angularjs
1.什么是angularjs?
是一个优秀的前端js框架,已经被用于Google的多款产品当中。
2.AngularJS四大特征
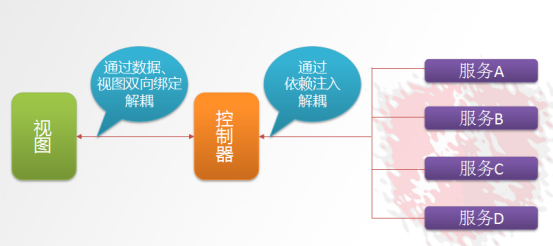
1)mvc模式

Model:数据,其实就是service层;
View: 数据的呈现,Html+Directive(指令);
Controller:操作数据,就是function,数据的增删改查,调用service层;
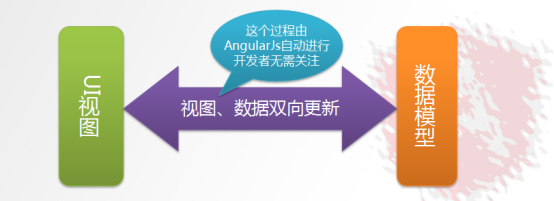
2)双向绑定

3)依赖注入
依赖注入(Dependency Injection,简称DI)是一种设计模式, 指某个对象依赖的其他对象无需手工创建,只需要“吼一嗓子”,则此对象在创建时,其依赖的对象由框架来自动创建并注入进来
4)模块化设计
高内聚低耦合法则
1)官方提供的模块 ng、ngRoute、ngAnimat
2)用户自定义的模块 angular.module('模块名',[ ])
3.入门案例
1)表达式
<html>
<head>
<title>入门小Demo-1</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
{{100+100}}
</body>
</html>
页面执行结果如下:200
表达式的写法是{{表达式 }} 表达式可以是变量或是运算式
ng-app 指令在网页加载完毕时会自动引导(自动初始化)应用程序,定义了 AngularJS 应用程序的 根元素。
2)双向绑定
<html>
<head>
<title>入门小Demo-1 双向绑定</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
运行效果如下:

ng-model 指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量。
3)初始化指令
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
</head>
<body ng-app ng-init="myname='陈大海'">
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
4)控制器
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
运行结果:

ng-controller用于指定所使用的控制器。
$scope 的使用贯穿整个 AngularJS App 应用,它与数据模型相关联,同时也是表达式执行的上下文.有了$scope 就在视图和控制器之间建立了一个通道,基于作用域视图在修改数据时会立刻更新 $scope,同样的$scope 发生改变时也会立刻重新渲染视图
5)事件指令
<html>
<head>
<title>入门小Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>
运行结果:

ng-click 是最常用的单击事件指令,再点击时触发控制器的某个方法
6)循环数组
<html>
<head>
<title>入门小Demo-6 循环数据</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [100,192,203,434 ];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>
运行结果:
ng-repeat指令用于循环数组变量。
7)循环对象数组
<html>
<head>
<title>入门小Demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [
{name:'张三',shuxue:100,yuwen:93},
{name:'李四',shuxue:88,yuwen:87},
{name:'王五',shuxue:77,yuwen:56}
];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
运行结果:

8)内置服务
数据一般都是从后端获取的,使用内置服务$http来实现,以下代码需要在tomcat中运行。
<html>
<head>
<title>入门小Demo-8 内置服务</title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
在后台建立文件 data.json,内容如下:
[ {"name":"张三","shuxue":100,"yuwen":93}, {"name":"李四","shuxue":88,"yuwen":87}, {"name":"王五","shuxue":77,"yuwen":56}, {"name":"赵六","shuxue":67,"yuwen":86} ]
9)分页
在app中改变如下:
var app=angular.module('hhh',['pagination']);
在controller.js中添加
//重新加载列表 数据 $scope.reloadList=function(){ //切换页码 $scope.search( $scope.paginationConf.currentPage, $scope.paginationConf.itemsPerPage); } //分页控件配置 $scope.paginationConf = { currentPage: 1, totalItems: 10, itemsPerPage: 10, perPageOptions: [10, 20, 30, 40, 50], onChange: function(){ $scope.reloadList();//重新加载 } };
在html页面导入分页组件:
<!-- 分页组件开始 --> <script src="../plugins/angularjs/pagination.js"></script> <link rel="stylesheet" href="../plugins/angularjs/pagination.css"> <!-- 分页组件结束 -->
在html页面的表格组件后添加:
<!-- 分页 --> <tm-pagination conf="paginationConf"></tm-pagination>