angular 多环境匹配
一直以来,不太清楚angular切换生产环境后是怎么匹配的,今天无意间看见一个关于这个问题的详细视频,所以记录下来,希望对自己和大家有些帮助!!,话不多说,上代码
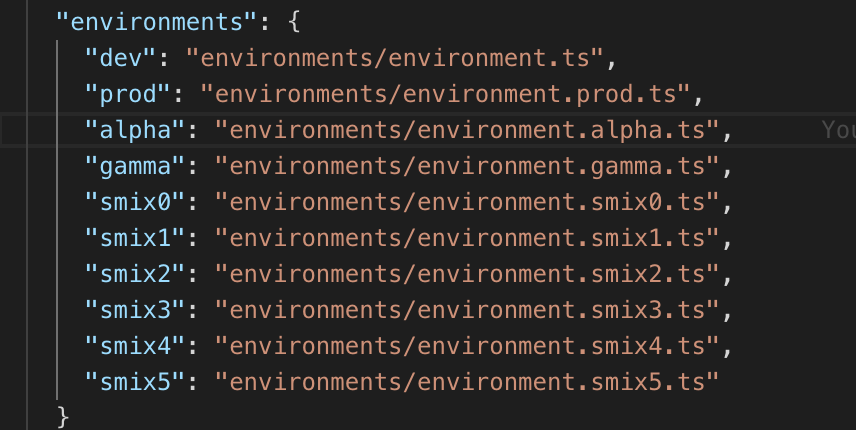
首先 1.我们会在angular-cli.json里边看见environment属性,在里边随意声明自己环境属性:

environment里边包含着我们项目所需环境。
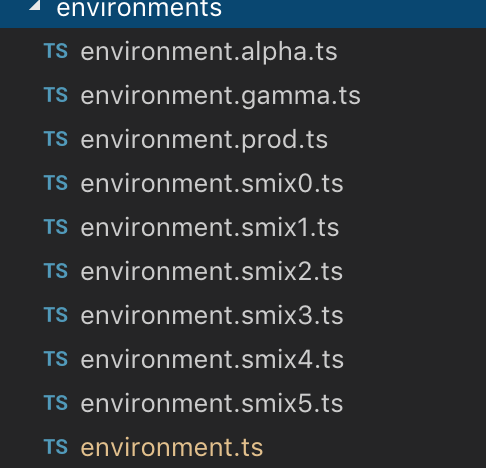
2.在angular项目目录中会存在一个environments的文件夹,里边放这我们所需环境文件:

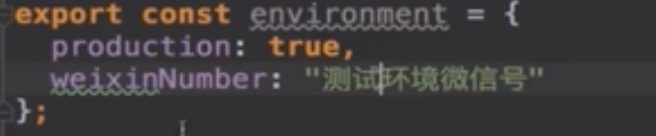
需注意的是每一个环境文件中都有一个production属性,该属性值在各文件中必须保持一致,如:production: false,另外环境配置文件中还可以写一些自定义属性,如:

3.在main.ts文件中会有
if (environment.production) {
enableProdMode();
}
判断是否为生产环境,当为生产环境是会自动调用enableProdMode()方法,当为其他环境时则不调用此方法,当我们想要运行某环境时,我们可以通过设置angular.json的中的环境,只需给当前要
运行环境添加参数 --evn=环境名,如:
"start": "ng serve --hmr --env=dev --port=9000",(此处dev与angular-cli.json里面environment对象中的键对应);
言辞简陋,忘不吝赐教!!!


