vue 中使用scss
1.下载
npm install --save-dev sass-loadernpm install --save-dev node-sassnpm install sass-loader --save-dev
2.使用
vue1中
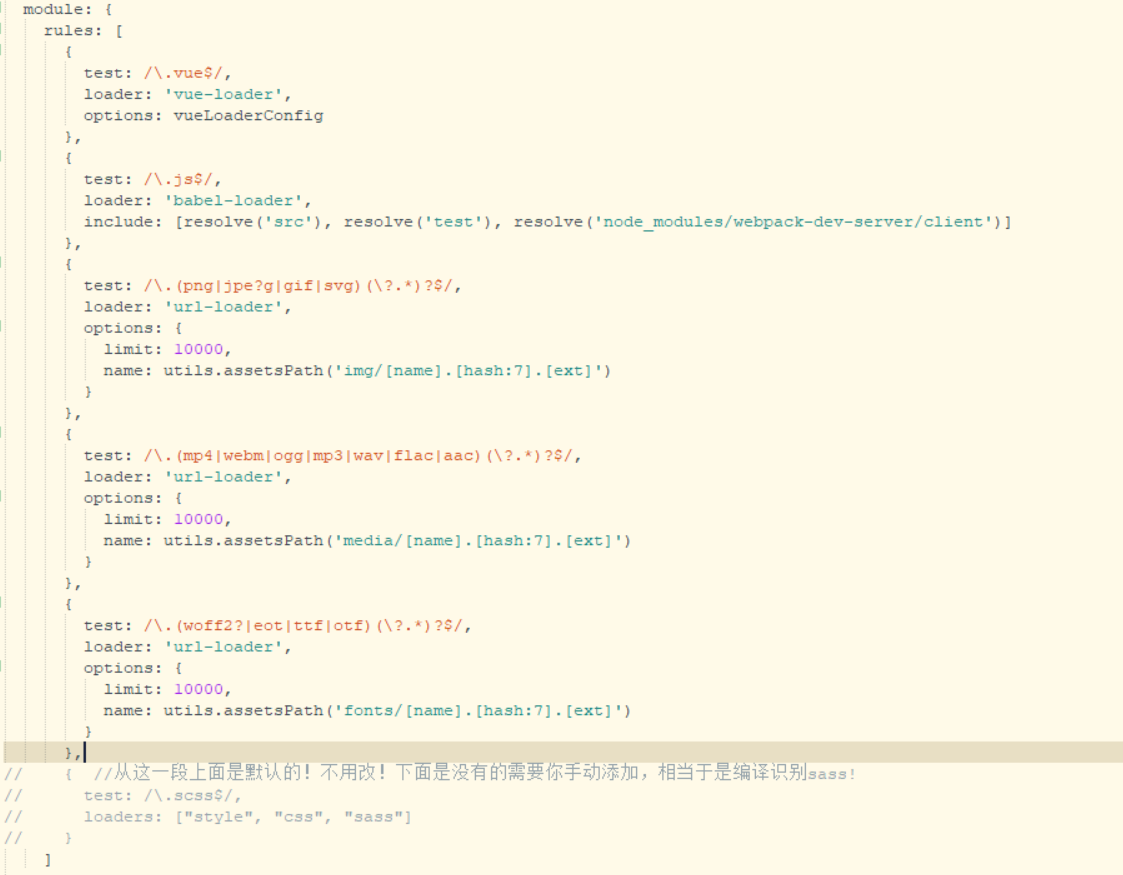
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/, loaders: ['style', 'css', 'sass']
}

vue2 中不用,已经自己引入了,再引入会报错
在style 中加入lang=“scss” 属性即可
<style lang="scss"><style>
如果.css文件把名字改成.scss即可
我不生产代码,只是代码的搬运工



