <td> 75 98 76 </td> 77 </tr> 78 </table> 79 </body> 80 </html>

习题演示
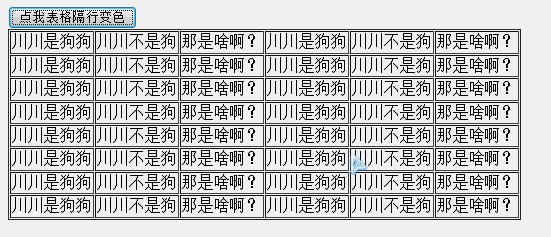
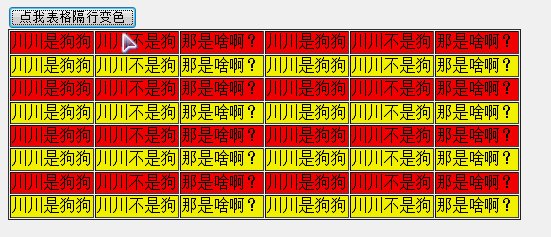
案例2:点击按钮,表格隔行变色。奇红,偶黄。
案例2代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 $('#btn').click(function () { 9 $('#t1 tr:even').css('backgroundColor', 'red'); 10 $('#t1 tr:odd').css('backgroundColor','yellow'); 11 }); 12 }); 13 </script> 14 </head> 15 <body> 16 <input type="button" name="name" value="点我表格隔行变色" id="btn"/> 17 <table id="t1" border="1" cellpadding="1" cellspacing="1"> 18 <tr> 19 <td>川川是狗狗 20 </td> 21 <td>川川不是狗 22 </td> 23 <td>那是啥啊? 24 </td> 25 <td>川川是狗狗 26 </td> 27 <td>川川不是狗 28 </td> 29 <td>那是啥啊? 30 </td> 31 </tr> 32 <tr> 33 <td>川川是狗狗 34 </td> 35 <td>川川不是狗 36 </td> 37 <td>那是啥啊? 38 </td> 39 <td>川川是狗狗 40 </td> 41 <td>川川不是狗 42 </td> 43 <td>那是啥啊? 44 </td> 45 </tr> 46 <tr> 47 <td>川川是狗狗 48 </td> 49 <td>川川不是狗 50 </td> 51 <td>那是啥啊? 52 </td> 53 <td>川川是狗狗 54 </td> 55 <td>川川不是狗 56 </td> 57 <td>那是啥啊? 58 </td> 59 </tr> 60 <tr> 61 <td>川川是狗狗 62 </td> 63 <td>川川不是狗 64 </td> 65 <td>那是啥啊? 66 </td> 67 <td>川川是狗狗 68 </td> 69 <td>川川不是狗 70 </td> 71 <td>那是啥啊? 72 </td> 73 </tr> 74 <tr> 75 <td>川川是狗狗 76 </td> 77 <td>川川不是狗 78 </td> 79 <td>那是啥啊? 80 </td> 81 <td>川川是狗狗 82 </td> 83 <td>川川不是狗 84 </td> 85 <td>那是啥啊? 86 </td> 87 </tr> 88 <tr> 89 <td>川川是狗狗 90 </td> 91 <td>川川不是狗 92 </td> 93 <td>那是啥啊? 94 </td> 95 <td>川川是狗狗 96 </td> 97 <td>川川不是狗 98 </td> 99 <td>那是啥啊? 100 </td> 101 </tr> 102 <tr> 103 <td>川川是狗狗 104 </td> 105 <td>川川不是狗 106 </td> 107 <td>那是啥啊? 108 </td> 109 <td>川川是狗狗 110 </td> 111 <td>川川不是狗 112 </td> 113 <td>那是啥啊? 114 </td> 115 </tr> 116 <tr> 117 <td>川川是狗狗 118 </td> 119 <td>川川不是狗 120 </td> 121 <td>那是啥啊? 122 </td> 123 <td>川川是狗狗 124 </td> 125 <td>川川不是狗 126 </td> 127 <td>那是啥啊? 128 </td> 129 </tr> 130 </table> 131 </body> 132 </html>

案例2演示
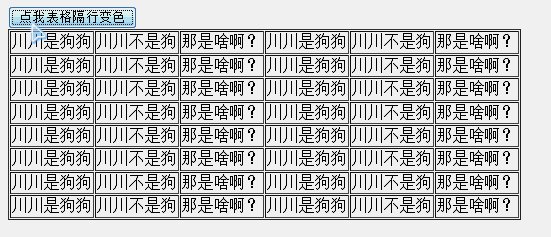
案例3:列表中的前三名粗体显示。(前三个li)font-weight:bolder
案例3代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 $('#btn').click(function () { 9 $('#t1 tr:even').css('backgroundColor', 'red'); 10 $('#t1 tr:odd').css('backgroundColor', 'yellow'); 11 //让鼠标进入之后,还是箭头。 12 $('tr').css('cursor', 'default'); 13 }); 14 $('#btn1').click(function () { 15 $('ul:first li:lt(3)').css('font-weight','bolder'); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 <input type="button" name="name" value="点我表格隔行变色" id="btn"/> 22 <table id="t1" border="1" cellpadding="1" cellspacing="1"> 23 24 <tr> 25 <td>川川是狗狗 26 </td> 27 <td>川川不是狗 28 </td> 29 <td>那是啥啊? 30 </td> 31 <td>川川是狗狗 32 </td> 33 <td>川川不是狗 34 </td> 35 <td>那是啥啊? 36 </td> 37 </tr> 38 <tr> 39 <td>川川是狗狗 40 </td> 41 <td>川川不是狗 42 </td> 43 <td>那是啥啊? 44 </td> 45 <td>川川是狗狗 46 </td> 47 <td>川川不是狗 48 </td> 49 <td>那是啥啊? 50 </td> 51 </tr> 52 <tr> 53 <td>川川是狗狗 54 </td> 55 <td>川川不是狗 56 </td> 57 <td>那是啥啊? 58 </td> 59 <td>川川是狗狗 60 </td> 61 <td>川川不是狗 62 </td> 63 <td>那是啥啊? 64 </td> 65 </tr> 66 <tr> 67 <td>川川是狗狗 68 </td> 69 <td>川川不是狗 70 </td> 71 <td>那是啥啊? 72 </td> 73 <td>川川是狗狗 74 </td> 75 <td>川川不是狗 76 </td> 77 <td>那是啥啊? 78 </td> 79 </tr> 80 <tr> 81 <td>川川是狗狗 82 </td> 83 <td>川川不是狗 84 </td> 85 <td>那是啥啊? 86 </td> 87 <td>川川是狗狗 88 </td> 89 <td>川川不是狗 90 </td> 91 <td>那是啥啊? 92 </td> 93 </tr> 94 <tr> 95 <td>川川是狗狗 96 </td> 97 <td>川川不是狗 98 </td> 99 <td>那是啥啊? 100 </td> 101 <td>川川是狗狗 102 </td> 103 <td>川川不是狗 104 </td> 105 <td>那是啥啊? 106 </td> 107 </tr> 108 <tr> 109 <td>川川是狗狗 110 </td> 111 <td>川川不是狗 112 </td> 113 <td>那是啥啊? 114 </td> 115 <td>川川是狗狗 116 </td> 117 <td>川川不是狗 118 </td> 119 <td>那是啥啊? 120 </td> 121 </tr> 122 <tr> 123 <td>川川是狗狗 124 </td> 125 <td>川川不是狗 126 </td> 127 <td>那是啥啊? 128 </td> 129 <td>川川是狗狗 130 </td> 131 <td>川川不是狗 132 </td> 133 <td>那是啥啊? 134 </td> 135 </tr> 136 </table> 137 <input type="button" name="name" value="设置列表的前三名为粗体" id="btn1"/> 138 <ul> 139 <li>公牛</li> 140 <li>公牛</li> 141 <li>公牛</li> 142 <li>公牛</li> 143 <li>公牛</li> 144 <li>公牛</li> 145 <li>公牛</li> 146 <li>公牛</li> 147 <li>公牛</li> 148 <li>公牛</li> 149 </ul> 150 </body> 151 </html>

案例3演示
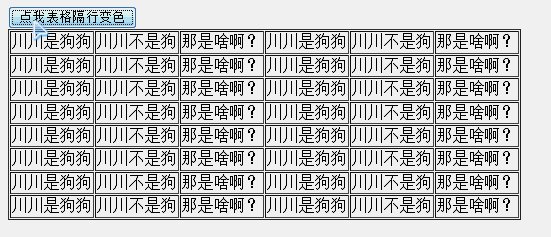
案例4:表格点击行背景色变黄,其他行背景色变白。
案例4代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 $(function () { 8 //换成mouseover就是随鼠标移动,到哪行,哪行就变色。 9 //click是点击哪行,哪行变色。 10 $('#t2 tr').mouseover(function () { 11 $(this).css('backgroundColor','yellow').siblings('tr').css('background',''); 12 }); 13 }); 14 </script> 15 </head> 16 <body> 17 <table id="t2" border="1" cellpadding="1" cellspacing="1"> 18 19 <tr> 20 <td>川川是狗狗 21 </td> 22 <td>川川不是狗 23 </td> 24 <td>那是啥啊? 25 </td> 26 <td>川川是狗狗 27 </td> 28 <td>川川不是狗 29 </td> 30 <td>那是啥啊? 31 </td> 32 </tr> 33 <tr> 34 <td>川川是狗狗 35 </td> 36 <td>川川不是狗 37 </td> 38 <td>那是啥啊? 39 </td> 40 <td>川川是狗狗 41 </td> 42 <td>川川不是狗 43 </td> 44 <td>那是啥啊? 45 </td> 46 </tr> 47 <tr> 48 <td>川川是狗狗 49 </td> 50 <td>川川不是狗 51 </td> 52 <td>那是啥啊? 53 </td> 54 <td>川川是狗狗 55 </td> 56 <td>川川不是狗 57 </td> 58 <td>那是啥啊? 59 </td> 60 </tr> 61 <tr> 62 <td>川川是狗狗 63 </td> 64 <td>川川不是狗 65 </td> 66 <td>那是啥啊? 67 </td> 68 <td>川川是狗狗 69 </td> 70 <td>川川不是狗 71 </td> 72 <td>那是啥啊? 73 </td> 74 </tr> 75 <tr> 76 <td>川川是狗狗 77 </td> 78 <td>川川不是狗 79 </td> 80 <td>那是啥啊? 81 </td> 82 <td>川川是狗狗 83 </td> 84 <td>川川不是狗 85 </td> 86 <td>那是啥啊? 87 </td> 88 </tr> 89 <tr> 90 <td>川川是狗狗 91 </td> 92 <td>川川不是狗 93 </td> 94 <td>那是啥啊? 95 </td> 96 <td>川川是狗狗 97 </td> 98 <td>川川不是狗 99 </td> 100 <td>那是啥啊? 101 </td> 102 </tr> 103 <tr> 104 <td>川川是狗狗 105 </td> 106 <td>川川不是狗 107 </td> 108 <td>那是啥啊? 109 </td> 110 <td>川川是狗狗 111 </td> 112 <td>川川不是狗 113 </td> 114 <td>那是啥啊? 115 </td> 116 </tr> 117 <tr> 118 <td>川川是狗狗 119 </td> 120 <td>川川不是狗 121 </td> 122 <td>那是啥啊? 123 </td> 124 <td>川川是狗狗 125 </td> 126 <td>川川不是狗 127 </td> 128 <td>那是啥啊? 129 </td> 130 </tr> 131 </table> 132 </body> 133 </html>

