博客贴自定义高亮代码
方案一:在线将代码高亮后转换为html格式
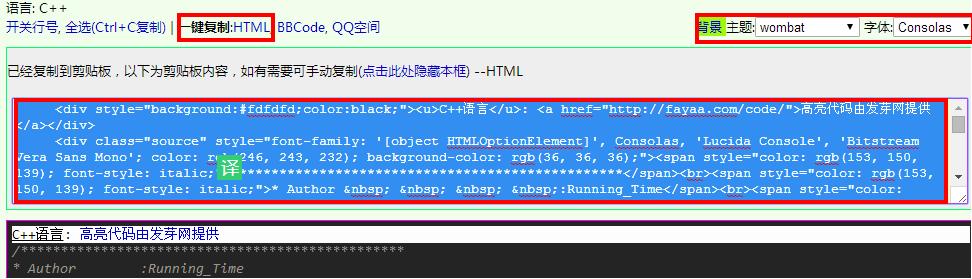
1. 首先先去这个网站:代码发芽网,然后将代码贴上,点击代码高亮后,选择主题,字体,点击一键复制html,复制蓝色区间,如图所示

2. 然后,在添加随笔工具栏里点击html,粘贴html代码就可以了,如图所示

3. 效果如图所示

方案二:SyntaxHighlighter插件高亮
1. 先下载插件包,地址
2. 打开压缩包,将styles的文件上传到博客园中,戳开shThemeFadeToGrey.css以及shCoreFadeToGrey.css复制地址栏的地址,如图所示


3. 复制以下两句话到博客园设置的页首html代码中,其中Noland改成自己的名字,也就是将地址改成2步骤的地址(貌似第一个就够了)
|
1
2
|
<link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/Noland/shCoreFadeToGrey.css"/><link type="text/css" rel="stylesheet" href="https://files.cnblogs.com/files/Noland/shThemeFadeToGrey.css"/> |
4. 然后插入代码选择右边的选项框,即不要选推荐的那个
5. 效果如图所示

6. 如果成功了的话,你也能够选择其他的高亮主题,就是2步骤的文件选其他的,但是要shThemeXXX.css和shCoreXXX.css,其他步骤相同
既然要做,那就好好做!
自己选的路,自己走完!


