layui扩展组件sliderVerify 实现滑块验证
首先在要使用的静态文件代码中引入‘./sliderVerify/sliderVerify.js‘
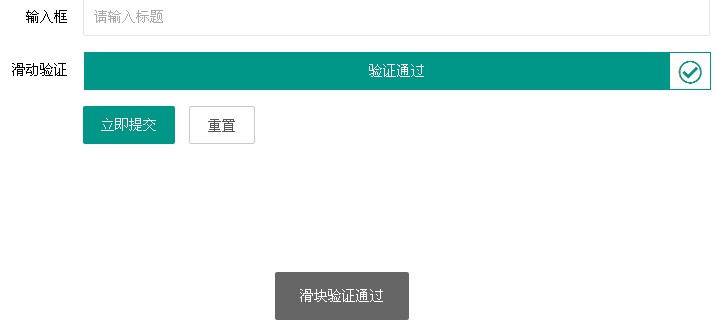
先看看效果


示例代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <link rel="stylesheet" href="layui/css/layui.css" /> </head> <body> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">输入框</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">滑动验证</label> <div class="layui-input-block"> <div id="slider"></div> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> <script src="../layui/layui.js"></script> <script> //一般直接写在一个js文件中 layui.config({ base: 'dist/sliderVerify/' //注意sliderVerify.js文件路径 }).use(['sliderVerify', 'jquery', 'form'], function() { var sliderVerify = layui.sliderVerify, form = layui.form; var slider = sliderVerify.render({ elem: '#slider' }) //监听提交 form.on('submit(formDemo)', function(data) { if(slider.isOk()){//用于表单验证是否已经滑动成功 layer.msg(JSON.stringify(data.field)); }else{ layer.msg("请先通过滑块验证"); } return false; }); }) </script> </body> </html>
另外 如果你不是用的layui的form提交 那么这里提供了一种方法
slider.isOk() //获取当前实例是否已经滑动成功
可以拿去放在你自己想要验证的form中 作为校验依据
或者你可以配置一下滑动成功时的回调
var slider = sliderVerify.render({
elem: '#slider',
onOk: function(){//当验证通过回调
layer.msg("滑块验证通过");
}
})
使用该方法可以将组件重置
slider.reset();
GitHub下载地址 https://github.com/good-ideal/sliderVerify
——现在的努力,只为小时候吹过的牛逼! ——