案例4演示

五、几个小问题

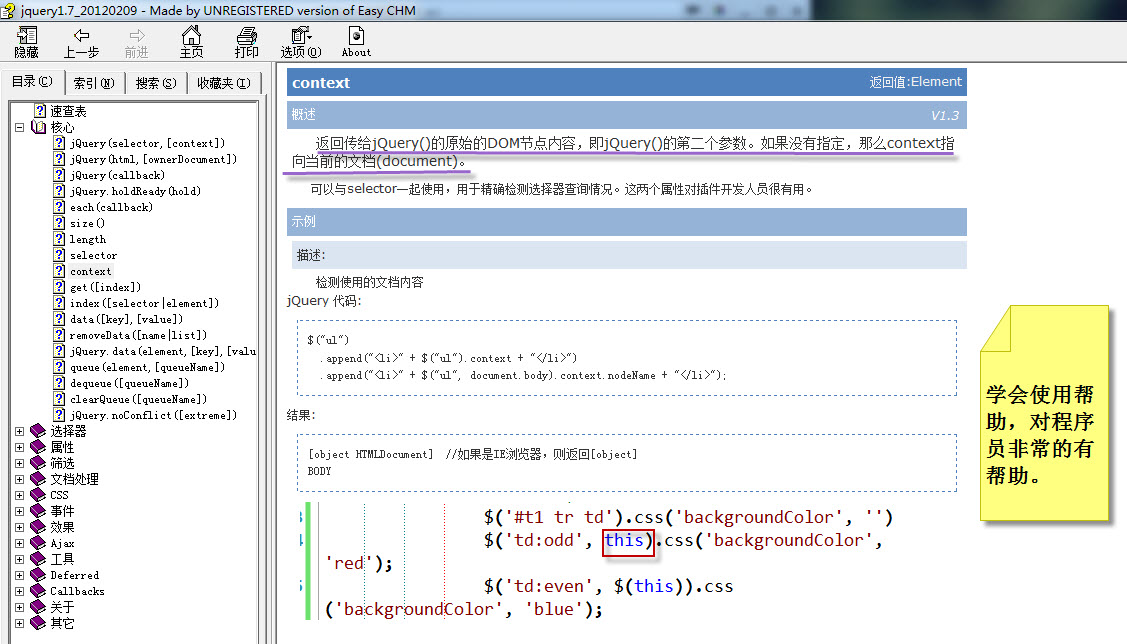
六、学会使用帮助
这里出两道题,测试一下:
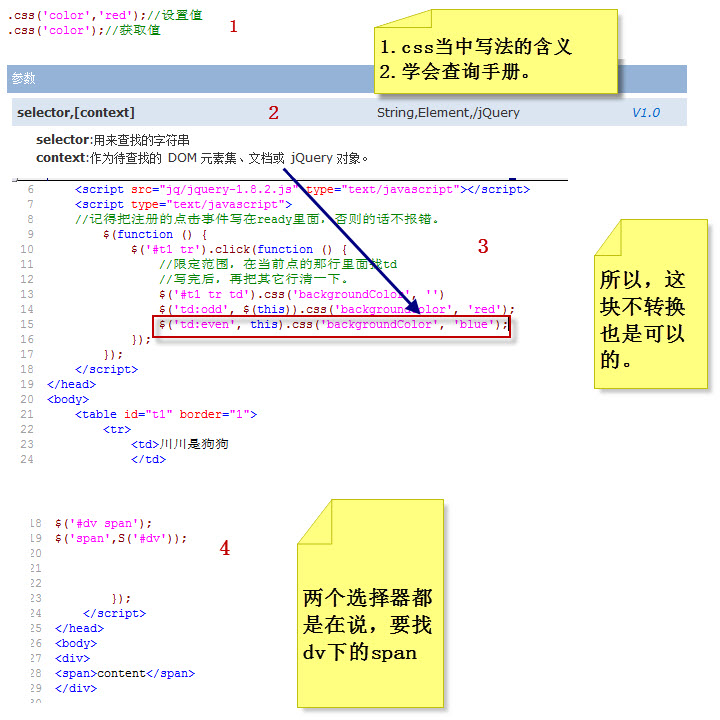
$( “ul”, $(this) ).css(“background”, “red”);
$(选择器,context);例如:$(‘td’,$(‘div table tr’));
context参数可以是用dom对象集合或jQuery对象
默认如果不传递context则,会在整个文档中搜索。
案例:修改点击行的所有td的背景色,将当前点击行的td设置为奇数td背景色红色,偶数td背景色蓝色。通过$(‘td’,context)
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jq/jquery-1.8.2.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //记得把注册的点击事件写在ready里面,否则的话不报错。 9 $(function () { 10 $('#t1 tr').click(function () { 11 //限定范围,在当前点的那行里面找td 12 //写完后,再把其它行清一下。 13 $('#t1 tr td').css('backgroundColor', '') 14 $('td:odd', $(this)).css('backgroundColor', 'red'); 15 $('td:even', this).css('backgroundColor', 'blue'); 16 }); 17 }); 18 </script> 19 </head> 20 <body> 21 <table id="t1" border="1"> 22 <tr> 23 <td>川川是狗狗 24 </td> 25 <td>川川是狗狗 26 </td> 27 <td>川川是狗狗 28 </td> 29 <td>川川是狗狗 30 </td> 31 <td>川川是狗狗 32 </td> 33 <td>川川是狗狗 34 </td> 35 </tr> 36 <tr> 37 <td>川川是狗狗 38 </td> 39 <td>川川是狗狗 40 </td> 41 <td>川川是狗狗 42 </td> 43 <td>川川是狗狗 44 </td> 45 <td>川川是狗狗 46 </td> 47 <td>川川是狗狗 48 </td> 49 </tr> 50 <tr> 51 <td>川川是狗狗 52 </td> 53 <td>川川是狗狗 54 </td> 55 <td>川川是狗狗 56 </td> 57 <td>川川是狗狗 58 </td> 59 <td>川川是狗狗 60 </td> 61 <td>川川是狗狗 62 </td> 63 </tr> 64 <tr> 65 <td>川川是狗狗 66 </td> 67 <td>川川是狗狗 68 </td> 69 <td>川川是狗狗 70 </td> 71 <td>川川是狗狗 72 </td> 73 <td>川川是狗狗 74 </td> 75 <td>川川是狗狗 76 </td> 77 </tr> 78 <tr> 79 <td>川川是狗狗 80 </td> 81 <td>川川是狗狗 82 </td> 83 <td>川川是狗狗 84 </td> 85 <td>川川是狗狗 86 </td> 87 <td>川川是狗狗 88 </td> 89 <td>川川是狗狗 90 </td> 91 </tr> 92 <tr> 93 <td>川川是狗狗 94 </td> 95 <td>川川是狗狗 96 </td> 97 <td>川川是狗狗 98 </td> 99 <td>川川是狗狗 100 </td> 101 <td>川川是狗狗 102 </td> 103 <td>川川是狗狗 104 </td> 105 </tr> 106 </table> 107 </body> 108 </html>
练习:图片版评分控件
下面我们看下属性、表单过滤器
我们可以看着文档,边看边练。
甚至讲完之后,我们发现看着文档我们都能搞定.

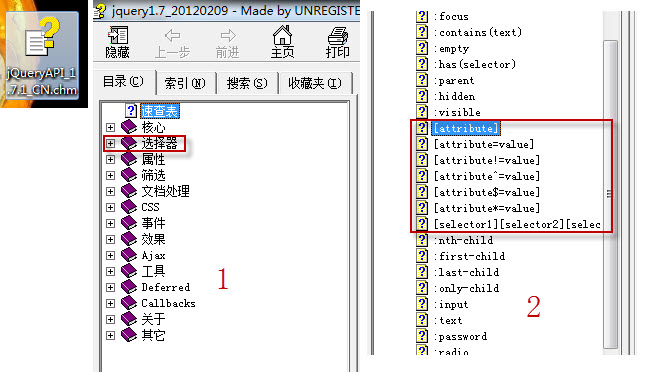
七、查帮助看到七个属性过滤选择器
什么是属性过滤选择器呢?

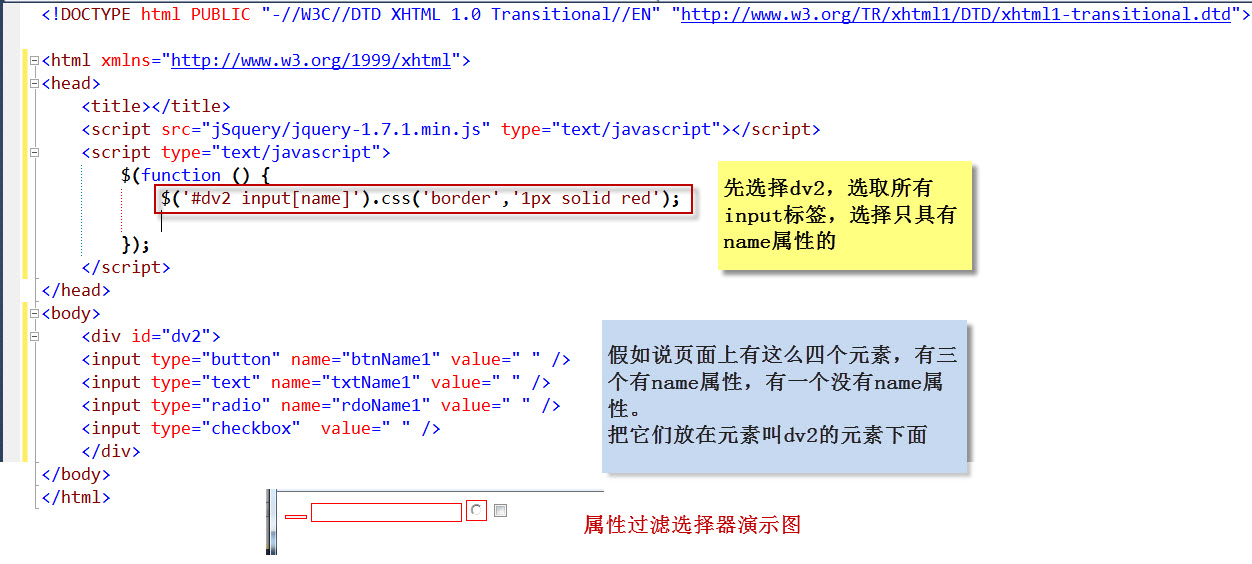
八、属性过滤选择器
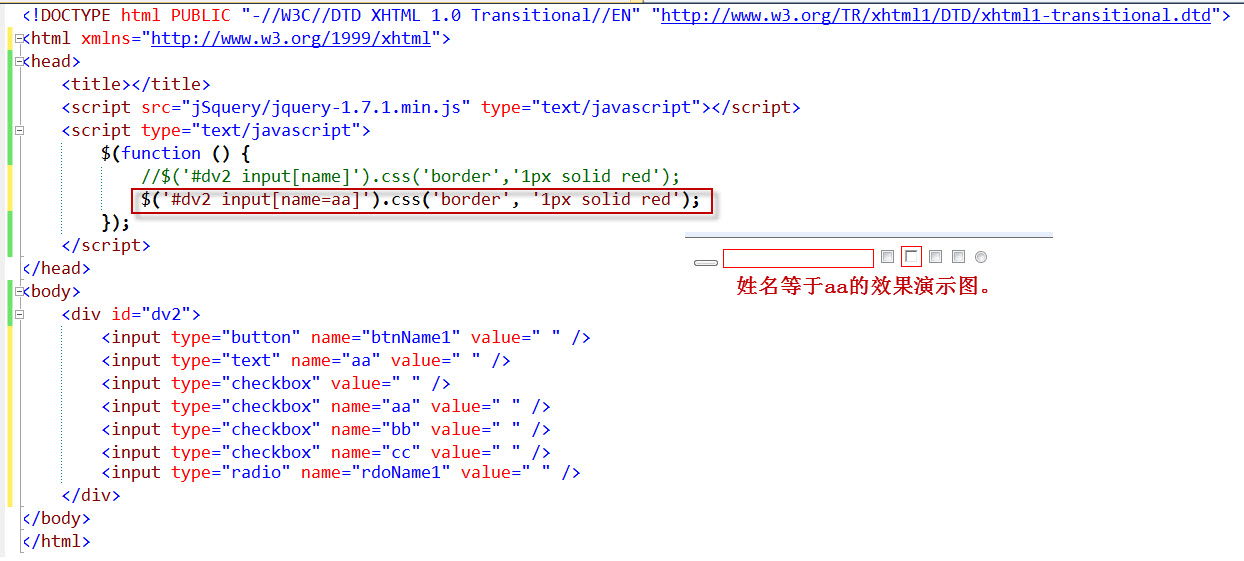
如果我们上面的代码中的dv中出现d[v,将来我们选择的时候也需要我们//给它转译一下。上面的写法没有具体的限定姓名的值到底等于什么?
现在我们只要姓名等于aa的。

