Unity 视频播放杂谈
背景:
游戏机中想加入舞蹈元素,最先的想法是开发舞蹈游戏,然后通过动画来表现舞蹈,给用户提供舞蹈教学方面的体验,但是舞蹈游戏本身的开发就需要很长的时间(就人太少),不用谈后续的舞蹈和音乐的版权啦,所以现在想走另外一条途径,在unity中播放舞蹈教学视频,加上UI和一些检测来实现舞蹈教学,而且这套框架写完之后,内容很容易扩展,毕竟不需要针对每个舞蹈设计动画。但是Unity中视频播放就是各种蛋疼,尤其是在android下面,OK ,下面的内容很多是从网上整理下来:
1 Win/Mac
首先在Windows和Mac上 需要Quick Time7.0以上的版本。Unity支持的视频播放格式还是蛮多如.mov、.mpg、.mpeg、.mp4、.avi、.asf,甚至.H264等等,使用起来也很简单,真的很简~~单。在WIN/MAC下,Unity提供了MovieTexture纹理,对导入的视频Unity会自动进行转换。MovieTexture继承与Texture类,提供了视频播放中需要的简单控制播放/暂停/停止:
| Pause | Pauses playing the movie. |
| Play | Starts playing the movie. |
| Stop | Stops playing the movie, and rewinds it to the beginning. |
MovieTexture给出的参数也是在不多,考虑到视频会是从网络中进行下载,检测isReadyToPlay很有必要,isPlaying给出是否在播放的参数,loop控制是否循环播放,duration是一个很有用的东西,给出当前播放到的位置。
| audioClip | Returns the AudioClip belonging to the MovieTexture. |
| duration | The time, in seconds, that the movie takes to play back completely. |
| isPlaying | Returns whether the movie is playing or not. |
| isReadyToPlay | If the movie is downloading from a web site, this returns if enough data has been downloaded so playback should be able to start without interruptions. |
| loop | Set this to true to make the movie loop. |
测试一下,具体的使用方式雨松给出的很详细:Unity3D研究之两种方式播放游戏视频。以在平面显示为例,测试代码的核心代码如下:
1 renderer.material.mainTexture = movie; //设置材质
2
3 movie.loop = true; //循环播放
4 movie.Play(); //播放
5 movie.Pause(); //暂停
6 movie.Stop();
unity中提供的视频播放功能还是先对简单化,如果只是简单的播放倒也无所谓,但是如果是进行视频方面的开发,肯定不能满足要求。例如常用的 回放、快进、快退、定点播放等等都没提供。对于快进,有网友通过在同一个GameObject上绑定一个AudioSource,利用其pitch参数可以进行控制,不过我没有测出来。还有一种方法就是合适的第三方插件,如AVPro QuickTime,可以实现快进、快退、顶点播放、多窗口播放等等(如果在window下,例子中是视频文件以及内部的参数中.bin的后缀要去掉),不过这个插件只能在win/mac上使用~~ 。
这个插件的代码是研究unity底层不错的例子,Unity实现的功能有限,但是可以通过利用视频编解码库对视频进行解码,然后利用Unity底层提供的渲染功能(如GL)实现表面的视频播放功能。
![[IMG]](http://www.renderheads.com/portfolio/UnityAVProQuickTime/images/demo.jpg)
![[IMG]](http://www.renderheads.com/portfolio/UnityAVProQuickTime/images/components.png)
2 移动端
在移动端,unity并不提供MovieTexture,AVPro QuickTime也用不了,其最基本的显示方案使用通过PlayFullScreenMovie()函数进行全屏播放,根据其官网解释,主要有以下方面:
