常见前端安全漏洞及防范方法
参考文章:
8大前端安全问题(上) https://insights.thoughtworks.cn/eight-security-problems-in-front-end/
8大前端安全问题(下) https://insights.thoughtworks.cn/eight-security-problems-in-front-end-2/
前端安全系列(一):如何防止XSS攻击? https://juejin.im/post/5bad9140e51d450e935c6d64#heading-8
前端安全系列之二:如何防止CSRF攻击? https://juejin.im/post/5bc009996fb9a05d0a055192
前端安全知多少 :http://www.cnblogs.com/zhuanzhuanfe/p/7286611.html
跨站脚本大全:http://www.cnblogs.com/dsky/archive/2012/04/06/2434768.html
一、前端漏洞
1、XSS攻击
核心:恶意脚本注入
描述:攻击者通过在目标网站上注入恶意脚本,使之在用户的浏览器上运行。利用这些恶意脚本,攻击者可获取用户的敏感信息如 Cookie、SessionID 等,进而危害数据安全。
2、CSRF攻击
核心:利用用户身份伪造请求
描述:利用受害者在被攻击网站已经获取的注册凭证,绕过后台的用户验证,冒充用户对被攻击的网站发送执行某项操作的请求
3、HTTP劫持
核心:广告、弹框html注入
描述:当我们访问页面的时候,运营商在页面的HTML代码中,插入弹窗、广告等HTML代码,来获取相应的利益
4、界面操作劫持