九、姓名等于aa
要是不等于aa的在等号前面加个非就行了。 !=
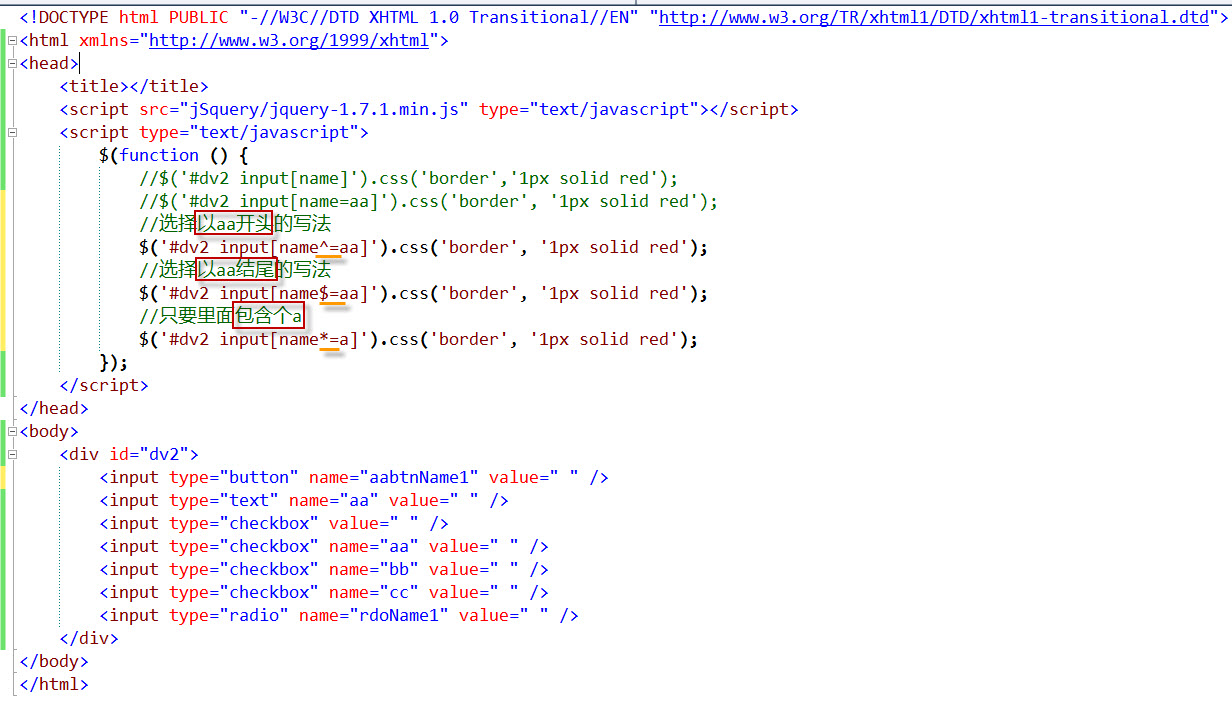
还有几个写法是以aa开头的,或者是以aa结尾的。

十、选择不同位置的属性中的a

十一、选择多个属性
关于这个东西大家没有必要死记,每个版本不一样可能不一样,大家学JQuery还是要记住这个思路。就是写法,不要死记硬背。
在这里我们再把上回文章中提到的《锋利的JQuery》分享一下。
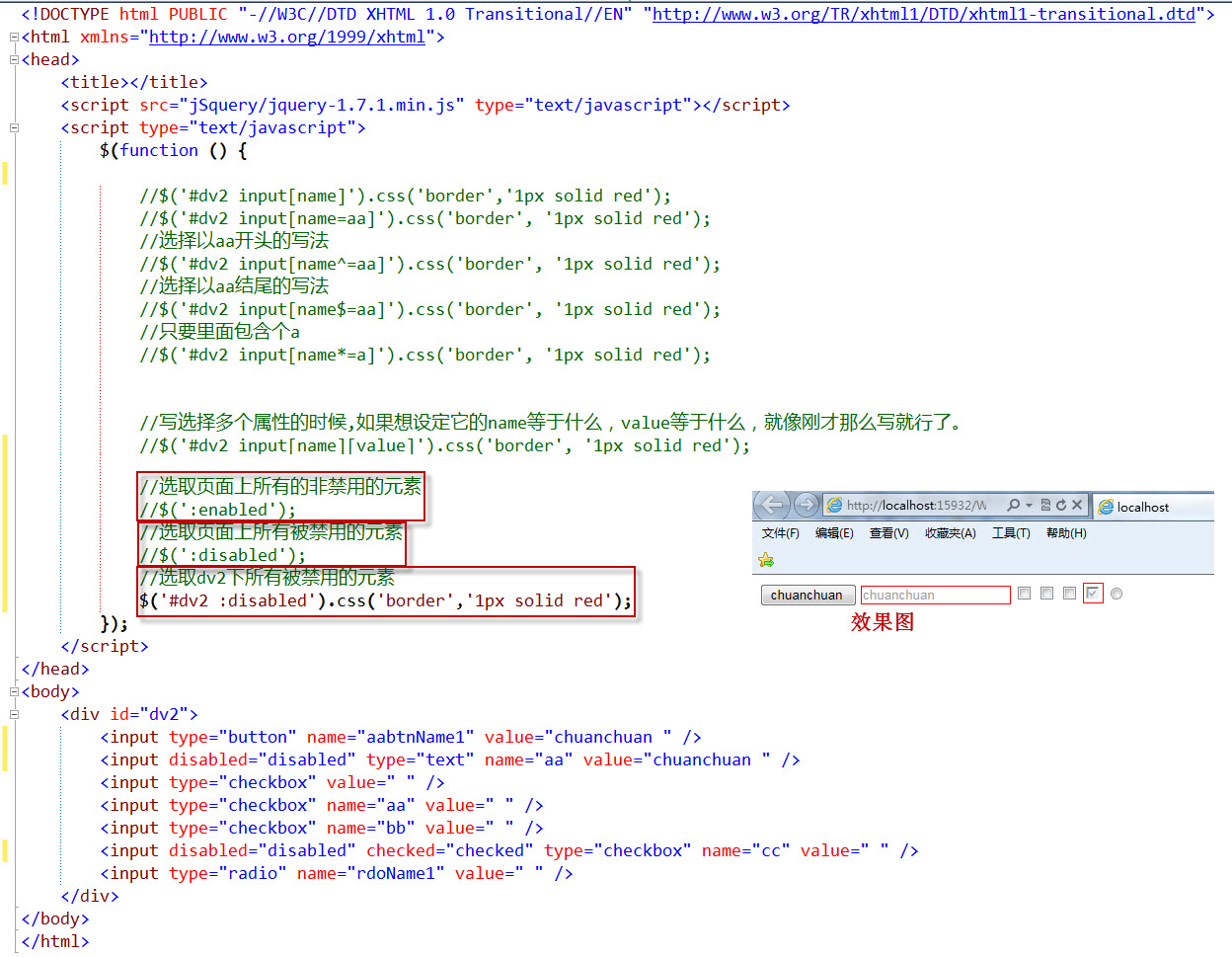
接下来还有个表单对象属性选择器,选择的是表单对象.
$("#form1 :enabled")选取id为form1的表单内所有启用的元素
$("#form1 :disabled")选取id为form1的表单内所有禁用的元素
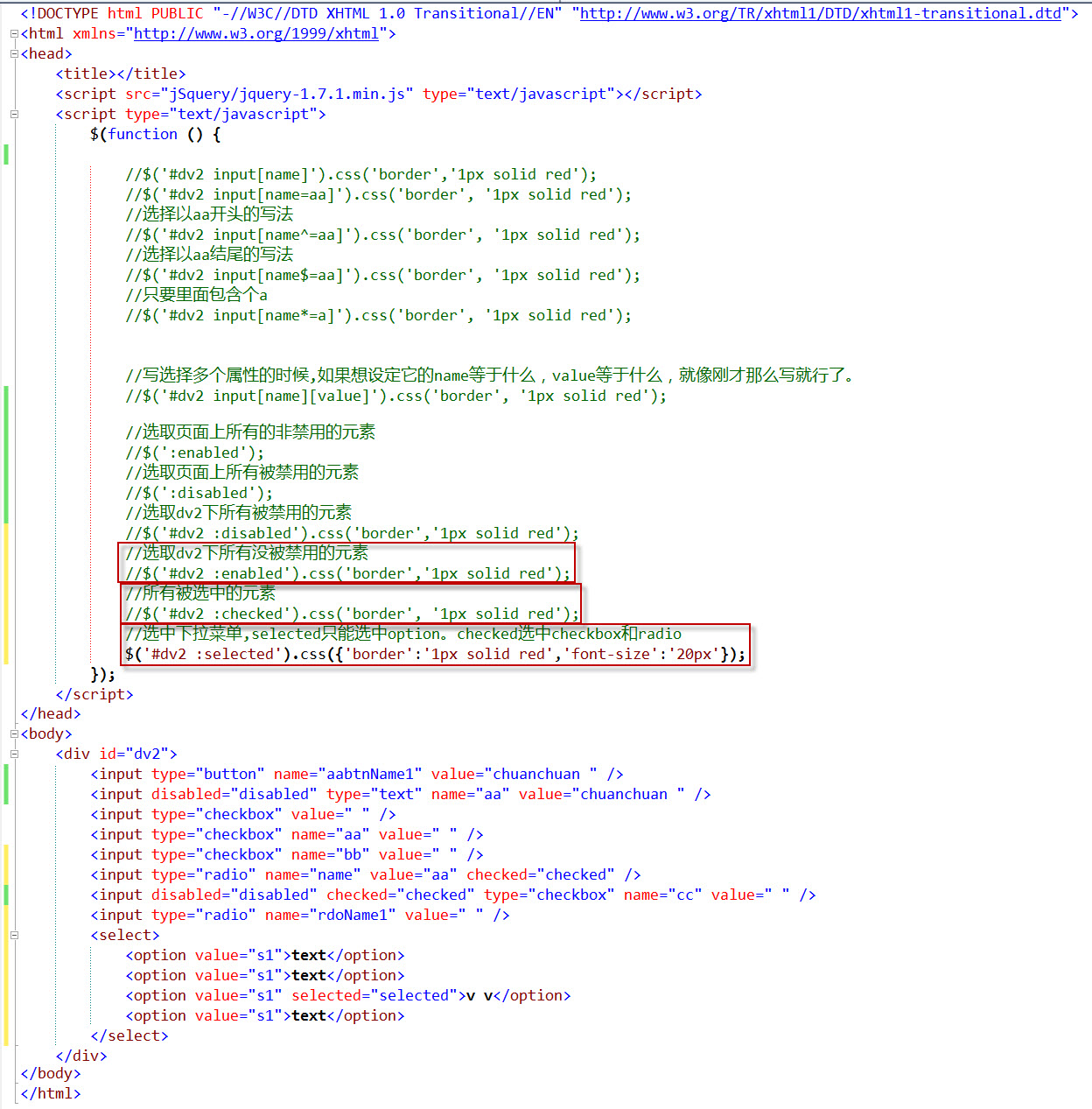
$(“input:checked”)选取所有选中的元素(Radio、CheckBox),这个中间不能加空格.
$("select :selected")选取所有选中的选项元素(下拉列表)

十二、选取所有被禁用的元素

十三、选中下拉菜单
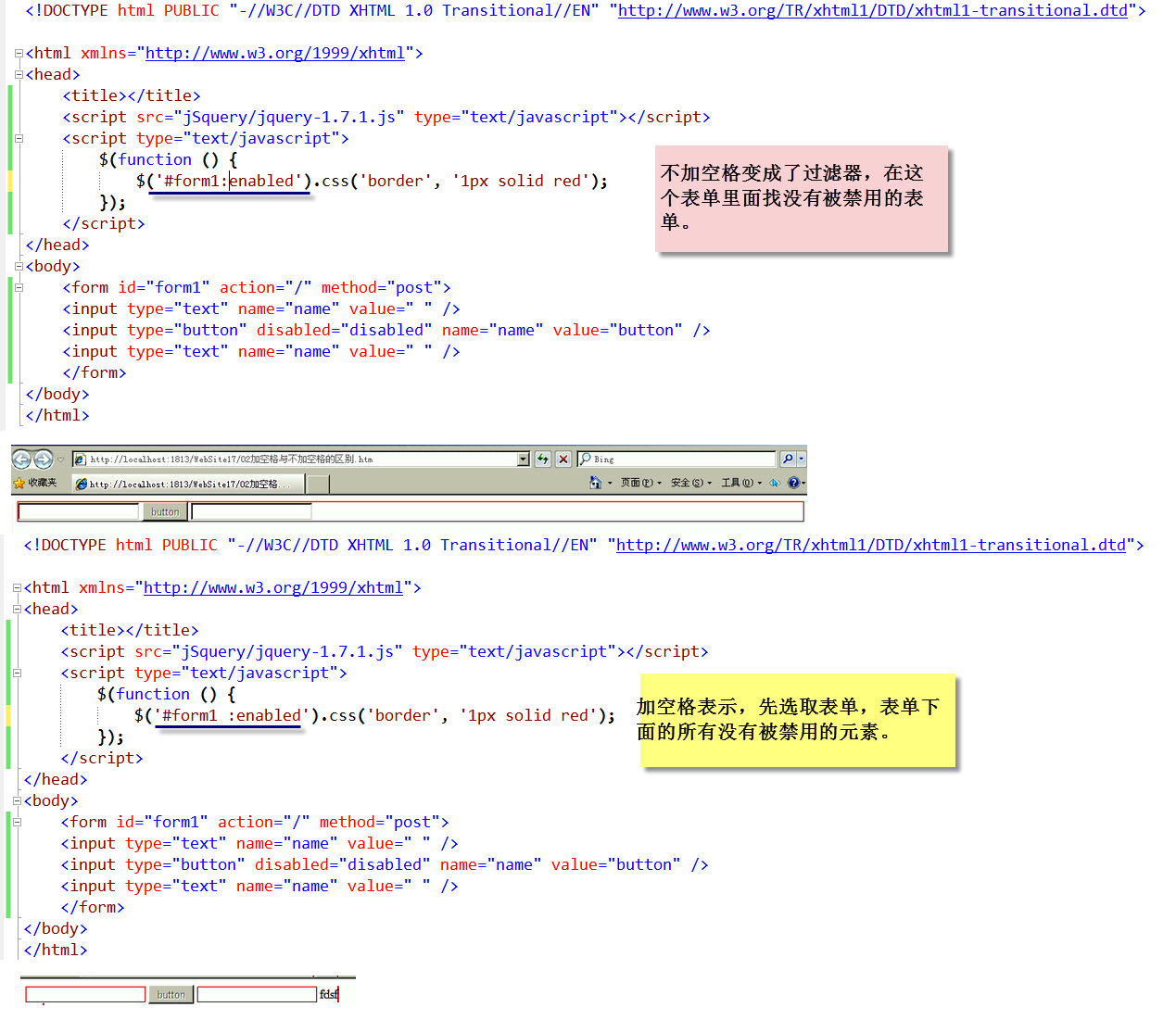
上面这四种写法当中在$("#form1 :enabled")有个空格,如果我把空格去掉,意义就不一样了。看看下面代码中的区别。

