css3 利用dispaly:flex
直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .t-r{ display:flex; flex-direction: row; width: 200px; justify-content:center; border: 1px solid red; } .t-r div{ border:1px solid blue; height: 60px; } .t-c{ display: flex; flex-direction: column; width:200px; align-items:center; border: 1px solid red; } .t-c div{ border:1px solid blue; width: 100px; } </style> </head> <body> <div class="t-r"> <div>123</div> <div>456</div> <div>789</div> </div> <div class="t-c"> <div>123</div> <div>456</div> <div>789</div> </div> </body> </html>
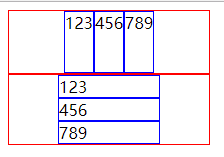
效果如图:

设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
主要列出我自己常用的特性,更多布局请参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool


