CSS随笔
一、基本语法结构

<style type = "text/css">
...
</style>
二、引入样式
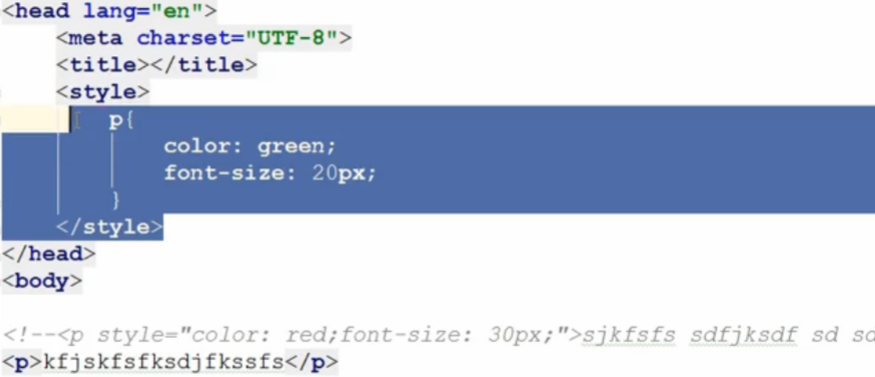
1.行内样式--使用style属性

2.内部样式
<style>
h1{color:red}
</style>

缺点:不利于多页面共享
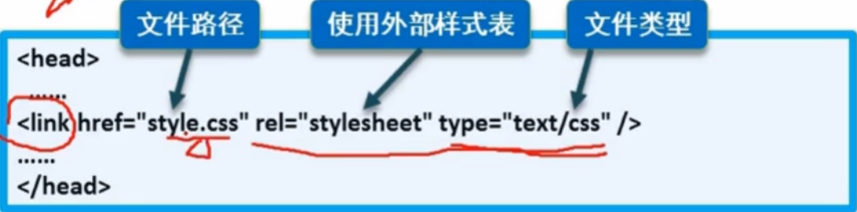
3.外部样式表
1.链接式

2.导入式
@import导入CSS文件,客户端显示HTML结构,再把CSS文件加载到网页当中
优先级:就近原则
三、CSS3 选择器
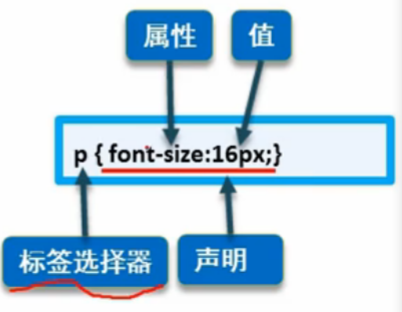
1.标签选择器
![]()

2.类选择器

![]()
注:class可以不唯一
3.ID选择器

注:id唯一
优先级:ID>类选择器>标签选择器
三、高级选择器
层次选择器

结构伪类选择器

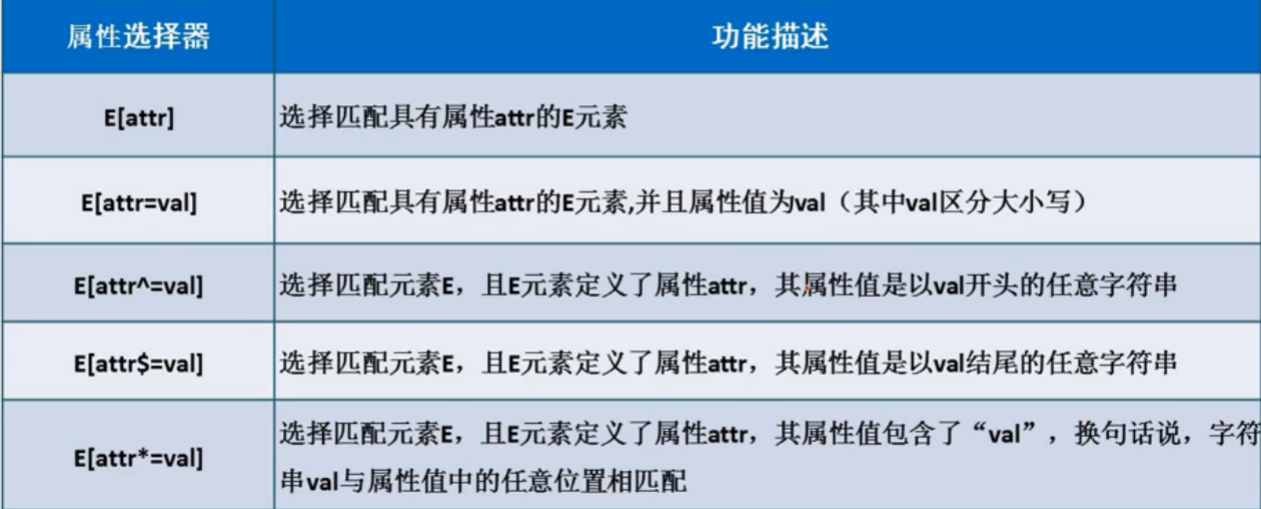
属性选择器

![]()


