解决fullpage插件尾屏不满一屏
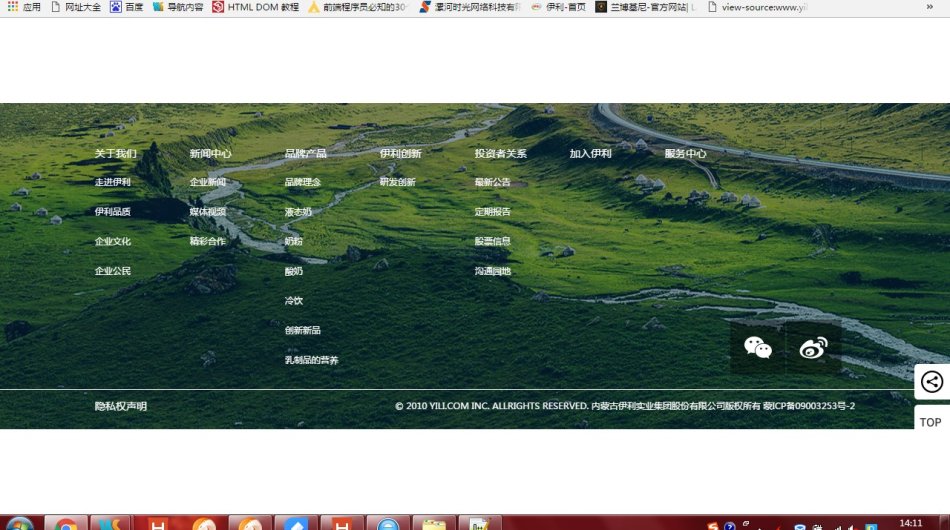
fullPage.js 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站。但是在写全屏网站时,我们经常会遇到最后一屏不满一屏,上下都有留白的问题。比如这样:

如果遇到这样的问题,我们可以这样解决(这是我之前找了好久,试了好多方法才找到的 )
)
第一步:打开fullpage.js文件,在代码中找到performMovement函数:此函数原内容是这样的:
1 function performMovement(v){ 2 // using CSS3 translate functionality 3 if (options.css3 && options.autoScrolling && !options.scrollBar) { 4 var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)'; transformContainer(translate3d, true); 5 setTimeout(function () { 6 afterSectionLoads(v); 7 }, options.scrollingSpeed); 8 } 9 // using jQuery animate 11 else{ 12 var scrollSettings = getScrollSettings(v); 13 $(scrollSettings.element).animate( 14 scrollSettings.options 15 , options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body` 16 afterSectionLoads(v); 17 }); 18 } 19 }
将该函数的代码改为如下代码(这样可以让内容仅靠底部):
1 function performMovement(v){ 2 // using CSS3 translate functionality 3 if (options.css3 && options.autoScrolling && !options.scrollBar) { 4 if (v.anchorLink == 'footer'){ 6 footer_a = $('#section-footer').height(); 7 footer_h = $('#footer-text').height(); 8 var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)'; 9 }else{ 12 var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)'; 13 } 14 transformContainer(translate3d, true); 16 setTimeout(function () { 17 afterSectionLoads(v); 18 }, options.scrollingSpeed); 19 } 20 // using jQuery animate 21 else{ 22 var scrollSettings = getScrollSettings(v); 23 $(scrollSettings.element).animate( 24 scrollSettings.options 25 , options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body` 26 afterSectionLoads(v); 27 }); 28 } 29 }
第一步结束后效果是这样的:

第二步:将fullpage.js在HTML中最后一屏自动添加的类名为fp-tableCell的元素样式display: table-cell设置为display:block !important; 这样就解决了
(附:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。table-cell可以让大小不固定的元素垂直居中)(这是最关键的哦)
最后一步结束后效果:

这样修改的话,就不用再担心最后一屏不满一瓶的问题了!!!



