javascript基础二JavaScript DOM编程
今天讲解的内容更多的是要求大家要细心。
好,我们接着来看下JS中的字符串
substr(startIndex,len)//从startIndex开始,截取len个字符。

一、substr
substring(startIndex,stopIndex)//从startIndex开始,截取到stopIndex位置(不包括stopIndex所在的字符)。

二、substring
toUpperCase()//转换大写、toLowerCase();//转换小写 这个就不用讲了
match()、replace()、search()方法,正则表达式相关(在JS Dom课程里讲)。
接下来我们看下JS当中数组的使用:

三、数组的基本写法
需要注意的是,JS中的大小写一定要写对。否则,浏览器报错。
本次出错是在arrVal,V没有大写。

四、数组推荐写法
当然JS中数组还有几种变态的写法,在这里列举一下,就不一一演示了。
new Array();
new Array(size);
new Array(element0, element0, ..., elementn);
var arr[‘China’,2008,true,’Hello’];(推荐。)
在js中也有类似于C#中foreach的循环

五、forin循环遍历的是数组的索引
forin主要是用来遍历键值对数组的,forin循环其实遍历的就是键值对中的键,普通数组也可以把索引看做是键,把元素内容看做是值。
现在我就想用forin循环遍历里面的内容,肿么办?

六、通过forin循环遍历值

七、forin循环可以遍历对象

八、打开浏览器的错误提示功能

九、快速纠错
下面我们一起做几个数组的案例题:
求一个整数组中的最大值。定义成函数。
想下,这个数组有没有参数?有参数。有没有返回值呢?返回值就是我们求的结果。

十、求数组中的最大值

十一、竖线划分问题

十二、竖线划分

十三、交换字符串中的元素
接下来我们看下js中的键值对集合

十四、js中的键值对输出

十五、取不到值的原因
for循环只记普通数组的个数。

十六、键值对数组通过forin来遍历输出

十七、键值对集合的简写方式

十八、在js里写键值对的注意事项

十九、Array的简化声明

二十、键值对的嵌套写法

二十一、键值对的嵌套写法二
接下来我们看下扩展方法
大家想想C#的扩展方法都是什么?
静态类,静态类中写几个静态方法,这些方法中必须有一个this数据类型。this后面跟什么数据类型,表示给哪个方法扩展的。
这里所有的扩展方法就是原型 → prototype
js本身并不是面向对象的,但是js也能实现继承,就是通过原型来实现的.
原型又是跟作用域链相关,就实现类似于继承的东西.我们这里只给大家说下原型是什么东西就可以了.

二十二、验证e-mail的方法
但是我现在有个问题,每次验证e-mail的时候,我自己都要写个方法,非常的不爽。我们希望这样,字符串天生就带一个方法验证是不是e-mail,如果是返回true,不是的话返回false。但是现在字符串没有这个方法,需要我添加这么一个方法。
字符串都属于string这个类型,给string添加一个方法:

二十三、给原型中添加方法
接下来我们就来看下JavaScript DOM编程
对于之前我们介绍的JS当中的高效的好用的语法,我们以后可以经常去用。对于其中不高效也不好用的部分,我们不用花太多的精力进行研究,甚至可以不知道。
接下来我们就学习怎么应用JavaScript DOM来操作网页上的元素,什么是dom呢?一篇网页我们就可以把它看成是一个dom。把这个网页我们模拟成根节点,子节点,属性我们就叫做一个dom。就是模拟成一个对象来进行操作。

二十四、DOM模型
在介绍之前我们先说获取页面元素的问题:

二十五、整个页面就是一个window对象

二十六、实现点击按钮的时候,让文本框显示一个值

二十七、用document.getElementById实现对页面元素的控制
推荐:document.getElementById(‘元素的Id’);
为什么不让使用window.呢?接下来我们就看一下。

二十八、用window的时候这样是可以的

二十九、当加入一个表单的时候就报错了

三十、最终推荐的写法
接下来我们在看下dom中的绑定方法:

三十一、以后推荐使用动态注册事件

三十二、两种写法完全的不一样

三十三、两种写法的作用域不一样
下面我们介绍下window里面其它的常用方法:

