多个Img标签之间的间隙处理方法
1.多个标签写在一行
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
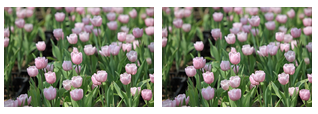
效果前:
效果后:
2.将要闭合标签的地方与开始标签的地方重合
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"
/><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" />
3.使用注释头尾相连
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/><!--
--><img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" />
4.在img标签的父级上写:font-size:0;
<div style="font-size:0">
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
5.使用display:block(img是内联元素)
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px" style="display:block"/>
效果:
6.使用letter-spacing属性
<div style="letter-spacing:-800px"><!--letter-spacing的值无论是负多少都不会产生重叠-->
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
<img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/>
</div>
效果:
7.问:为什么<img/>标签之间有间隙,请知道的博友不吝赐教!谢谢。
--Log----------------------------------------------------------------------------------------------
2015-10-13 添加操作 添加"将要闭合标签的地方与开始标签的地方重合","使用注释头尾相连"
更多精彩文章请访问GitHub博客
无特殊声明的文章均为原创!
原创文章如若转载,请注明出处!http://www.cnblogs.com/zqzjs/
告诫自己即使再累,也不要忘记学习。成功没有捷径可走,只有一步接着一步走下去!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号