十四、不加空格和加空格的区别
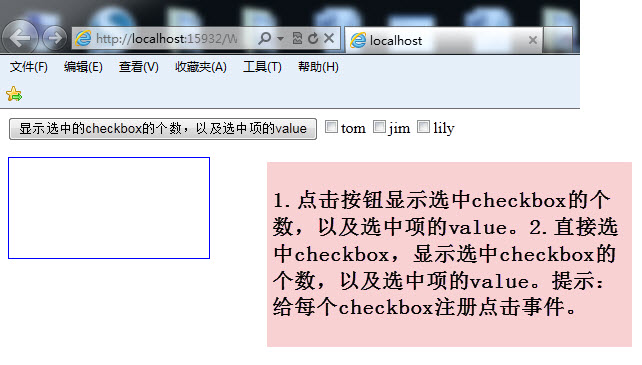
接下来我们给大家看这么个需求,大家做一下。
练习题题目代码插入位置:
 View Code
View Code
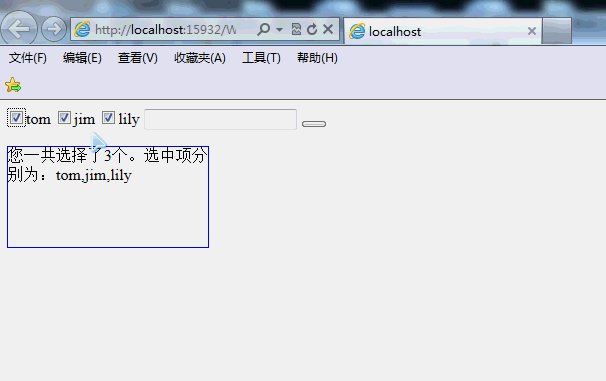
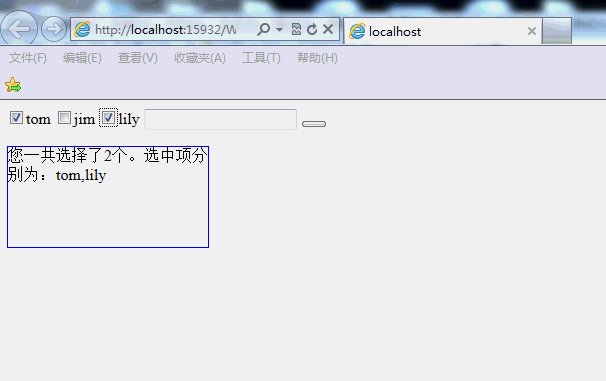
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <style type="text/css"> 7 p 8 { 9 width:200px; 10 height:100px; 11 border: 1px solid blue; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="button" name="name" value="显示选中的checkbox的个数,以及选中项的value" /> 17 <input type="checkbox" name="names" value="tom" />tom 18 <input type="checkbox" name="names" value="jim" />jim 19 <input type="checkbox" name="names" value="lily" />lily 20 <p id="msgNames"> 21 </p> 22 </body> 23 </html>

十五、题目及提示

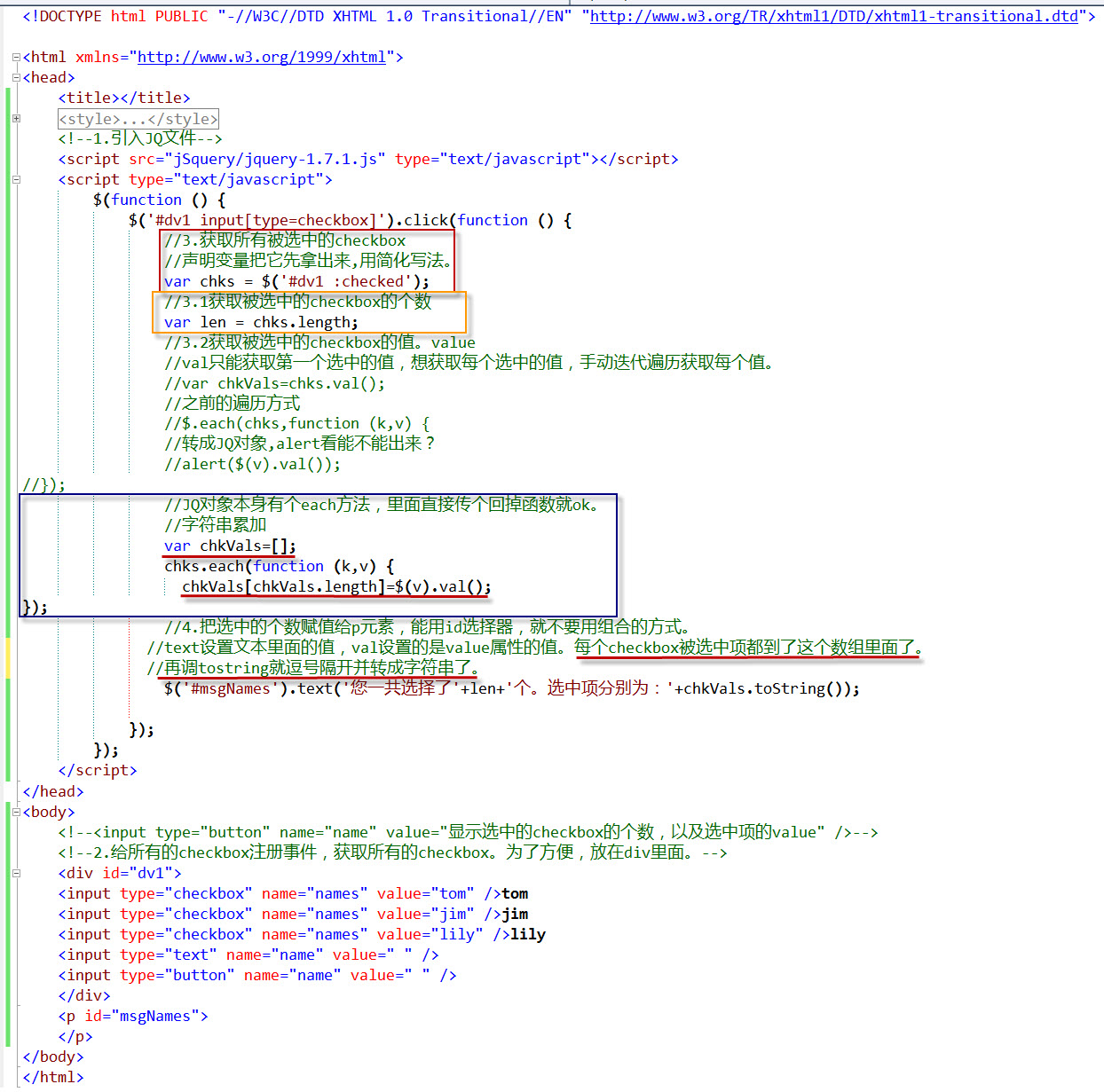
十六、练习代码

十七、练习题演示
接下来我们再看下表单选择器:

十八、表单选择器的几种写法
$(“:input")选取所有<input>、<textarea>、<select>和<button>元素。和$("input")不一样, $("input")只获得<input>
$(":text")选取所有单行文本框,等价于$("input[type=text]"),$(‘input[type=text]’),$(‘:text’);
$(“:password”)选取所有密码框。
同理还有:radio、:checkbox、:submit、:image、:reset、:button、:file、:hidden。
代替了$(‘input[type=***]’);
再说下其他过滤器
可见性过滤器:
:hidden
选取所有不可见元素包括:(如果直接写:hidden则会包含head\title\script\style….)
1.表单元素type=“hidden”
2.设置css的display:none
3.高度和宽度明确设置为0的元素。
4.父元素是隐藏的,所以子元素也是隐藏的
visibility: hidden 与opacity为0不算,因为还占位所以不认为是hidden.(与之前版本jQuery不太一样,1.3.2之前)

