ionic3-ng4学习见闻--(多语言方案)
1.安装ng2-translate

npm install ng2-translate --save
2.app.moudle.ts
引入模块,在下方新增方法

1 import { TranslateModule, TranslateStaticLoader, TranslateLoader } from 'ng2-translate/ng2-translate'; 2 import { TranslateService } from 'ng2-translate';
 View Code
View Code在@ngmodule
imports添加

TranslateModule.forRoot({
provide: TranslateLoader,
useFactory: (createTranslateLoader),
deps: [Http]
})
provider添加

TranslateService
3.app.component.ts
引入

import { TranslateService } from 'ng2-translate';
构造器注入服务后

this.translate.setDefaultLang('zh');
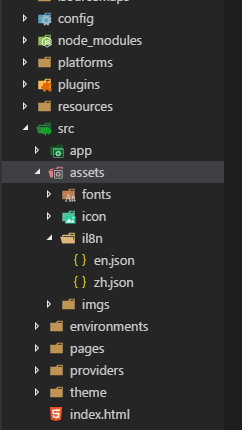
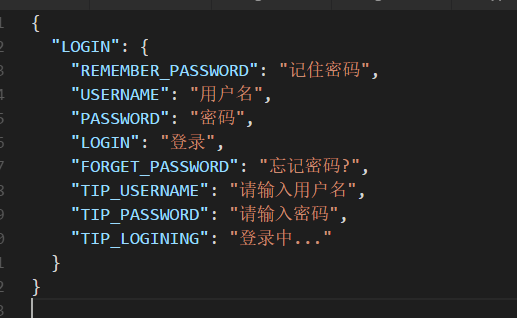
4.新增语言配置文件



5.login.module.ts
引入多语言相关模块

import { TranslateModule} from 'ng2-translate';
importers新增

TranslateModule
6.login.html

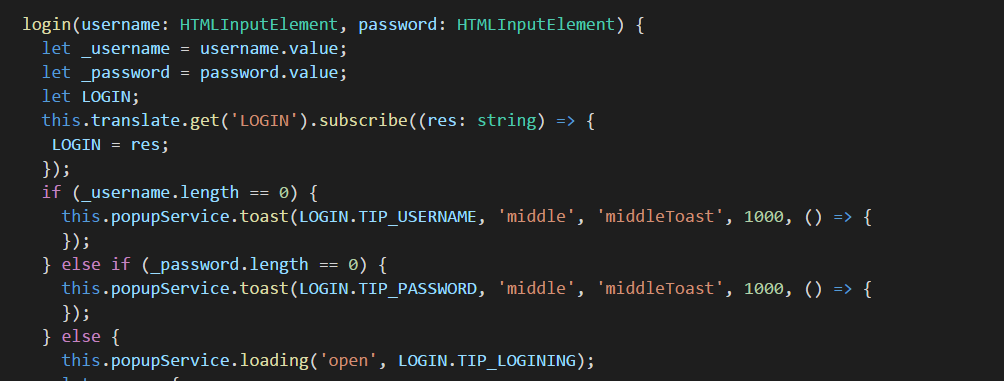
7.login.ts
注入服务

import { TranslateService } from 'ng2-translate';

就到这里了。
我的segmentfault地址 : https://segmentfault.com/u/winward




