form表单提交
一,无刷新页面提交
1.form表单在提交后会自动跳转页面,为了避免跳转,实现无刷新页面提交,可以通过一个隐藏的iframe实现,把form表单的target设置为iframe的name名称,
form提交目标位当前页面iframe则不会刷新页面
*注:使用form表单进行上传文件需要为form添加enctype="multipart/form-data" 属性,除此之外还需要将表单的提交方法改成post,
如下 method="post", input type的类型需要设置为file
enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码,在使用文件上传控件时,必须加入该属性。
<form action="/admin/updateAdvertDetail" method="post" target="display_none" enctype="multipart/form-data"onsubmit="return check()">
<input type="file" name="name"/>
<input type="text" name="name"/ class="txt">
<input type="submit" value="提交"/>
</form>
<iframe name="display_none" style="display:none"></iframe>
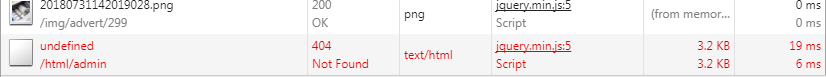
*注:在我使用form表单提交跳转空iframe框架的时候,出现了文件传输失败的情况,而且这种传输失败的情况很偶然(注:文件上传大小没有限制),下图是,传输失败时的截图,图片显示有时是大文件无法上传,有时候小文件无法上传,我一度以为是前台js代码问题,找了一圈下来也没找到问题,为了解决这个,使用ajaxSubmit()上传,但可能是因为我项目中引用的js文件与它冲突,一直显示提交失败,只能先放弃这个方法。
最后发现原来是因为后台没有对文件传输后进行操作,最后进行重定向返回当前页面,才把问题解决。


二,实现form的ajax提交(表单提交ajaxForm和ajaxSubmit的用法和区别)
1.首先要下载jquery.form.js,这个网上有,大家自行下载
2.这个插件的主要用途就是支持ajax表单提交和ajax文件上传。
3.两个主要的API:ajaxForm() ajaxSubmit()。
4.ajaxForm和ajaxSubmit都可以接收0或1个参数,该参数可以是一个变量、一个对象或回调函数,这个对象主要有以下参数:
var object= {
url:url, //form提交数据的地址
type:type, //form提交的方式(method:post/get)
target:target, //服务器返回的响应数据显示的元素(Id)号
beforeSerialize:function(){} //序列化提交数据之前的回调函数
beforeSubmit:function(){}, //提交前执行的回调函数
success:function(){}, //提交成功后执行的回调函数
error:function(){}, //提交失败执行的函数
dataType:null, //服务器返回数据类型
clearForm:true, //提交成功后是否清空表单中的字段值
restForm:true, //提交成功后是否重置表单中的字段值,即恢复到页面加载时的状态
timeout:6000 //设置请求时间,超过该时间后,自动退出请求,单位(毫秒)。
};
$(function(){
$("form").ajaxForm(object);
})