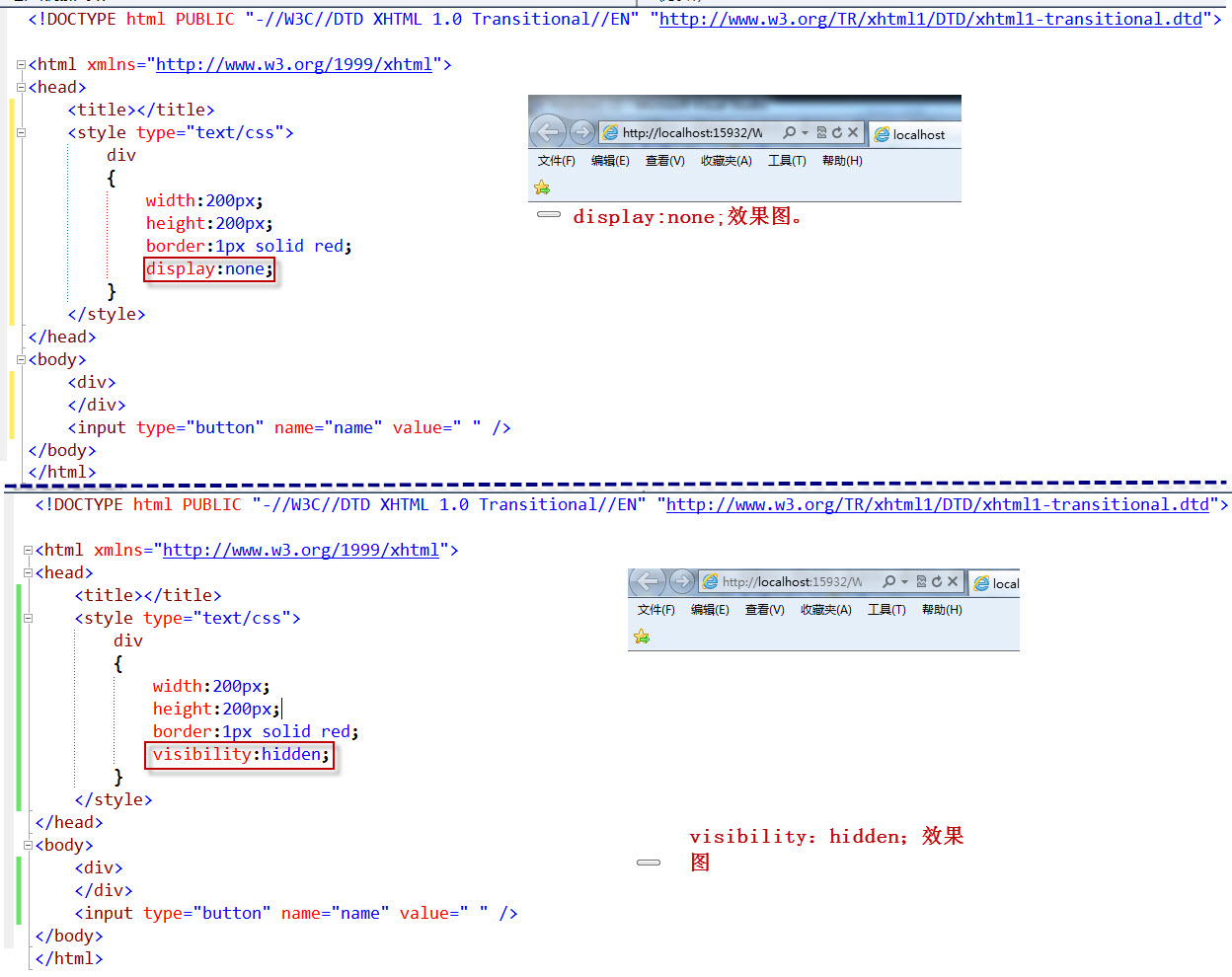
十九、display:none和visibility:hidden区别
当然这些东西不是死的,最有效的知道改没改的方式就是查文档。
:visible
选取所有可见元素
注意:$(‘.cls :hidden’);与$(‘.cls:hidden’);是不一样的。
内容过滤器:
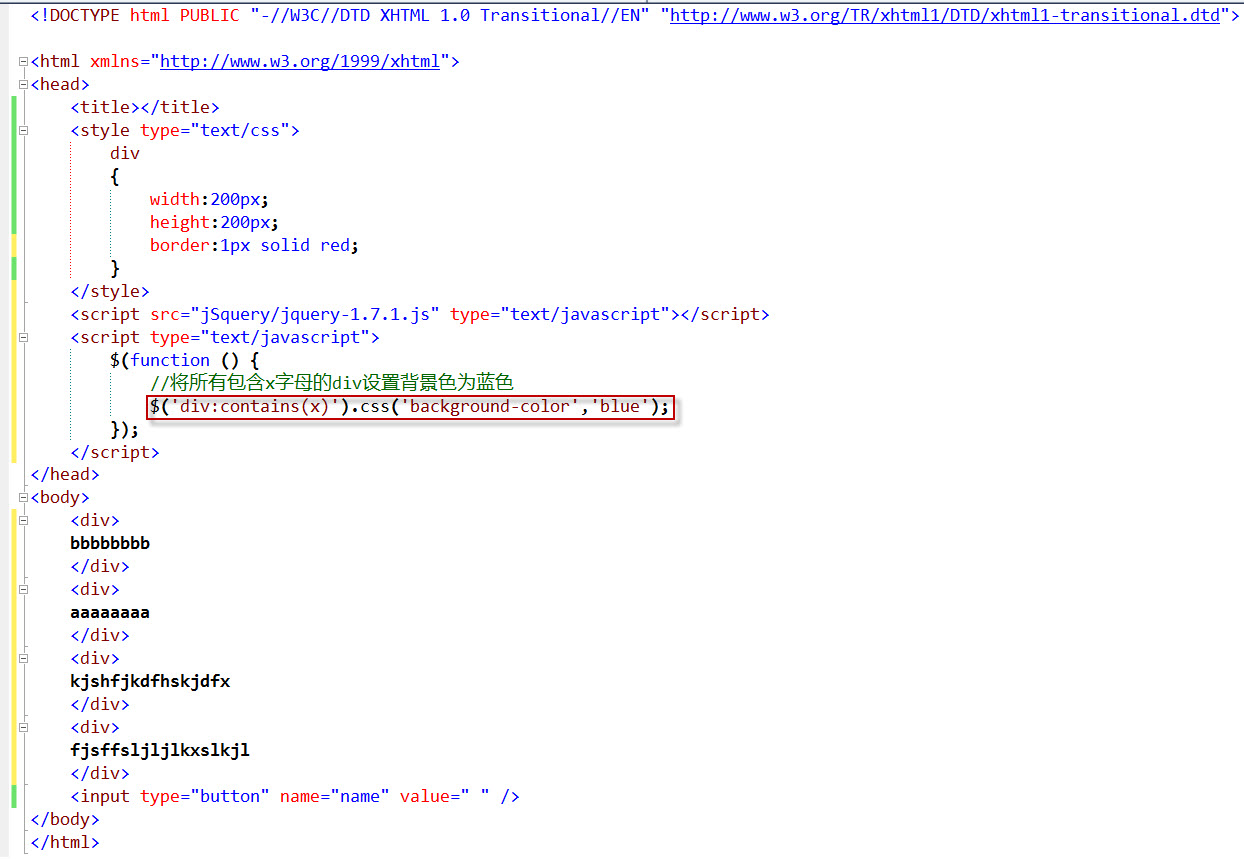
:contains(text),过滤出包含给定文本的元素。(innerText中包含。)

二十、包含选择器

二十一、包含选择器演示
:empty,过滤出所有不包含子元素或者文本的空元素。

二十二、empty选择器
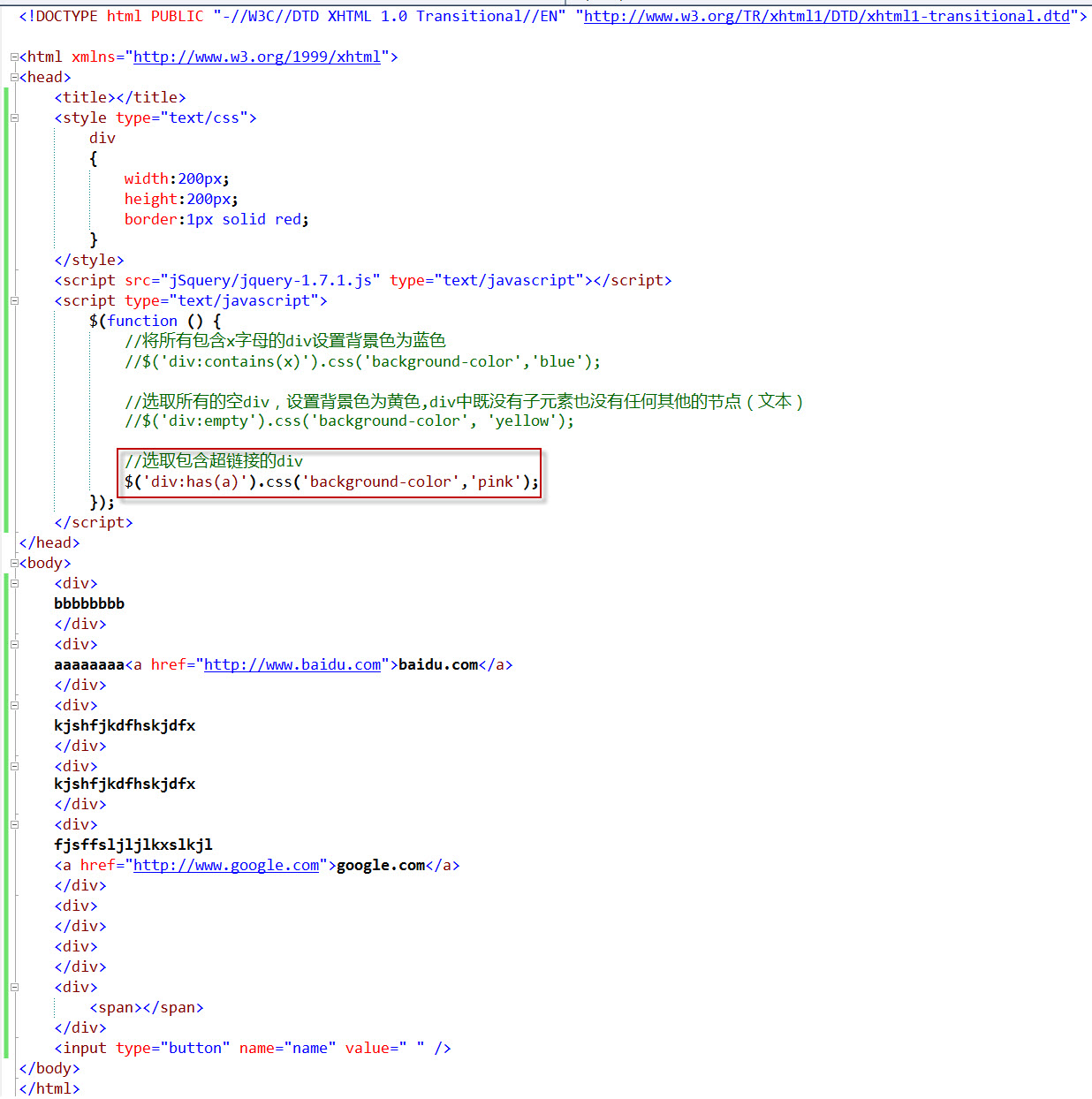
:has(selector),过滤出元素中包含(即子元素中)selector选择器能选择到的元素。

二十三、包含a标签的选择器
中间的参数是个选择器,//所有div中包含a标签的div.has(选择器)

二十四、包含a标签的选择器演示
:parent,过滤出可以当做父元素的元素(即该元素有子元素或者元素中包含文本。)
下面我们再说说子元素过滤器(*),这个理解起来还是有些小难度的。
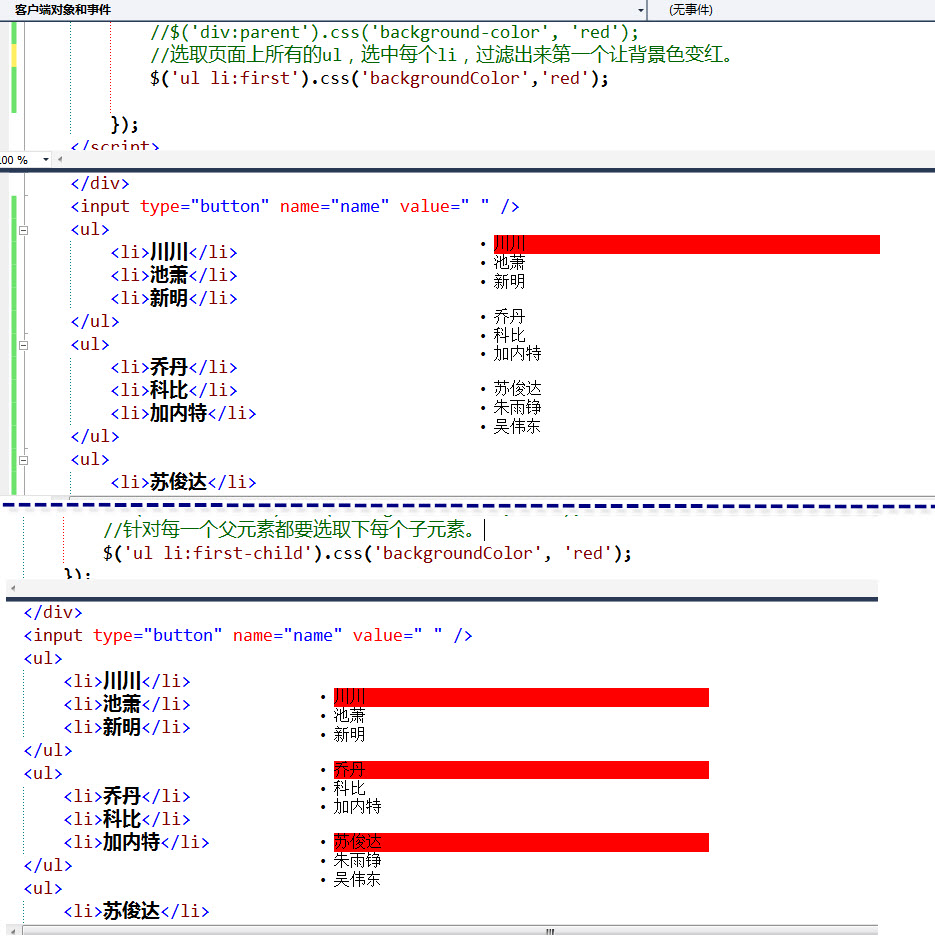
:first-child,与:fisrt的区别,:first只能选取第一个,而:first-child,则能选取每个子元素的第一个元素。

