在vuex中存储同步请求的数据,当页面刷新后,在vuex中会丢失该数据,导致数据为空;
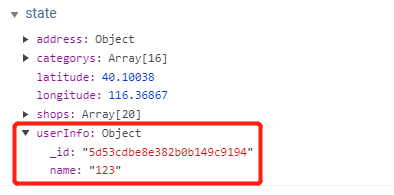
页面刷新前:

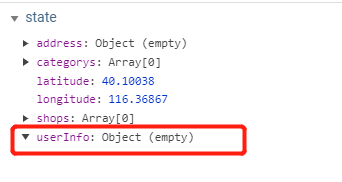
页面刷新后:

原因分析:vuex中store中的数据时存储在内存中,页面刷新时,vue会重新加载vue实例,这时store中的数据会初始化,造成保存的数据丢失;
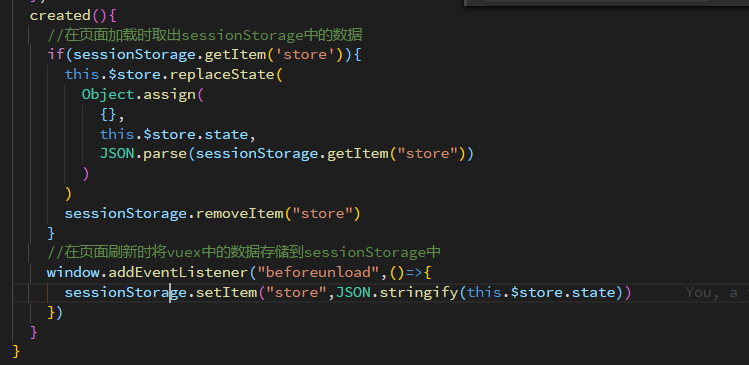
解决办法:运用sessionStorage,页面刷新时将vuex中的数据保存到sessionStorage中,刷新页面后将sessionStorage中的数据再重新还给vuex,然后清除sessionStorage中的数据,这个步骤在组件App.vue中完成:

over!