三十四、window.confirm
写的时候window是可以省略的。

window.confirm演示

三十五、window.location.href

setInterval演示

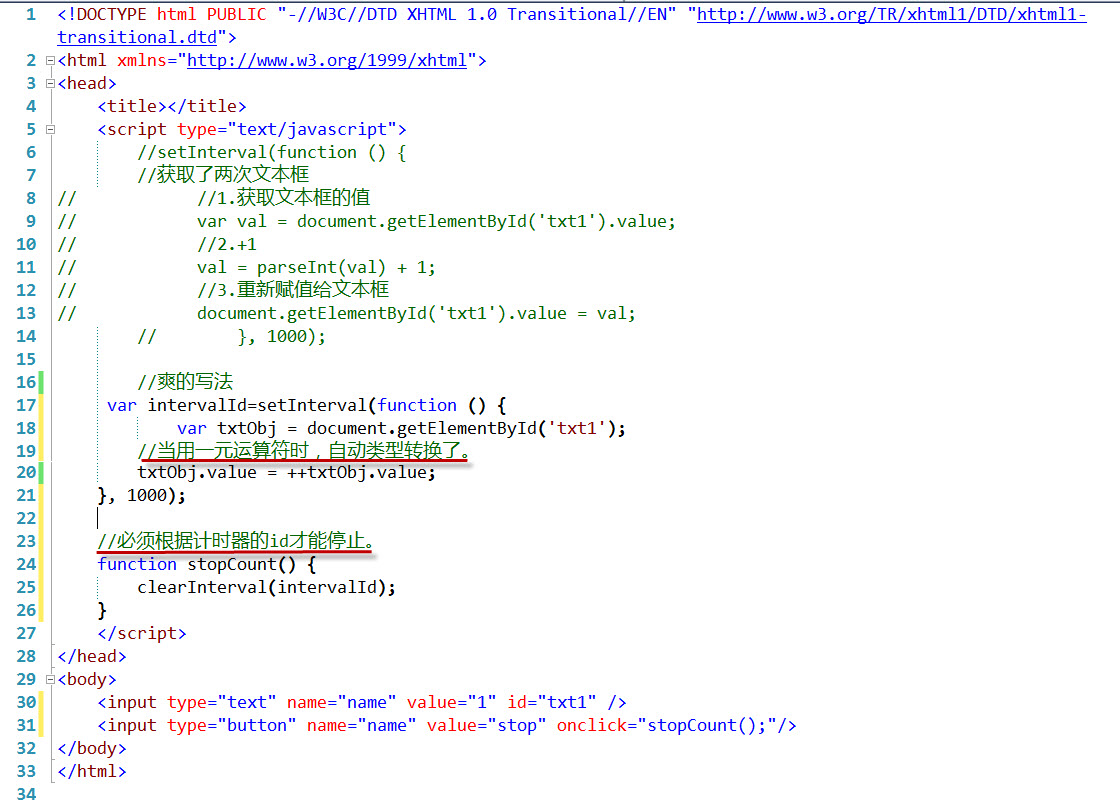
三十六、setInterval代码
实现每隔1秒钟text里面自动加1.
累加之后点停就停止了。

三十七、自动增加秒数和停止的代码

自动增加秒数和停止的演示
下面我们做个标题栏走马灯:

三十八、标题栏走马灯效果

标题栏走马灯效果演示
下面我们插入一个大家在用dom编程过程中经常遇到的问题
请看下面代码:

四十、设置对应的两个值

四十一、运行结果报错
代码是从上到下依次运行的,当程序运行到script后面的内容还没有,所以页面上没有叫btn1的。所以不能设置值。
解决办法1:

四十二、解决办法1

四十三、解决办法2
好,现在我们继续说下上面的跑马灯那个练习。

四十四、向左滚,向右滚代码

向左滚,向右滚演示

四十五、setTimeout的用法

四十六、动态注册事件
onunload(页面卸载后触发)
onbeforeunload(页面卸载前触发)如:在我们写日志的时候,关闭页面,就会有提示,您确定要关闭页面吗?

四十七、onbeforeunload代码
我们接下来说下window的属性

四十八、window.location属性

四十九、window.event

鼠标移动的时候显示当前的坐标演示
我们在窗体上按下一个按钮的时候,点击层的时候直接点是一种效果,按下ctrl键又是一种效果.按下alt键又是一种效果.这样可以提高用户的体验效果.