二十五、:first-child,与:fisrt的区别
$(‘ul li:first’);只返回一个li元素。
$(‘ul li:first-child’);//为每个父元素(ul)都返回一个li。
:last-child
:only-child,匹配当前父元素中只有一个子元素的元素。
:nth-child,对比eq()来理解,eq()值匹配一个,nth-child()为每个父元素都要匹配一个子元素。
:nth-child(index),index从1开始。
:nth-child(even)
:nth-child(odd)
:nth-child(3n),选取3的倍数的元素
:nth-child(3n+1),满足3的倍数+1的元素。
.children()方法,只考虑子元素,不考虑后代元素。
下面我们再说下jQuery的Dom操作
1、使用html()方法读取或者设置元素的innerHTML:
alert($("a:first").html());//innerHTML
有参数表示设置值,没有参数表示获取值。本身JQuery可以链式编程,可以点第一个方法完后可以点第二个方法。这样写$(‘div’).html(‘dd’).css();没有问题,但是如果是取值$(‘div’).html().css();就不能点css了。返回的是字符串,字符串不是JQuery对象,就不能点css了。获取的时候百分之八九十就不能链式编程了。
$("a:first").html("hello");
2、使用text()方法读取或者设置元素的innerText:
alert($("a:first").text());
$("a:first").text("hello");
3、使用attr()方法读取或者设置元素的属性,对于jQuery没有封装的属性(所有浏览器没有差异的属性)用attr进行操作。
alert($("a:first").attr("href"));
$("a:first").attr("href", "http://www.rupeng.com");
怎么让一个checkbox被选中。
document.getElementById(‘chk’).checked=true;
$(‘#chk’).arr(‘checked’,true);
attr({‘key’:’value’,’k’:’v’});
4、使用removeAttr删除属性。删除的属性在源代码中看不到,这是和清空属性的区别。attr(‘name’,’’)
//增加一个类
$(‘#chk’).attr(‘checked’,true);
$().attr(‘class’,’cls’);
//移除这个类
$().attr(‘class’,’’)
//彻底删除,连同元素的属性
$().removeAttr(‘class’);
接下来我们说下:动态创建Dom节点
dom里面动态创建元素:
var dvObj=document.createElement('<div></div>');×
var dvObj=document.createElement('div');√
//创建表格,创建行对象,解决兼容性问题
var trObj=tblObj.insertRow(-1);√
//创建单元格对象
var tdObj=trObj.insertCell(-1);√
在JQuery里面创建对象:加什么样的属性,直接在里面写。
var dvObj=$('<div style="border:1px solid red"></div>');
创建个文本框。
var txtObj=$('<input type="text" value="dddd"/>');
使用$(html字符串)来创建Dom节点,并且返回一个jQuery对象,然后调用append等方法将新创建的节点添加到Dom中:
//创建超链接:
var link = $("<a href='http://www.baidu.com'>百度</a>");
$("div:first").append(link);
$()创建的就是一个jQuery对象,可以完全进行操作
var link = $("<a href='http://www.baidu.com'>百度</a>");
link.text("百毒");
$(“div:first”).append(link);。
创建radio,使用$(‘<input name=“”/>’);,而不要在创建好后通过attr(‘name’,’gender’).//通过attr()设置name,在IE6下有问题。
append方法用来在元素的末尾追加元素(最后一个子节点)。
prepend,在元素的开始添加元素(第一个子节点)。
after,在元素之后添加元素(添加兄弟)
before:在元素之前添加元素(添加兄弟)
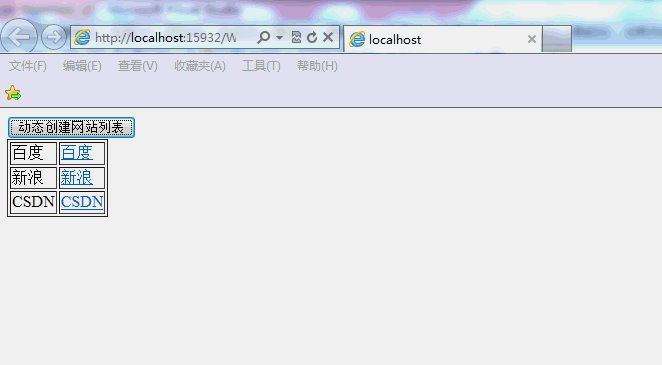
案例:jQuery动态创建表格。(动态加载网站列表,从json中取数据)
动态创建表格代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 6 <script type="text/javascript"> 7 8 //2.在ready里面注册个点击事件 9 $(function () { 10 $('#btn').click(function () { 11 //3.动态创建表格 12 var tblObj = $('<table border="1"></table>'); 13 //1.网站列表,希望把它创建在body里面。 14 //1.1根据data中的数据创建表格中的行与列。 15 var data = { "百度": "http://www.baidu.com", "新浪": "http://sina.com", "CSDN": "http://www.csdn.com" }; 16 for (var key in data) { 17 // //值data[key] 18 // //创建一行 19 // var trObj = $('<tr><td>' + key + '</td><td><a href="' + data[key] + '">' + key + '</a></td></tr>'); 20 // //加到表格里面 21 // //tblObj.append(trObj); 22 // //或者 23 // trObj.appendTo(tblObj); 24 //简化代码 25 $('<tr><td>' + key + '</td><td><a href="' + data[key] + '">' + key + '</a></td></tr>').appendTo(tblObj); 26 } 27 //4.把动态创建的表格加到body中。获取body。 28 $('body').append(tblObj); 29 }); 30 }); 31 </script> 32 </head> 33 <body> 34 <input type="button" name="name" value="动态创建网站列表" id="btn" /> 35 </body> 36 </html>

二十六、动态创建表格演示
其他追加方法(将自己追加到某元素)
子元素.appendTo(父元素);//主动巴结!到最后一个
子元素.prependTo(父元素);//主动巴结到第一个。
(*)A.insertBefore(B);将A插入到B的前面,等同于B.before(A);
(*)X.insertAfter(Y);将X插入到Y的后面,等同于Y.after(X);
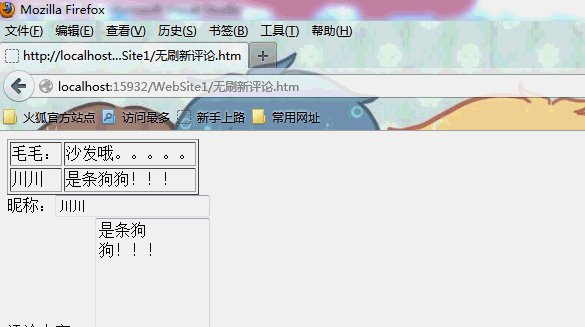
练习:无刷新评论。

二十七、练习界面
做这道题得从给按钮注册单击事件开始。
无刷新评论代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册单击事件 10 $('#btn').click(function () { 11 //2.获取用户输入的内容 12 var nkName = $('#txtNickName').val(); 13 var content = $('#txtContent').val(); 14 var tblObj = $('#tblComment'); 15 //3.动态创建一行,把行加到这个表格里面。 16 $('<tr><td>' + nkName + '</td><td>' + content + '</td></tr>').appendTo(tblObj); 17 }); 18 }); 19 </script> 20 </head> 21 <body> 22 <table id="tblComment" border="1"> 23 <tr> 24 <td> 25 毛毛: 26 </td> 27 <td> 28 沙发哦。。。。。 29 </td> 30 </tr> 31 </table> 32 昵称:<input id="txtNickName" /> 33 <br /> 34 评论内容: 35 <textarea cols="10" rows="5" id="txtContent"></textarea> 36 <br /> 37 <input type="button" name="name" value="评论" id="btn" /> 38 </body> 39 </html>

二十八、无刷新评论演示
删除节点
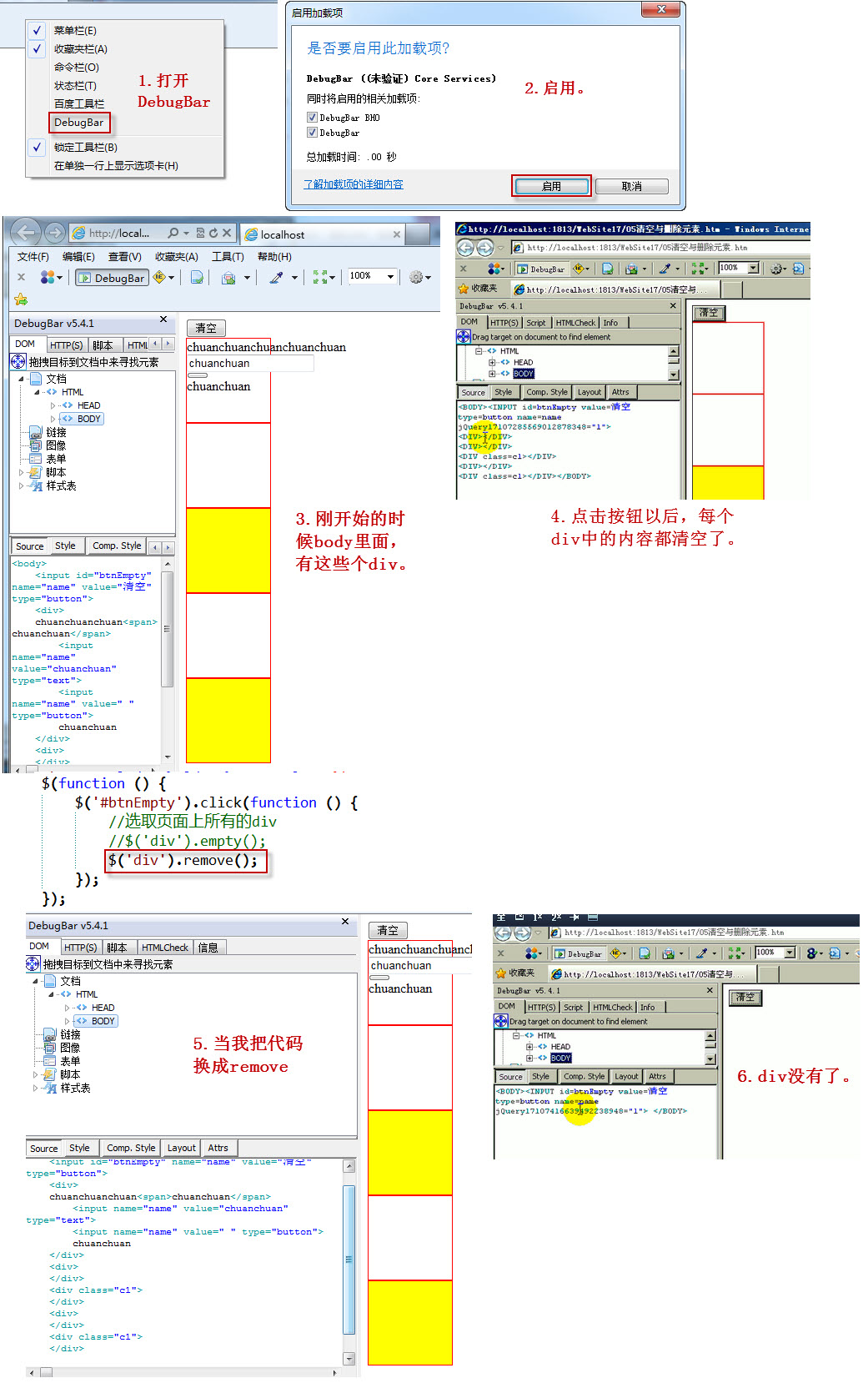
emptys();
清空某元素下的所有子节点
内部实现:while(ele.firstChild){ele.removeChild(ele.firstChild);}//不同版本可能不一样。
remove(selector)
删除当前元素,返回值为被删除的元素。还可以继续使用被删除的节点。比如重新添加到其他节点下:
var lis = $("#ulSite li").remove();
$("#ulSite2").append(lis);
参数expr,是一个选择器,如果没有选择器,表示把选中的元素删掉,如果有选择器则表示在选中的元素中,再过滤出expr匹配的元素删除掉。
案例:清空ul中的项,代码见备注。$("ul li.testitem").remove(); 删除ul下li中有testitem样式的元素。
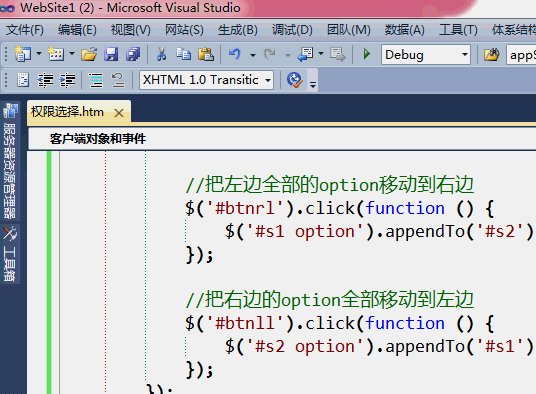
权限选择:var items = $(“#select1 option:selected”).remove(); $(“#select2”).append(items); 更狠的:$(“#select1 option:selected”).appendTo($(“#select2”));//在jQuery1.4.1下不太一样。
(*)clone()克隆节点,只复制节点,没事件。clone(true)克隆节点带事件。添加到购物车案例,元素内容不变只是样式布局变了,简单。.clone().appendTo();

二十九、用DebugBar调试找出empty和remove的区别
remove里面可以传个参数,是个选择器
$(‘div’).remove(‘[class=c1]’);//删除应用了c1这个样式的div。
$(‘div’).remove(‘.c1’);
下面我们说下权限选择:

三十、权限选择示例
先给按钮注册事件。

三十一、权限选择演示
权限选择代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //1.给四个按钮注册事件 9 $(function () { 10 //2.把左边选中的option移动到右边 11 $('#btnr').click(function () { 12 //3.拿到option,表示选择s1下所有被选中的option,不需要把s1里面的元素删掉 13 //dom里面从一个节点到另外一个节点,自动脱离关系。 14 $('#s1 option:selected').appendTo('#s2'); 15 }); 16 //4.把右边选中的option移动到左边 17 $('#btnl').click(function () { 18 $('#s2 :selected').appendTo('#s1'); 19 }); 20 21 //5.把左边全部的option移动到右边 22 $('#btnrl').click(function () { 23 $('#s1 option').appendTo('#s2'); 24 }); 25 26 //6.把右边的option全部移动到左边 27 $('#btnll').click(function () { 28 $('#s2 option').appendTo('#s1'); 29 }); 30 }); 31 </script> 32 </head> 33 <body> 34 <select id="s1" multiple="multiple" style="float: left; height: 95px; width: 35px;"> 35 <option>添加</option> 36 <option>删除</option> 37 <option>修改</option> 38 <option>查询</option> 39 <option>打印</option> 40 </select> 41 <div style="float: left; width: 5%"> 42 <input id="btnr" type="button" value=">" style="float: left; width: 100%" /> 43 <input id="btnl" type="button" value="<" style="float: left; width: 100%" /> 44 <input id="btnrl" type="button" value=">>" style="float: left; width: 100%" /> 45 <input id="btnll" type="button" value="<<" style="float: left; width: 100%" /> 46 </div> 47 <select id="s2" multiple="multiple" style="float: left; height: 95px; width: 35px;"> 48 </select> 49 </body> 50 </html>

