Knockout.Js官网学习(加载或保存JSON数据)
前言
Knockout可以实现很复杂的客户端交互,但是几乎所有的web应用程序都要和服务器端交换数据(至少为了本地存储需要序列化数据),交换数据最方便的就是使用JSON格式 – 大多数的Ajax应用程序也是使用这种格式。
加载或保存数据
Knockout不限制你用任何技术加载和保存数据。你可以使用任何技术和服务器来交互。用的最多的是使用jQuery的Ajax帮助,例如:getJSON,post和ajax。你可以通过这些方法从服务器端获取数据:
$.getJSON("/some/url", function (data) {
///可以使用Data来更新ViewModel,并且通过Ko来更新UI元素
};
或者向服务器端发送数据:
var data = {} ; /////JSON数据格式的data
$.post("/some/url", data, function(returnedData) {
////如果向服务端发送数据成功,那么此回调函数就会被执行
})
或者,如果你不想用jQuery,你可以用任何其它的方式来读取或保存JSON数据。所以,Knockout需要你做的仅仅是:
对于保存,让你的view model数据转换成简单的JSON格式,以方便使用上面的技术来保存数据。
对于加载,更新你接收到的数据到你的view model上。
转化ViewModel数据到JSON格式
由于view model都是JavaScript对象,所以你需要使用标准的JSON序列化工具让转化view model为JSON格式。例如,可以使用JSON.serialize()(新版本浏览器才支持的原生方法),或者使用json2.js类库。不过你的view model可能包括observables,依赖对象dependent observables和observable数组,有可能不能很好的序列化,你需要自己额外的处理一下数据。
为了使view model数据序列化方便(包括序列化observables等格式),Knockout提供了2个帮助函数:
1.ko.toJS — 克隆你的view model对象,并且替换所有的observable 对象为当前的值,这样你可以得到一个干净的和Knockout无关的数据copy。
2.ko.toJSON — 将view model对象转化成JSON字符串。原理就是:先调在view model上调用ko.toJS,然后调用浏览器原生的JSON 序列化器得到结果。注:一些老浏览器版本不支持原生的JSON 序列化器(例如:IE7和以前的版本),你需要引用json2.js类库。
声明一个view model:
<script type="text/javascript">
var viewModel = {
firstName: ko.observable("Aehyok"),
lastName: ko.observable("Leo"),
pets: ko.observableArray(["Dog", "Cat", "Fish"]),
Type:"Customer"
};
view.hasALotOfPets = ko.dependentObservable(function () {
return this.pets().length() > 2;
}, viewModel);
ko.applyBindings(viewModel);
</script>
该view model包含observable类型的值,依赖类型的值dependent observable以及依赖数组observable array,和普通对象。你可以像如下代码一样使用ko.toJSON将此转化成服务器端使用的JSON 字符串:
var jsonData = ko.toJSON(viewModel);
alert(jsonData);
返回的JSON数据为

或者,序列化之前,你想得到JavaScript简单对象的话,直接使用像这样一样使用ko.toJS:
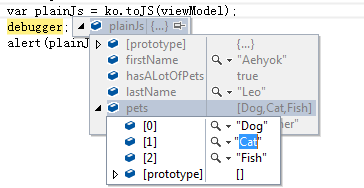
var plainJs = ko.toJS(viewModel);
返回的JavaScript对象为

使用JSON更新ViewModel数据
如果你从服务器端获取数据并且更新到view model上,最简单的方式是自己实现。例如
var someJSON = '{ "firstName": "Aehyok1","lastName": "Leo1"}';
var parsed = JSON.parse(someJSON);
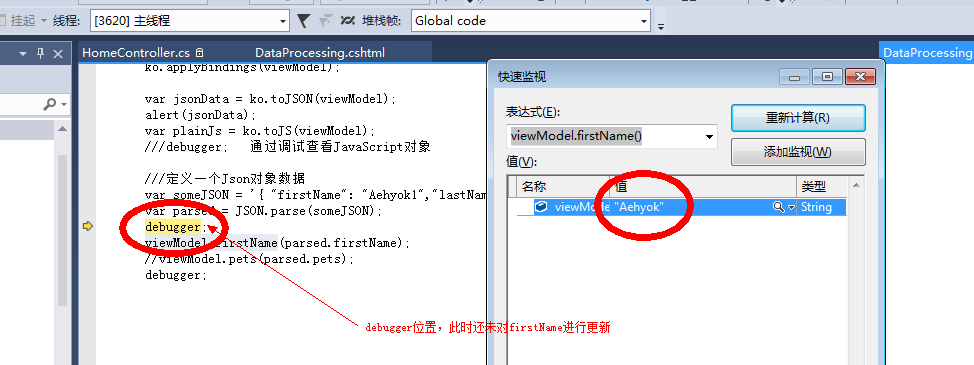
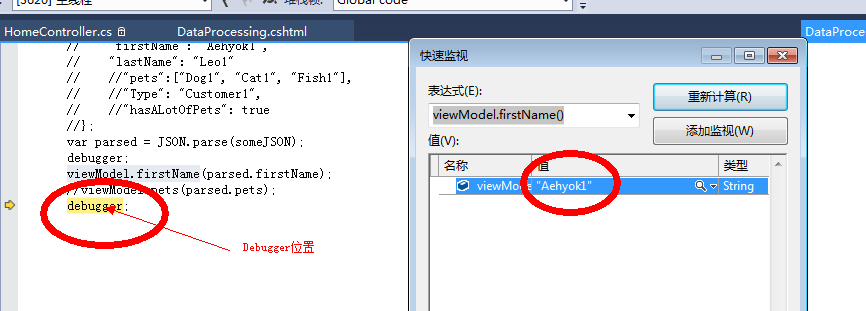
debugger;
viewModel.firstName(parsed.firstName);
先看之前的值

执行之后

很多情况下,最直接的方法就是最简单而且最灵活的方式。当然,如果你更新了view model的属性,Knockout会自动帮你更新相关的UI元素的。
不过,很多开发人员还是喜欢使用一种好用而不是每次都写代码的方式来转化数据到view model上,尤其是view model有很多属性或者嵌套的数据结构的时候,这很有用,因为可以节约很多代码量。knockout.mapping插件可以帮你做到这一点。