五十、按下不同键执行不同效果的代码

按下不同键执行不同效果的演示
用到window.event在IE浏览器下支持,但这个不是标准。上面的代码在火狐下就不支持。因为火狐最标准。待会我们再去介绍不同浏览器怎么去写event对象。
// document.title = window.event.screenX + ',' + window.event.screenY + '' + this.id;
这是相对于屏幕的坐标。
还有个offsetX,offsetY,offset是偏移量的意思。下面我写一段代码,大家猜一下offsetX,offsetY是什么意思?
插一句,在我们用js编程的过程中,有的地方它不给你报错。所以,我们在纠错的时候,需要耐心。

五十一、相对于当前元素的坐标

相对于当前元素的坐标演示
下面我再说下returnValue

五十二、returnValue
在火狐下FireFox preventDefault();取消事件的默认动作。
直接写return false也可以。
最初触发事件源的对象srcElement:

五十三、srcElement.value
button,发生事件时鼠标按键,1为左键,2为右键,4为中滑轮。

五十四、button

button演示
接下来我们介绍下screen对象;获取屏幕的信息:
当用户的电脑分辨率太低的时候,我们要用js检测一下用户的电脑的分辨率是多少。如果低于1024*768提示一下用户。

检测用户的分辨率演示

五十五、检测用户电脑的分辨率的代码

五十六、复制网址的值,读取网址的值

复制网址的值,读取网址的值演示
clearData(“Text”)清空粘贴板。
接下来再给大家说几个事件。
比如有些网站,不让大家复制。
看下我下面的复制过程,

五十七、复制过程一
打开个高级记事本,复制-粘贴。然后ctrl+B(快速浏览)。
要是复制html带很多的html标签,不想要html标签,直接粘文字就可以了。
所以,不要迷恋哥,哥只是传说!
接下来咱们就看一下,这种网站是怎么不让我们复制的,为什么通过上面的方法就能复制了。
不想让别人复制的话,就用到JS当中的几个事件。

五十八、禁止复制代码
当这种方式实现的时候,用户禁用脚本就能复制了,所以,像百度文库用flash实现的。

五十九、禁止粘贴的代码

禁止复制,禁止粘贴演示
让大家复制,最后加个文章的出处。

六十、允许用户复制,但是需要在最后加一个出处代码
history操作历史记录。
window.history.back()后退;window.history.forward()前进。
window.history.go(-1)后退一步;window.history.go(1)前进一步。

允许用户复制,但是需要在最后加一个出处演示
接下来我们说下document属性:
document属性是window对象中最复杂的属性。

六十一、直接写write和writeln

六十二、直接写write和writeln效果

六十三、写在onload里面的代码

六十四、写在onload里面的效果

六十五、write和writeln的区别
%e5%8a%a8%e6%80%81%e5%88%9b%e5%bb%ba%e5%85%83%e7%b4%a0%e4%bc%9a%e9%81%87%e5%88%b0%e4%b8%80%e4%ba%9b%e4%b8%aa%e9%97%ae%e9%a2%98.jpg)
六十六、用document.write()动态创建元素会遇到一些个问题
那么,在什么时候会用到document.write()和document.writeln()呢?
在嵌入外部的小模块的时候会用到,假如自己做了个网页。

六十七、嵌入外部小模块
http://news.baidu.com/newscode.html网址为:在百度找到新闻的代码的网址。

六十八、看下外部js文件是什么

六十九、打开js文件

七十、document.write动态生成div
那么为什么要这么去实现呢?为什么不直接给我们个div代码呢?如果是div代码,网页上肯定会显示这段新闻。第二天百度想变一变,变了之后,我们还要重新拿一段代码复制到这里。如果是引入外部js的话,百度只要一概js对应document.write动态生成的div,所有的用户就都改了。非常的灵活而且非常的方便。
看起来不起眼的东西,作用还是非常的大的。
接下来我们就说下访问页面上元素的其它方式:

七十一、获取根节点下每个节点的js写法
但是这样做太麻烦,浏览器为我们封装了三个方法。
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload = function () { 8 //1.根据页面上的元素的name的值,获取元素 9 var eles = document.getElementsByName('a'); 10 //2.根据标签,获取元素 11 var eles = document.getElementsByTagName('input'); 12 //3.问题:现在要求获取所有table下的input标签。 13 var else=document.getElementById('t1').getElementsByTagName('input'); 14 //对于元素遍历,使用for循环 15 for (var i = 0; i < eles.length; i++) { 16 alert(eles[i].value); 17 } 18 19 }; 20 </script> 21 </head> 22 <body> 23 <input type="button" name="a" value="btn1" id="btn1"/> 24 <input type="text" name="name" value="txt1" /> 25 <input type="radio" name="a" value="男" /> 26 <table id="t1" border="1"> 27 <tr> 28 <td> 29 <input type="button" name="name" value="按钮1" /> 30 </td> 31 <td> 32 <input type="button" name="name" value="按钮2" /> 33 </td> 34 </tr> 35 <tr> 36 <td> 37 <input type="text" name="name" value="文本框3" /> 38 </td> 39 <td> 40 <input type="password" name="name" value="按钮1" /> 41 </td> 42 </tr> 43 </table> 44 </body> 45 </html>
七十二、documnet.getElementsByName和documnet.getElementsByTagName的区别
案例:点击一个按钮,被点击的按钮显示“呜呜”,其他按钮显示“哈哈”。

