HTML5 postMessage 跨域交换数据
前言
实战postMessage
postMessage(data,origin)方法传递消息
1.data 要传递的数据(基本上js的所有类型都支持);
2.origin 目标窗口的源,协议+主机+端口号,(如果设置为“*”,则表示可以传递给任意窗口,安全起见最好不要用*);
监听window的message事件接收消息
需求:父页面与嵌套的iframe消息传递
demo
首先用apache起两个服务来达到跨域的需求,然后分别在两个域名下建两个页面,在一个页面里用iframe引入另外一个页面,接下来就是数据传输,
父页面
<iframe src="http://api.send.com" id="iframeId" frameborder="0"></iframe>
<script type="text/javascript">
window.onload = function(){
// 向目标源发送数据(iframe)
document.getElementsByTagName('iframe')[0].contentWindow.postMessage('我是父页面', 'http://api.send.com');
};
// 监听有没有数据发送过来
window.addEventListener('message', function(e) {
console.log(e);
});
</script>
子页面
<p id="subpage">1</p>
<script type="text/javascript">
// 监听有没有数据发送过来
window.addEventListener('message', function(e){
// 判断数据发送方是否是可靠的地址
if(e.origin !== 'http://api.accept.com')
return;
// 打印数据格式
console.log(e);
document.getElementById('subpage').style.background = '#000';
// 回发数据
e.source.postMessage('我是子页面', e.origin);
}, false);
</script>
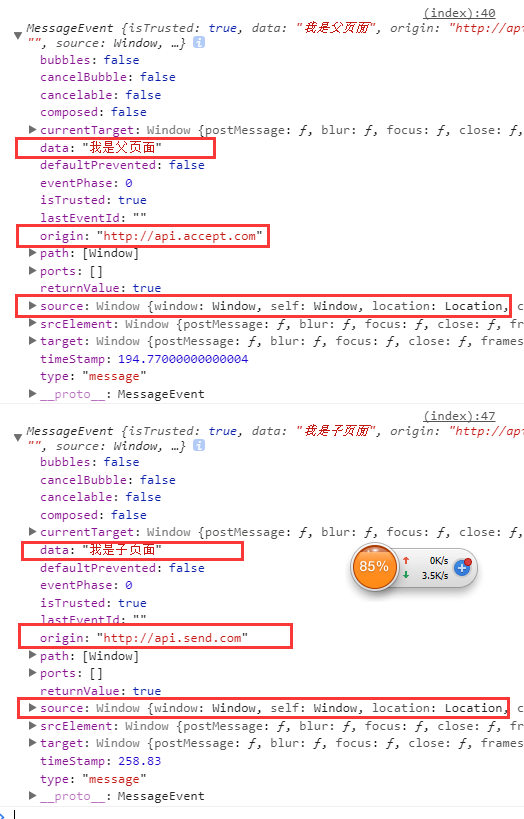
我们截图看看打印的东西究竟长什么样

红框标出的三个属性含义
data顾名思义就是传输的数据了;
origin就是发送消息窗口的源(URI 协议+主机+端口);
而source就能引用发送消息的窗口对象(可以用它来引用发送窗口进行消息回传);
父页面内嵌的iframe页面里的id为subpage的p标签成功便成黑色达到了数据的传送与接收

结束:这只是我工作中的一个笔记记录,如有哪里写的不对,欢迎大神指点留言。