(1)视频流直接从设备存储器中获得,所以文件只能是单独提供,视频文件放置在StreamingAssets 文件夹中
(2) 视频播放过陈中,Unity将会停止;播放结束后unity自动恢复;播放过程中屏幕中的颜色会变为播放器的背景颜色,播放之后恢复。
(3)在IOS中,内部实际上是调用MPMoviePlayerController的方法
(4)能够支持的格式: .mov, .mp4, .mpv, and .3gp ,H.264,MPEG-4 Part 2 video
Handheld.PlayFullScreenMovie ("StarWars.mp4", Color.black, FullScreenMovieControlMode.CancelOnInput);
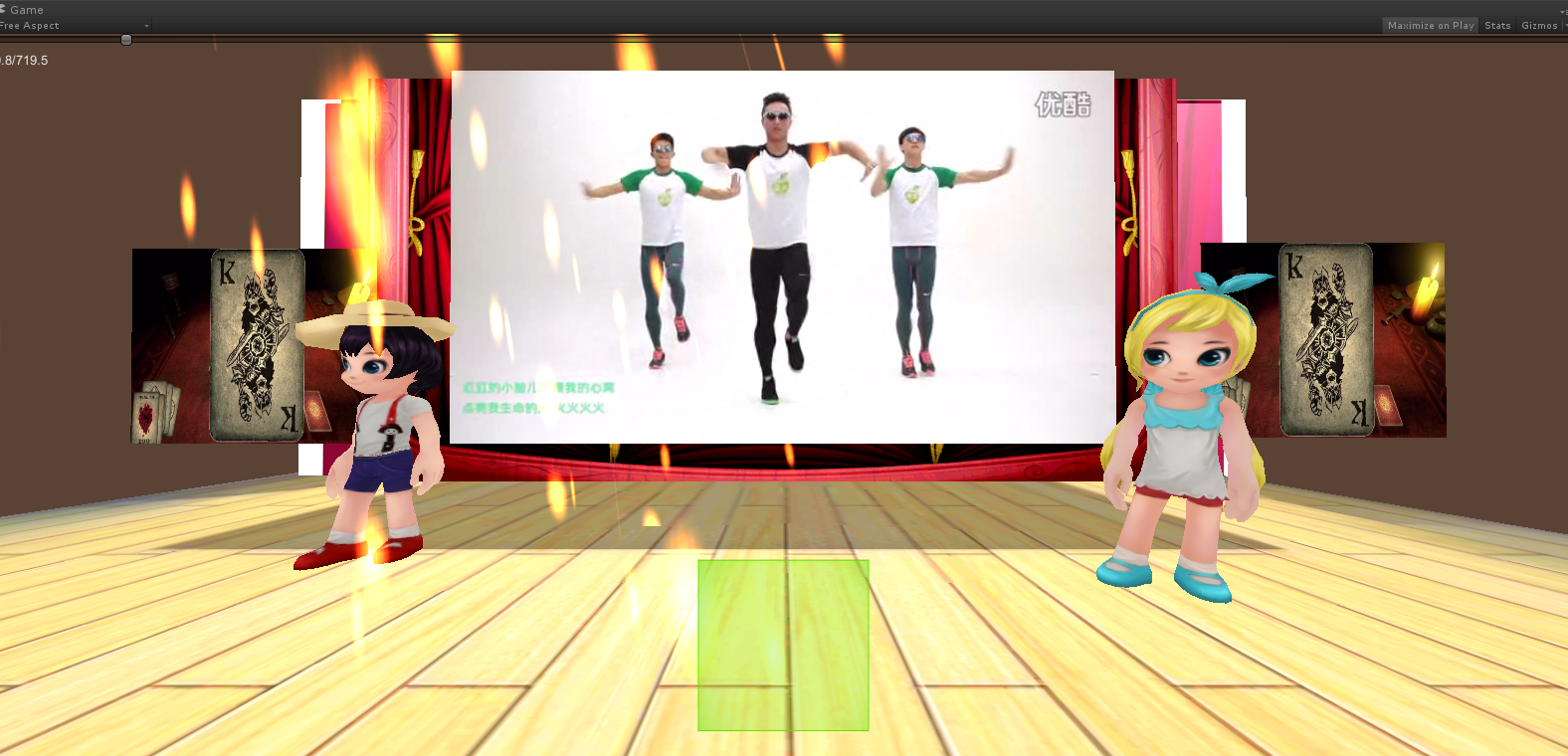
话不投机,两句多,还是果断第三方插件,Mobile movie texture for android 就是很不错的东西,利用开源视频编解码库Theora进行视频解码,然后通过Unity Texture实现显示。下图为多视频显示效果:

应用中的一些问题:
(1)因为视频编解码库是使用Theora ,所以只能支持OGG、OGV格式的视频和音频,如果要使用其他格式则需要转换一下,可以Theora Converter .NET工具进行转换。
(2)视频seek功能不是很精确,虽然能用
(3)多视频播放问题,如果想要多少视频同时播放,需要理解内部代码的实现,修改后可以凑合着使用。多视频播放的另外一个问题是效率问题,如果是N个视频,可能就会有N个后台线程在进行解码操作,相应的也会有N个渲染管道进行渲染,我在RK3188上进行三个不同视频的播放,就会有卡顿。多视频播放中间理解的关键代码在下面,Texture2D.CreateExternalTexture 函数从视频中获得贴图资源,SetTextures()进行绘制,如果使用多个视频,需要多个材质(也就是多个渲染管道)。
private void AllocateTexures() { m_ChannelTextures[0] = Texture2D.CreateExternalTexture(m_yStride, m_yHeight, TextureFormat.BGRA32, false, false, GetNativeYHandle(m_nativeContext)); m_ChannelTextures[1] = Texture2D.CreateExternalTexture(m_uvStride, m_uvHeight, TextureFormat.RGBA32, false, false, GetNativeCrHandle(m_nativeContext)); m_ChannelTextures[2] = Texture2D.CreateExternalTexture(m_uvStride, m_uvHeight, TextureFormat.RGBA32, false, false, GetNativeCbHandle(m_nativeContext)); if (m_movieMaterials != null) { for (int i = 0; i < m_movieMaterials.Length; ++i) { var mat = m_movieMaterials[i]; if (mat != null) { SetTextures(mat); } } } } public void SetTextures(Material material) { material.SetTexture("_YTex", m_ChannelTextures[0]); material.SetTexture("_CrTex", m_ChannelTextures[1]); material.SetTexture("_CbTex", m_ChannelTextures[2]); material.SetTextureScale("_YTex", m_uvYScale); material.SetTextureOffset("_YTex", m_uvYOffset); material.SetTextureScale("_CbTex", m_uvCrCbScale); material.SetTextureOffset("_CbTex", m_uvCrCbOffset); }
转载 请注明:细雨淅淅