七十三、案例代码
插入案例代码位置:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload = function () { 8 //1.获取页面上所有的input元素 9 var inputEles = document.getElementsByTagName('input'); 10 //为每个按钮注册一个onclick事件 11 for (var i = 0; i < inputEles.length; i++) { 12 //2.找buton-按钮 13 if (inputEles[i].type == 'button') { 14 //3.为每个按钮注册一个单击事件 15 inputEles[i].onclick = function () { 16 //5.将所有按钮初始化为笑 17 //再获取所有的按钮 18 var inputsObj = document.getElementsByTagName('input'); 19 for (var j = 0; j < inputsObj.length; j++) { 20 if (inputsObj[j].type=='button') { 21 inputsObj[j].value = '哈哈'; 22 } 23 } 24 //4.设置当前被点击的按钮为呜呜 25 this.value = '呜呜'; 26 }; 27 } 28 } 29 }; 30 </script> 31 </head> 32 <body> 33 <input type="button" name="name" value="哈哈" /> 34 <input type="button" name="name" value="哈哈" /> 35 <input type="text" name="name" value="哈哈" /> 36 <input type="text" name="name" value="哈哈" /> 37 <input type="radio" name="name" value="哈哈" /> 38 <input type="checkbox" name="name" value="哈哈"/> 39 <input type="button" name="name" value="哈哈" /> 40 <input type="button" name="name" value="哈哈" /> 41 <input type="button" name="name" value="哈哈" /> 42 <input type="button" name="name" value="哈哈" /> 43 <input type="button" name="name" value="哈哈" /> 44 <input type="button" name="name" value="哈哈" /> 45 <input type="button" name="name" value="哈哈" /> 46 <input type="button" name="name" value="哈哈" /> 47 <input type="button" name="name" value="哈哈" /> 48 <input type="button" name="name" value="哈哈" /> 49 <input type="button" name="name" value="哈哈" /> 50 <input type="button" name="name" value="哈哈" /> 51 </body> 52 </html>

七十四、案例1演示
课后练习:
案例:十秒钟后协议文本框下的注册按钮才能点击,时钟倒数。(btn.disabled = “” ,让元素可用。disabled=disabled,为不可用)disabled=true;(用到计时器控件)
练习:加法计算器。两个文本框中输入数字,点击【=】按钮将相加的结果放到第三个文本框中。

七十五、练习图解
练习:美女时钟。

七十六、这么获取时分秒
作者近期文章列表:
| C#中级进阶教程(完全免费,献给代码爱好者的最好礼物。注:本作者分享自己精心整理的C#中级进阶教程,无任何商业目的。 希望与更多的代码爱好者交流心得,也请高手多多指点!!!) |
|
| 三层及其它内容 | 递归 |
| 三层(一) | |
| 三层相关案例(及常见的错误) | |
| 三层实例(内涵Sql CRUD) | |
| 手写代码生成器 | |
| SQL数据库 ADO.net | 数据库的应用图解一 |
| 数据库的应用详解二 | |
| ADO.NET(内涵效率问题) | |
| ADO.NET实例教学一 | |
| ADO.NET(内含存储过程讲解) | |
| 面向过程,面向对象中高级 | 面向过程,面向对象的深入理解一 |
| 面向过程,面向对象的深入理解二 | |
| 面向对象的深入理解三 | |
| 无处不在的XML | |
| winform基础 | Winform基础 |
| winform中常用的控件 | |
| 面向过程 | 三种循环的比较 |
| C#中的方法(上) | |
| 我们常见的数组 | |
| 面向对象 | 思想的转变 |
| C#中超级好用的类 | |
| C#中析构函数和命名空间的妙用 | |
| C#中超级好用的字符串 | |
| C#中如何快速处理字符串 | |
| 值类型和引用类型及其它 | |
| ArrayList和HashTable妙用一 | |
| ArrayList和HashTable妙用二 | |
| 文件管理File类 | |
| 多态 | |
| C#中其它一些问题的小节 | |
| GDI+ | 这些年我收集的GDI+代码 |
| 这些年我收集的GDI+代码2 | |
| HTML概述以及CSS | 你不能忽视的HTML语言 |
| 你不能忽视的HTML语言2精编篇 | |
| 你不能忽视的HTML语言3 | |
| CSS基本相关内容--中秋特别奉献 | |
| CSS基本相关内容2 | |
| JavaScript基础 | JavaScript基础一 |
| jQuery | jQuery(内涵: jquery选择器) |







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库