三十二、练习题目
下面我们看下加法计算器怎么做:

三十三、加法计算器演示
加法计算器代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //1.给按钮注册个单击事件 9 $(function () { 10 $('#btn1').click(function () { 11 //2.获取前两个文本框的值,相加之后赋值给第三个文本框 12 var v1 = $('#txt1').val(); 13 var v2 = $('#txt2').val(); 14 //这样相加不行,这是字符串相加var sum = v1 + v2; 15 var sum = parseInt(v1) + parseInt(v2); 16 //3.赋值给第三个文本框,直接用上面的封装好的就行了。 17 $('#txt3').val(sum); 18 //$('#txt3').attr('value', sum); 19 }); 20 }); 21 </script> 22 </head> 23 <body> 24 <input id="txt1"/>+<input id="txt2"/><input type="button" name="name" id="btn1" value="=" /><input id="txt3"/> 25 </body> 26 </html>
下面我们说下计时器的制作:

三十四、注册协议按钮演示
注册协议按钮代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 var sec = 5; 9 //1.读秒 10 $(function () { 11 //2.声明个变量接收setInterval,启动计时器,每隔一秒钟执行代码。 12 var intervalId = setInterval(function () { 13 sec--; 14 if (sec > 0) { 15 $('#btn').val('请仔细阅读协议(' + sec + ')'); 16 } else { 17 //3.表示读秒已经到0,没必要再继续读秒了,设置按钮为可用装填 18 //不能'false'这么写。非空字符串都是认为是true。 19 $('#btn').val('同意').attr('disabled', false); 20 //停止计时器 21 clearInterval(intervalId); 22 } 23 }, 1000); 24 }); 25 </script> 26 </head> 27 <body> 28 <input type="button" name="name" value="请仔细阅读协议(5)" id="btn" disabled="disabled"/> 29 </body> 30 </html>
接下来我们写下案例1
这题跟focus没什么关系。

三十五、失去焦点验证文本框是否为空演示
失去焦点验证文本框是否为空代码
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //1.给文本框注册一个失去焦点事件 9 $(function () { 10 //2.获取页面上所有的文本框 11 //$('input[type=text]'); 12 $(':text').blur(function () { 13 //3.如果文本框为空 14 if ($(this).val().length == 0) { 15 $(this).css('backgroundColor', 'red'); 16 } else { 17 $(this).css('backgroundColor','white'); 18 } 19 }); 20 }); 21 </script> 22 </head> 23 <body> 24 <input type="text" name="name" value="" /> 25 <input /> 26 <input /><input /><input /><input /><input /><input /> 27 <input /> 28 </body> 29 </html>
接下来我们再说球队列表选择:

三十六、球队列表演示
球队列表代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //1.给 li注册 mouseover事件 9 $(function () { 10 $('#u1 li').mouseover(function () { 11 //2.让自己的背景色变红,让其它变白 12 $(this).css('backgroundColor', 'red').siblings().css('backgroundColor',''); 13 //3.再为每个li,注册一个点击事件 14 }).click(function () { 15 //4.在移动之前,去掉样式和事件 16 $(this).removeAttr('style').unbind().appendTo('#u2'); 17 }); 18 }); 19 </script> 20 </head> 21 <body> 22 <ul id="u1"> 23 <li>公牛</li> 24 <li>小牛</li> 25 <li>快船</li> 26 <li>森林狼</li> 27 </ul> 28 <ul id="u2"> 29 </ul> 30 </body> 31 </html>
留个练习题,刚才是点谁把它移动下来,现在是点谁再给移回去。移回去之后,样式依然在。
下面我们介绍下节点替换:
替换节点:
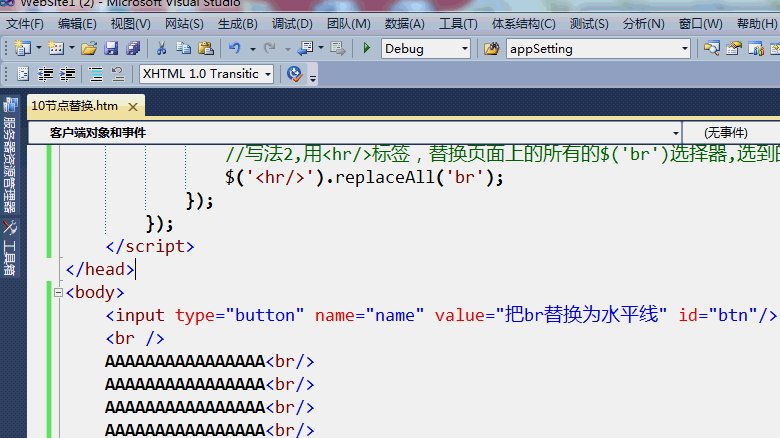
$("br").replaceWith("<hr/>");
用<hr/>替换br
$(‘<br/>’).replaceAll(‘hr’); //调用者也得是选择器选择到的元素。
用<br/>元素替换所有的hr
红色为选择器;蓝色为要替换的内容(动态创建的元素)。
节点替换代码插入位置:
 View Code
View Code
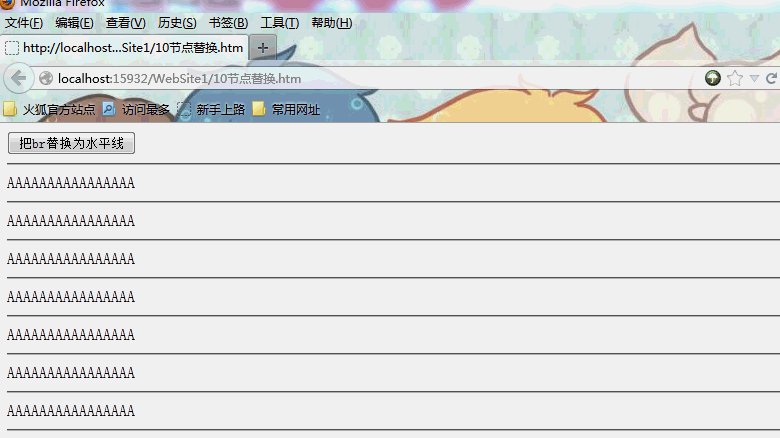
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册个单击事件 10 $('#btn').click(function () { 11 //2.找到页面上所有的br用hr来替换。写法1 12 //$('br').replaceWith('<hr/>'); 13 //写法2,用<hr/>标签,替换页面上的所有的$('br')选择器,选到的元素。 14 $('<hr/>').replaceAll('br'); 15 }); 16 }); 17 </script> 18 </head> 19 <body> 20 <input type="button" name="name" value="把br替换为水平线" id="btn"/> 21 <br /> 22 AAAAAAAAAAAAAAAA<br/> 23 AAAAAAAAAAAAAAAA<br/> 24 AAAAAAAAAAAAAAAA<br/> 25 AAAAAAAAAAAAAAAA<br/> 26 AAAAAAAAAAAAAAAA<br/> 27 AAAAAAAAAAAAAAAA<br/> 28 AAAAAAAAAAAAAAAA<br/> 29 </body> 30 </html>

三十七、节点替换演示
我们再说下:包裹节点
wrap()方法用来将所有元素逐个用指定标签包裹:【wrapAll()】
$(“b”).wrap(“<font color=‘red’></font>”) 将所有粗体字红色显示
结果:<font color=‘red’><b></b></font>
wrapInner()//在内部围绕
包裹节点代码插入位置
 View Code
View Code
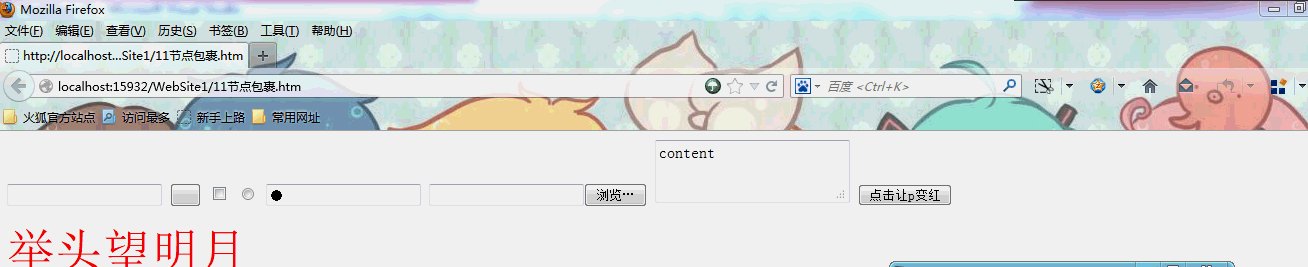
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册单击事件 10 $('#btn').click(function () { 11 //2.选取页面上所有的p,给它包裹一下子。 12 //$('p').wrap('<font color="red" size="7"></font>'); 13 //页面上有几十个p就有几十个font标签,我们用另外一种办法 14 //把所有的p都给包起来了。在p里面有div或是input的时候,是把非p元素踢出来进行包裹。 15 //$('p').wrapAll('<font color="red"></font>'); 16 //包在p的里面 17 $('p').wrapInner('<font color="red" size="7"></font>'); 18 }); 19 }); 20 </script> 21 </head> 22 <body> 23 <input type="button" name="name" value="点击让p变红" id="btn"/> 24 <p> 25 举头望明月 26 </p> 27 <p> 28 低头思故乡 29 </p> 30 </body> 31 </html>
接下来咱们再说下:样式操作
获取样式 attr("class"),设置样式attr("class","myclass"),追加样式addClass("myclass")(不影响其他样式),移除样式removeClass("myclass"),切换样式(如果存在样式则去掉样式,如果没有样式则添加样式)toggleClass("myclass"),判断是否存在样式:hasClass("myclass")
上面这些我们之前说过。attr("class")和addClass的区别是:addClass,div已经用了class1了,再class2,这个时候这两个类样式,同时会被应用。attr是替换。
案例:网页开关灯的效果
练习:给body设置body{ filter:Gray; } 这个style就可以让网页变为黑白显示,做切换黑白效果的按钮。汶川地震的时候,各大网站就是用的这个。但是是在IE下面,换个火狐的话,照样。
点击表格行,被点击的行高亮显示(背景是黄色),其他行白色背景。监听每个tr的click事件,将点击的背景设置为黄色,其他的设置为白色背景。颜色定义为class样式。(使用类样式来做)
练习:聚焦控件的高亮显示。颜色定义为class样式。 $(“body *”),选择器*表示所有类型的控件。获得焦点的元素背景色为黄色。
给所有的标签都要注册事件,
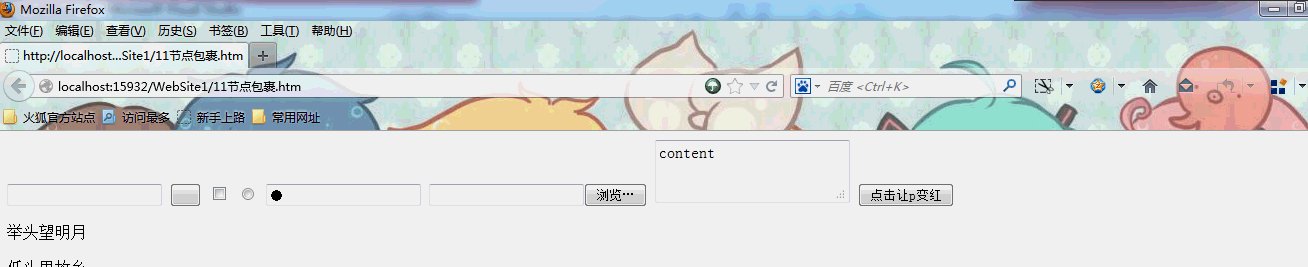
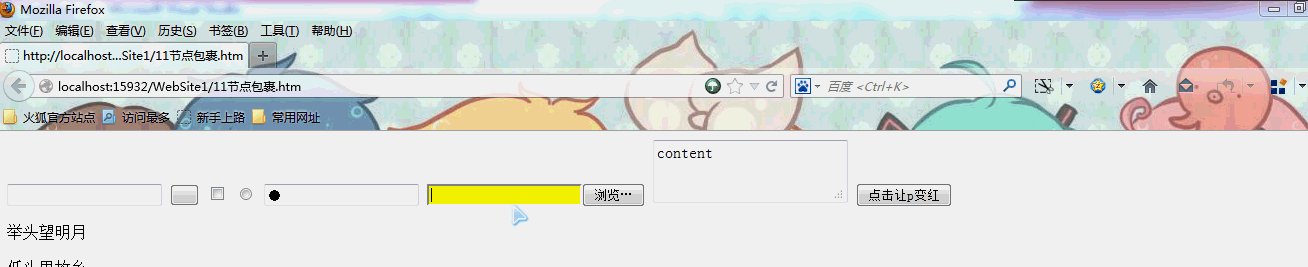
聚焦控件的高亮显示代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册单击事件 10 $('#btn').click(function () { 11 //2.选取页面上所有的p,给它包裹一下子。 12 //$('p').wrap('<font color="red" size="7"></font>'); 13 //页面上有几十个p就有几十个font标签,我们用另外一种办法 14 //把所有的p都给包起来了。在p里面有div或是input的时候,是把非p元素踢出来进行包裹。 15 //$('p').wrapAll('<font color="red"></font>'); 16 //包在p的里面 17 $('p').wrapInner('<font color="red" size="7"></font>'); 18 }); 19 20 //选取body下的所有的元素,获得焦点变黄 21 $('body *').focus(function () { 22 $(this).css('backgroundColor', 'yellow'); 23 //失去焦点背景色再变回来 24 }).blur(function () { 25 $(this).css('backgroundColor', ''); 26 }); 27 }); 28 </script> 29 </head> 30 <body> 31 <input type="text" name="name" value=" " /> 32 <input type="button" name="name" value=" " /> 33 <input type="checkbox" name="name" value=" " /> 34 <input type="radio" name="name" value=" " /> 35 <input type="password" name="name" value=" " /> 36 <input type="file" name="name" value=" " /> 37 <textarea>content</textarea> 38 <input type="button" name="name" value="点击让p变红" id="btn"/> 39 <p> 40 举头望明月 41 </p> 42 <p> 43 低头思故乡 44 </p> 45 </body> 46 </html>