核心:视觉欺骗
描述:界面操作劫持是一种基于视觉欺骗的劫持攻击。通过在页面上覆盖一个iframe + opacity:0的页面,让用户误点击
5、错误的内容推断
核心:js伪装成图片文件
描述:攻击者将含有JavaScript的脚本文件伪装成图片文件(修改后缀等)。该文件逃过了文件类型校验,在服务器里存储了下来。接下来,受害者在访问这段评论的时候,浏览器请求这个伪装成图片的JavaScript脚本并执行
6、不安全的第三方依赖包
核心:第三方漏洞
描述:框架及第三方依赖的安全漏洞
7、HTTPS降级HTTP
核心:拦截首次http通信
描述:问题的本质在于浏览器发出去第一次请求就被攻击者拦截了下来并做了修改,根本不给浏览器和服务器进行HTTPS通信的机会。大致过程如下,用户在浏览器里输入URL的时候往往不是从https://开始的,而是直接从域名开始输入,随后浏览器向服务器发起HTTP通信,然而由于攻击者的存在,它把服务器端返回的跳转到HTTPS页面的响应拦截了,并且代替客户端和服务器端进行后续的通信
8、本地存储数据泄露
核心:敏感、机密数据
描述:前端存储敏感、机密信息易被泄露
9、缺失静态资源完整性校验
核心:CDN资源劫持
描述:存储在CDN中的静态资源,攻击者劫持了CDN,或者对CDN中的资源进行了污染
10、文件上传漏洞
核心:文件类型限制
描述:文件后缀及文件内容没有严格限制
11、文件下载漏洞
核心:文件类型、目录限制
描述:下载敏感文件、下载目录
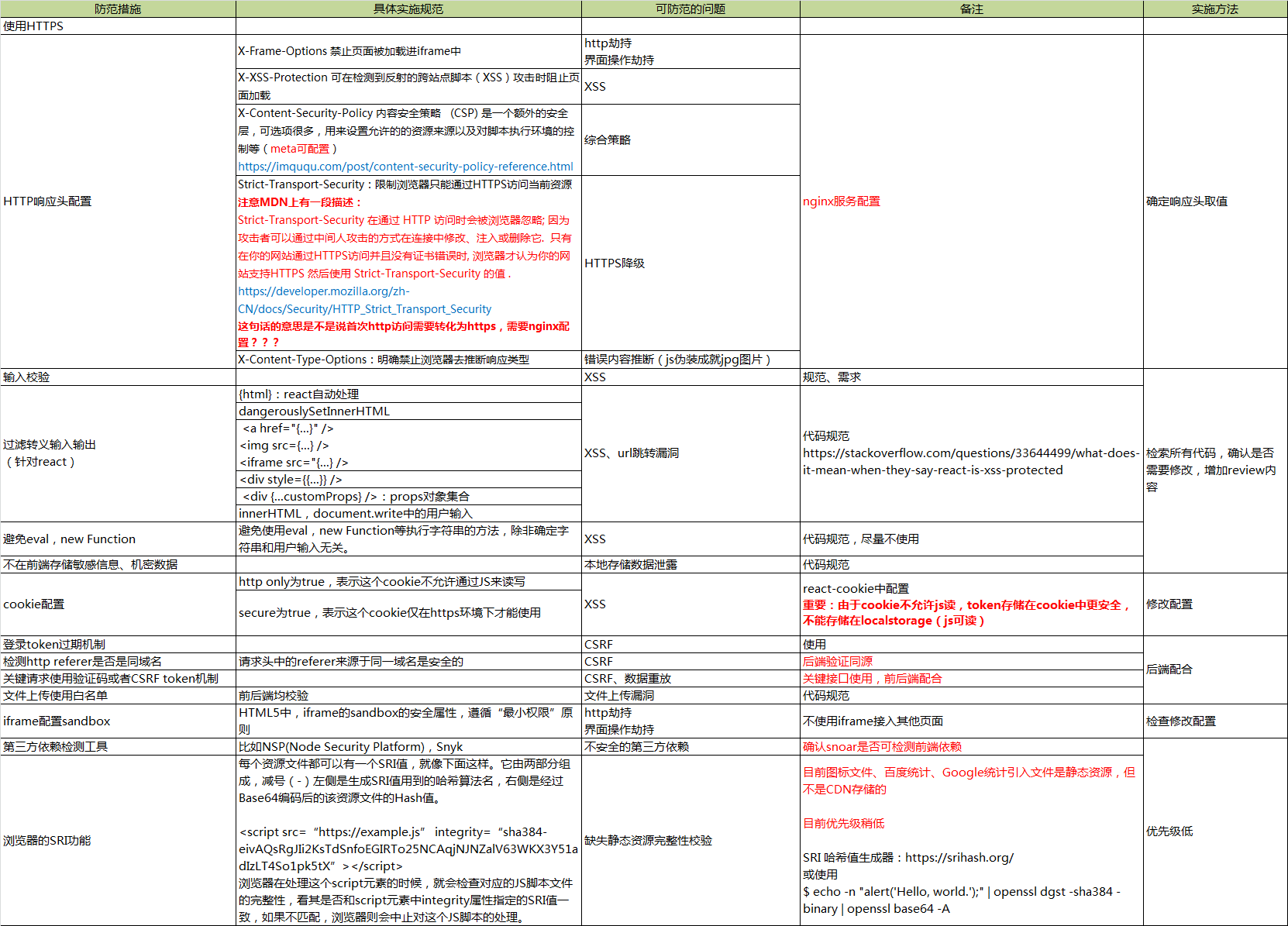
二、防范方法
1、通用方法

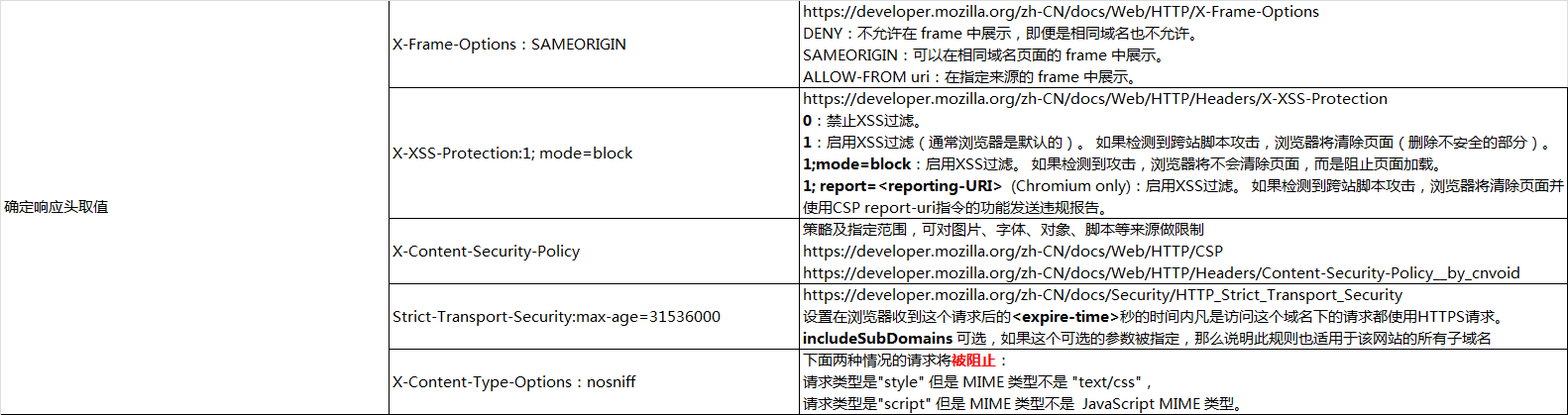
2、响应头详解