三十八、聚焦控件的高亮显示演示
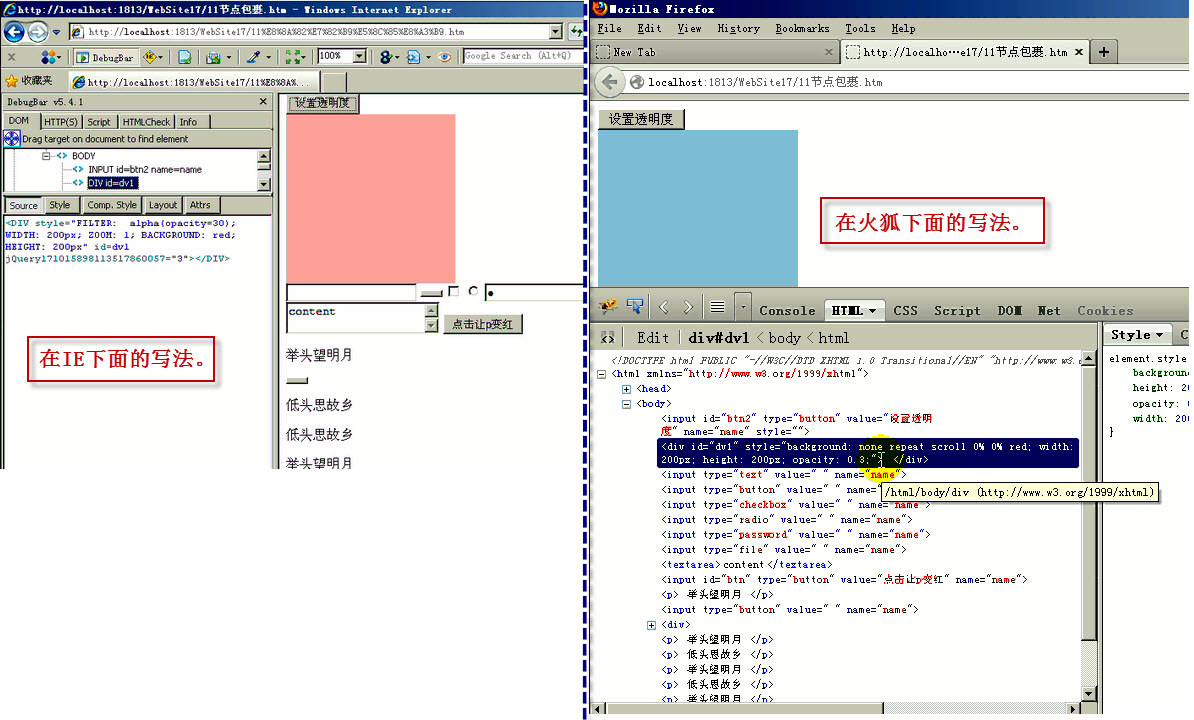
JQuery也做了一部分的css兼容。
比如设置层的透明度,IE跟火狐不一样。

三十九、JQuery帮我们解决css兼容性问题
设置层的透明度代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册单击事件 10 $('#btn').click(function () { 11 //2.选取页面上所有的p,给它包裹一下子。 12 //$('p').wrap('<font color="red" size="7"></font>'); 13 //页面上有几十个p就有几十个font标签,我们用另外一种办法 14 //把所有的p都给包起来了。在p里面有div或是input的时候,是把非p元素踢出来进行包裹。 15 //$('p').wrapAll('<font color="red"></font>'); 16 //包在p的里面 17 $('p').wrapInner('<font color="red" size="7"></font>'); 18 }); 19 20 //选取body下的所有的元素,获得焦点变黄 21 $('body *').focus(function () { 22 $(this).css('backgroundColor', 'yellow'); 23 //失去焦点背景色再变回来 24 }).blur(function () { 25 $(this).css('backgroundColor', ''); 26 }); 27 //给按钮2注册个单击事件 28 $('#btn2').click(function () { 29 //设置透明度 30 $('#dv1').css('opacity','0.3'); 31 }); 32 }); 33 </script> 34 </head> 35 <body> 36 <input type="button" name="name" value="设置透明度" id="btn2" /> 37 <div id="dv1" style="background:red; width:200px; height:200px"> 38 </div> 39 <input type="text" name="name" value=" " /> 40 <input type="button" name="name" value=" " /> 41 <input type="checkbox" name="name" value=" " /> 42 <input type="radio" name="name" value=" " /> 43 <input type="password" name="name" value=" " /> 44 <input type="file" name="name" value=" " /> 45 <textarea>content</textarea> 46 <input type="button" name="name" value="点击让p变红" id="btn"/> 47 <p> 48 举头望明月 49 </p> 50 <p> 51 低头思故乡 52 </p> 53 </body> 54 </html>

四十、设置层的透明度演示
练习:搜索框效果。焦点放入控件,如果文本框中的值是“请输入关键词”,那么将文本清空,并且颜色设置为黑色。如果焦点离开控件,如果文本框中是空值,那么将文本框填充为“请输入关键词”,颜色设置为灰色(Gray)。颜色定义为class样式。

四十一、搜索框效果演示
搜索框效果代码
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 //1.给文本框注册一个获取焦点事件 9 $(function () { 10 $('#txtSearch').focus(function () { 11 //2.判断文本框中的内容 12 if ($.trim($(this).val()) == '请输入关键词') { 13 $(this).val('').removeClass('df'); 14 } 15 //3.再注册个失去焦点事件 16 }).blur(function () { 17 if ($.trim($(this).val()).length == 0) { 18 $(this).val('请输入关键词').addClass('df'); 19 } 20 }); 21 }); 22 </script> 23 <style type="text/css"> 24 .df 25 { 26 color:Gray; 27 } 28 </style> 29 </head> 30 <body> 31 请输入搜索关键词:<input id="txtSearch" value="请输入关键词" class="df" /> 32 </body> 33 </html>
接下来我们说下RadioButton的选中问题:
我们怎么获取checkbox的每一个选中项,val能不能获取每个checkbox每一个选中项。得遍历放在数组里面做的,通过val只能获取第一个选中的值。RadioButton也是这样的。
radio-checkb-elect设置选中项代码:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 //1.给按钮注册个单击事件 10 $('#btn').click(function () { 11 //2.获取页面上所有的被选中的radio 12 //var vv = $(':radio:checked').val(); 13 //alert(vv); 14 //想循环获取每一个得循环 15 $(':radio:checked').each(function () { 16 alert($(this).val()); 17 }); 18 }); 19 $('#btn2').click(function () { 20 //让女被选中 21 //$(':radio[value=f]').attr('checked',true); 22 //或者我们可以这么做,特别注意:无论设定几个按钮被选中,都要用数组来写。 23 //同时让f和o被选中 24 $(':radio').val(['f','o']); 25 }); 26 }); 27 </script> 28 </head> 29 <body> 30 <input type="button" name="name" value="设置某项radio被选中" id="btn2" /> 31 <input type="button" name="name" value="点击获取选中radio的值" id="btn"/> 32 <fieldset> 33 <legend>选择性别</legend> 34 <input type="radio" name="gender" value="f" />female 35 <input type="radio" name="gender" value="m" />male 36 <input type="radio" name="gender" value="s" />secret 37 </fieldset> 38 <fieldset> 39 <legend>选择血型</legend> 40 <input type="radio" name="blood" value="a" />a 41 <input type="radio" name="blood" value="b" />b 42 <input type="radio" name="blood" value="ab" />ab 43 <input type="radio" name="blood" value="o" />o 44 </fieldset> 45 </body> 46 </html>

radio-checkb-elect设置选中项演示
练习:CheckBox的全选、全不选、反选
CheckBox的全选、全不选、反选代码插入位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script src="jSquery/jquery-1.7.1.js" type="text/javascript"></script> 7 <script type="text/javascript"> 8 $(function () { 9 $('#chkAll').click(function () { 10 //1.找div下的所有的checkbox需要加个空格 11 //$('div :checkbox').val(['a','b','c','d','e']); 12 //换种方法写 13 $('div :checkbox').attr('checked', true); 14 }); 15 //2.全不选 16 $('#chkNon').click(function () { 17 $('div :checkbox').attr('checked', false); 18 }); 19 //3.反选 20 $('#chkReverse').click(function () { 21 //需要遍历一下 22 $('div :checkbox').each(function () { 23 $(this).attr('checked',!$(this).attr('checked')); 24 }); 25 }); 26 }); 27 </script> 28 </head> 29 <body> 30 <div> 31 <input type="checkbox" name="name" value="a" />a 32 <input type="checkbox" name="name" value="b" />b 33 <input type="checkbox" name="name" value="c" />c 34 <input type="checkbox" name="name" value="d" />d 35 <input type="checkbox" name="name" value="e" />e 36 </div> 37 <input type="button" name="name" value="全选" id="chkAll" /> 38 <input type="button" name="name" value="全不选" id="chkNon"/> 39 <input type="button" name="name" value="反选" id="chkReverse" /> 40 </body> 41 </html>

四十二、CheckBox的全选、全不选、反选代码演示
下一篇文章当中,我们将给大家讲解怎么做个微博,敬请关注!
作者近期文章列表:
| C#中级进阶教程(完全免费,献给代码爱好者的最好礼物。注:本作者分享自己精心整理的C#中级进阶教程,无任何商业目的。希望与更多的代码爱好者交流心得,也请高手多多指点!!!) | |
| ASP.net项目 | 图书商城项目总论 |
| 三层及其它内容 | 递归 |
| 三层(一) | |
| 三层相关案例(及常见的错误) | |
| 三层实例(内涵Sql CRUD) | |
| 手写代码生成器 | |
| SQL数据库 ADO.net | 数据库的应用图解一 |
| 数据库的应用详解二 | |
| ADO.NET(内涵效率问题) | |
| ADO.NET实例教学一 | |
| ADO.NET实例教学二 | |
| 数据库的应用详解三 | |
| ADO.NET(内含存储过程讲解) | |
| 面向过程,面向对象中高级 | 面向过程,面向对象的深入理解一 |
| 面向过程,面向对象的深入理解二 | |
| 面向对象的深入理解三 | |
| 无处不在的XML | |
| winform基础 | Winform基础 |
| winform中常用的控件 | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| 文件管理File类 | |
| 多态 | |
| C#中其它一些问题的小节 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述以及CSS | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |
| html-综合篇 | |
| CSS基本相关内容--中秋特别奉献 | |
| CSS基本相关内容2 | |
| JavaScript基础 | JavaScript基础一 |
| javascript基础二JavaScript DOM编程 | |
| jQuery | jQuery(内涵: jquery选择器) |




 浙公网安备 33010602011771号
浙公网安备 33010602011771号